Kupong-widgeten hjelper deg med å legge rabattkuponger til landingssidene. Du kan legge til flere kuponger innenfor samme widget, og også definere gyldighetsperioden deres.
Hvordan bruke en kupongwidget på en landingsside?
Trinn 1
Naviger til landingssidebyggeren
Bruk hovedmenyen til venstre for å opprette en landingsside og deretter navigere til landingssidebyggeren .
Trinn 2
Legg til en kupong-widget på landingssiden
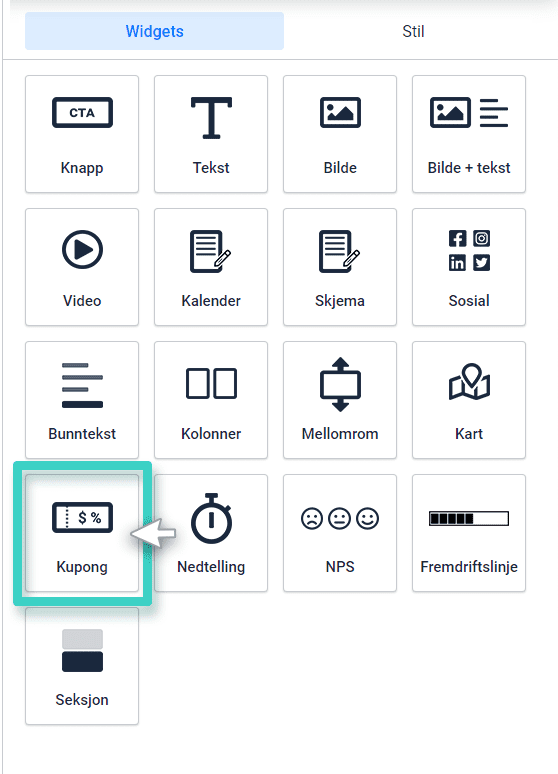
Det tomme området til venstre er arbeidsområdet der du designer landingssiden din, og området til høyre er verktøyområdet der alle tilgjengelige designelementer vises som widgets.
For å legge til en kupong til landingssiden din, dra og slipp kupong-widget inn i arbeidsområdet.

Trinn 3
Last opp kupongbilder og definer kupongens gyldighet
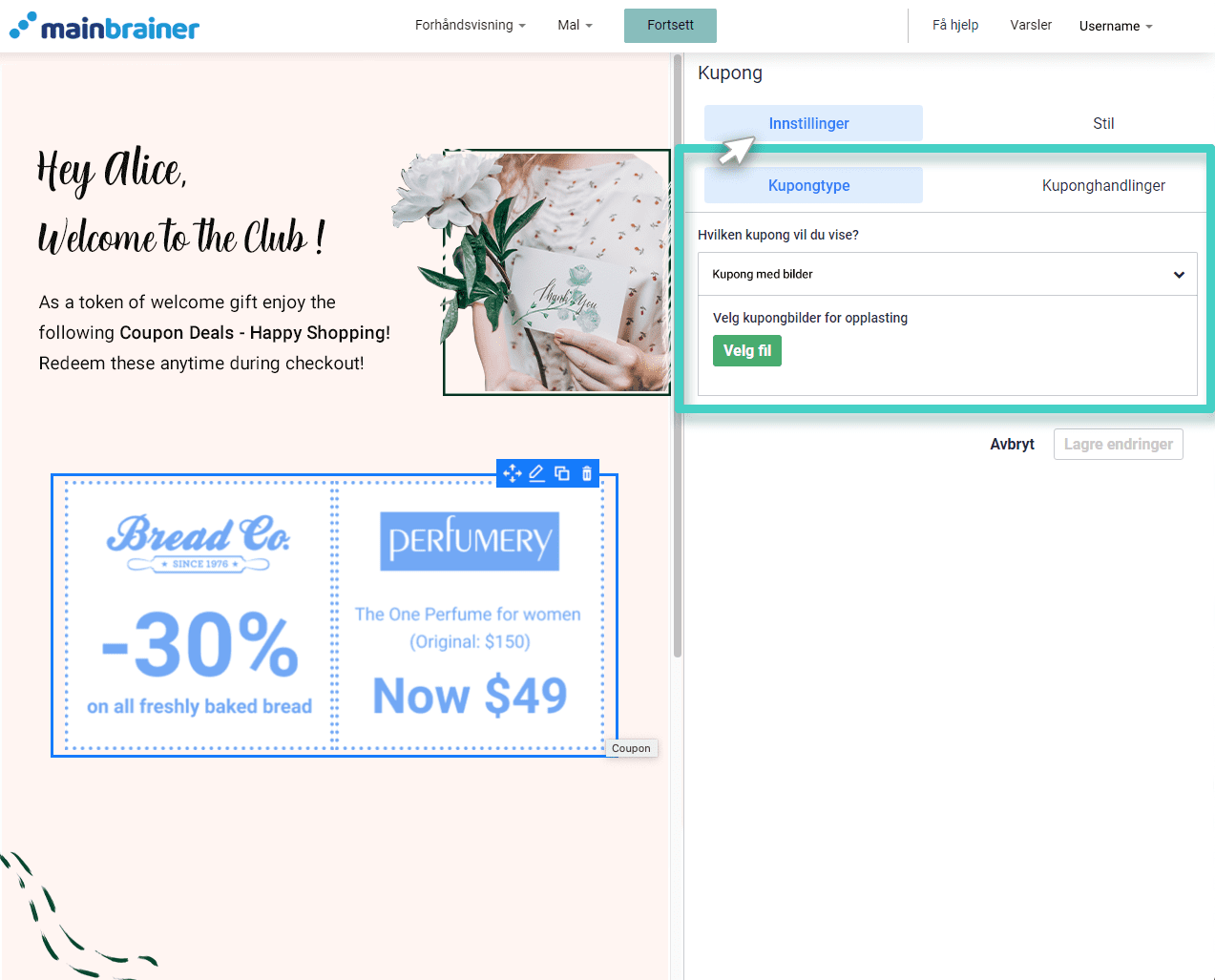
Når du slipper widgeten inn i arbeidsområdet vil widget-innstillinger vises på høyre side (som markert i skjermbildet nedenfor). Bruk knappen Velg fil under disse innstillingene for å laste opp passende bilder for kupongen.

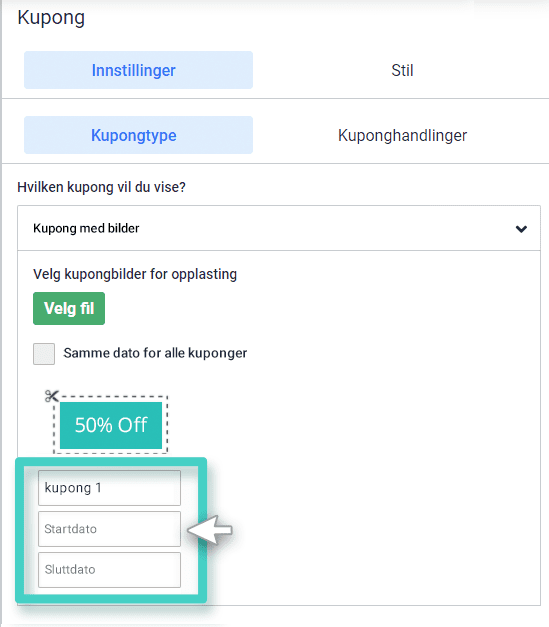
Når du har valgt bildene, vises disse bildene i samme Innstillinger-seksjon (som vistt i skjermbildet nedenfor).

- Skriv inn et passende navn for de tilføyde kupongene, og
- Definer gyldighetsperioden for kupongene ved å angi start- og sluttdatoene.
Trinn 4
Skriv inn passende tekst for kupongens handling
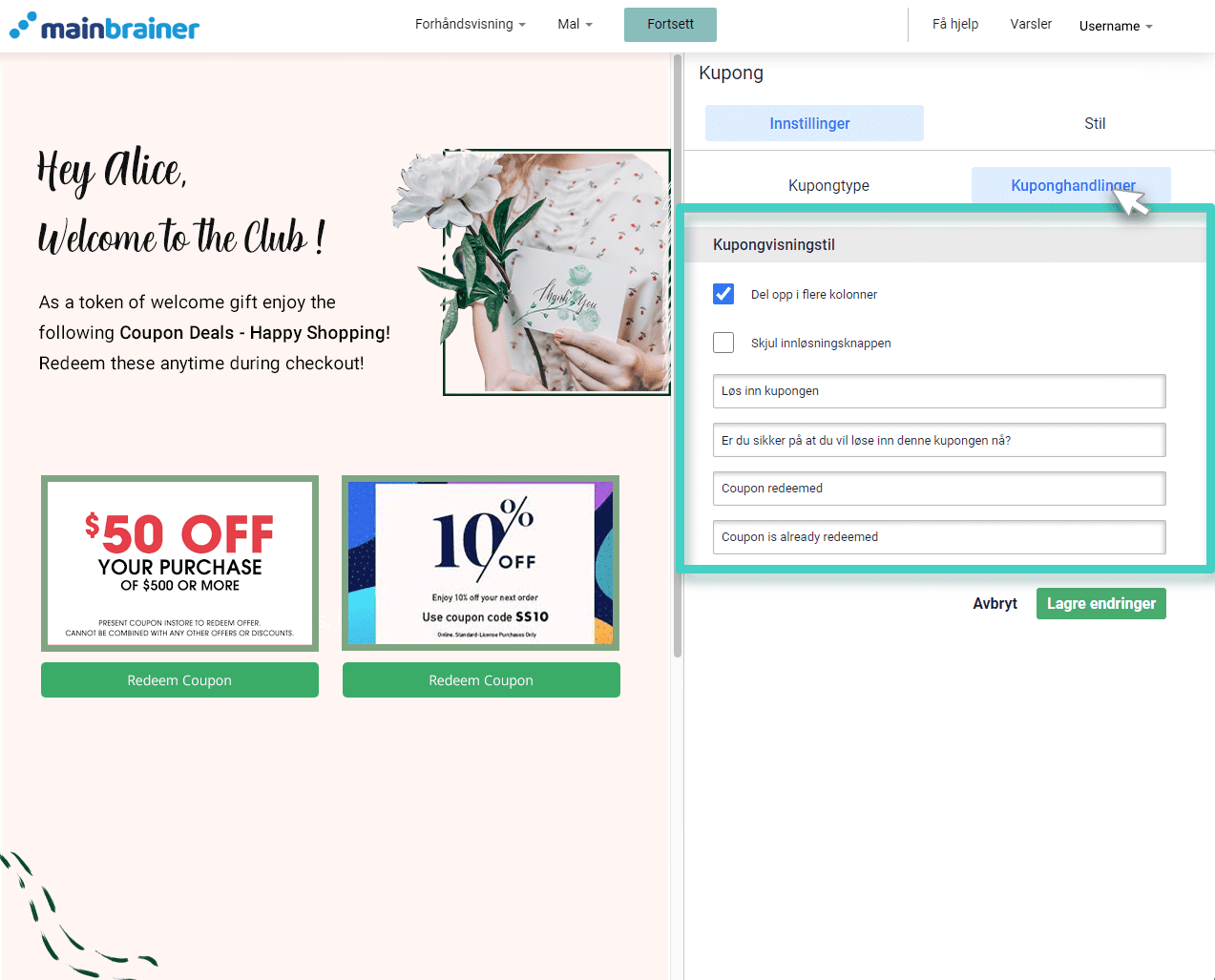
I kategorien Innstillinger, åpner du uderfanen kupong handlinger.

Under Kupong Visningsstil er det to tilgjengelige avmerkingsbokser:
- Del opp i flere kolonner:
- Hvis denne boksen ikke er merket av, vil kun to kuponger vises på landingssiden om gangen i tilfelle av flere kuponger. En horisontal rulling vil bli lagt til for at brukeren skal få tilgang til de forskjellige kupongene.
- Hvis denne boksen er merket av, vil alle kupongene vises samtidig i tilfelle av flere kuponger.
- Skjul Redeem-knapp:
- Kryss av i denne boksen hvis du ønsker å skjule Redeem-knappen for de ekstra kupongene.

- Kryss av i denne boksen hvis du ønsker å skjule Redeem-knappen for de ekstra kupongene.
Også, som vist på skjermbildet ovenfor:
- Bruk det første feltet til å skrive inn teksten som vises ved Redeem-knappen.
- I det andre feltet skriver du inn teksten som vises som bekreftelsestekst før en bruker løser inn en kupong.
- Bruk det tredje feltet til å skrive inn teksten som vises når en bruker har løst inn kupongen.
- Bruk det siste feltet til å skrive inn teksten som vises når en bruker prøver å løse inn en kupong som allerede er innløst.
Trinn 5
Stil kupongwidgeten din
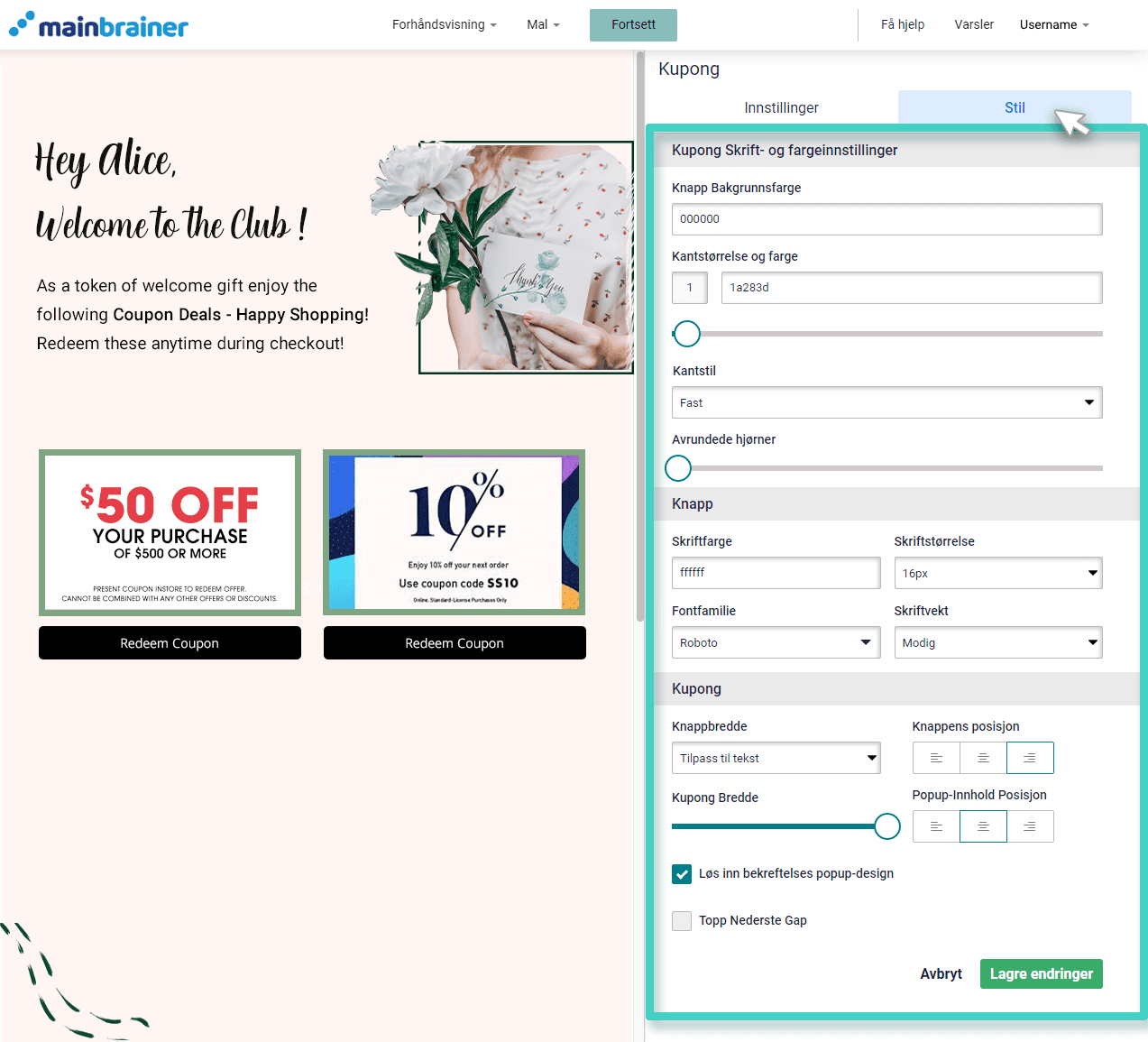
Bruk alternativene som er tilgjengelige under Stil-fanen for å tilpasse widgeten i henhold til dine designpreferanser.
Tilfelle nr. 1
I tilfelle du velger å dele kupongene i flere kolonner som forklart i trinn 4 ovenfor, har du følgende stilalternativer tilgjengelig for kupong-widgeten:

Her bruker du feltene:
5.1 Fontinnstillingger og bakgrunnsfarge for kupong
- Knappefarge for å endre fargen på innløsningsknappen.
- Kantstørrelse og farge for å tilpasse rammen til innløsningsknappen (bruk den påfølgende størrelseslinjen for å justere tykkelsen på kanten)
- Kantstil for å endre typen knappekant – hel, prikkete osv.,
- Størrelseslinje for avrundede hjørner for å legge til avrundede hjørner til løse inn-knappen.
5.2 Tekststil for knapp
Bruk feltene som er tilgjengelige i denne delen til å redigere skriftstilen, fargen, skriftfamilien og skriftvekten til Redeem-knappens tekst.
5.3 Kuponginnstilling
Bruk feltene som er tilgjengelige i denne delen til å redigere størrelsen og justeringen av kupongene og løse inn knappene i forhold til arbeidsområdets bredde.
Tilfelle nr. 2
I tilfelle du velger å vise to kuponger om gangen, har du muligheten til å redigere størrelsen og justeringen av kupongene i forhold til arbeidsområdets bredde.
Klikk Lagre, og det er det!
Du har lagt til rabattkuponger på landingssiden din!
La oss fortsette og ta en titt på hvordan du legger til en nedteller på en landingsside ved å bruke nedtellings-widgeten !
