Bunntekst-widgeten hjelper deg med å legge til en bunntekstdel på landingssiden din.
Hvordan bruker jeg en bunntekstwidget på en landingsside?
Trinn 1
Naviger til landingssidebyggeren
Bruk hovedmenyen til venstre for å opprette en landingsside og deretter navigere til landingssidebyggeren .
Trinn 2
Legg til en bunntekst-widget på landingssiden din
Det tomme området til venstre er arbeidsområdet der du designer landingssiden din, og området til høyre er verktøyområdet der alle tilgjengelige designelementer vises som widgets .
For å legge til en bunntekst på landingssiden din, dra og slipp bunntekst- widgeten til arbeidsområdet (som fremhevet i skjermbildet nedenfor) .

Trinn 3
Skriv inn den relevante teksten for bunntekstdelen
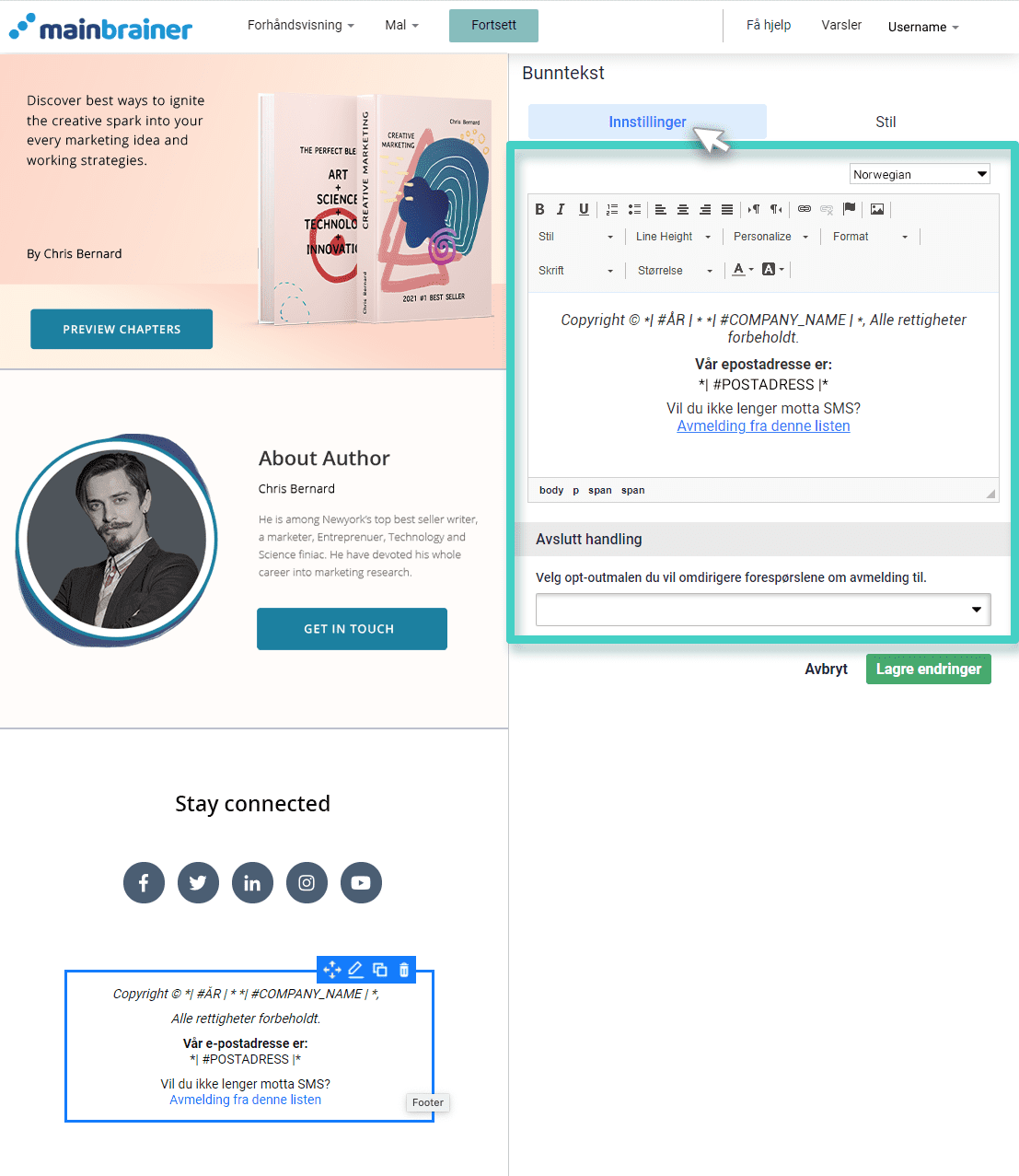
Når du slippe widgeten inn i arbeidsområdet vil widget-innstillinger vises på høyre side (som markert i skjermbildet nedenfor).

Som fremhevet i skjermbildet ovenfor, skriver du inn teksten i tekstredigeringsprogrammet til høyre. Alle formateringsalternativene du måtte trenge, for eksempel tekstfarge, størrelse, stil, bakgrunnsfarge, justering osv., er tilgjengelig i selve tekstredigeringsprogrammet.
Trinn 4
Spesifiser utmeldingsmalen du vil omdirigere avmeldingsforespørslene til.

Alle opt-out-malene som er tilgjengelige i kontoen din, vises i dropdown-menyen som er uthevet i skjermbildet ovenfor. Hvis du ikke har opprettet noen opt-out-maler ennå, må du først opprette dem ved å bruke navigasjonsbanen: Opprett >> Maler >> SMS og e-post avmelding.
Velg utmeldingsmalen du vil omdirigere avmeldingsforespørslene til, og klikk Lagre.
Trinn 5
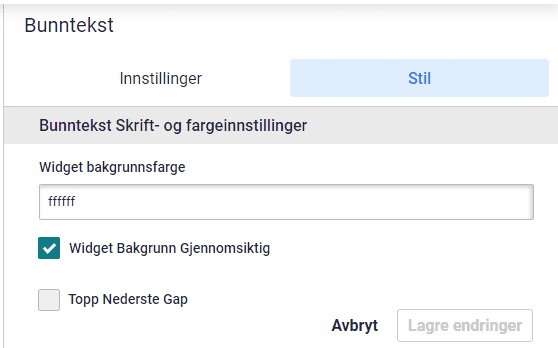
Stil bunntekst-widgeten din
Bruk alternativene som er tilgjengelige under Stil-fanen for å tilpasse widgeten i henhold til dine designpreferanser.

Her bruker du feltene under Bunntekst Skriftinnstillinger og bakgrunnsfarge for å endre fargen på widgetbakgrunnen. Du kan også velge å gjøre dette området gjennomsiktig ved å merke av i boksen – Widget Background Transparent.
Klikk Lagre, og det er det!
Du har lagt til en bunntekst på landingssiden din!
La oss fortsette, og se på hvordan du deler opp arbeidsområdet i flere kolonner ved å bruke Kolonne-widgeten !
