Seksjon- widgeten hjelper deg å legge til distinkte seksjoner på landingssiden din. Du kan slippe et hvilket som helst antall widgets på en seksjon. Du kan deretter flytte og omorganisere delen som en enkelt enhet. Dessuten, når du dupliserer en seksjon, dupliseres seksjonen som en helhet, dvs. sammen med de innsatte widgetene.
Du kan for eksempel bruke Seksjon-widgeten til å lage maler med forhåndsdefinerte topp- og bunntekstseksjoner. Innholdsdelene kan deretter legges til landingssidene i henhold til dine designpreferanser.
Slik bruker du en seksjonswidget på en landingsside
Trinn 1
Naviger til landingssidebyggeren
Bruk hovedmenyen til venstre for å opprette en destinasjonsside og deretter navigere til landingssidebygger .
Trinn 2
Legg til en seksjonswidget på landingssiden din
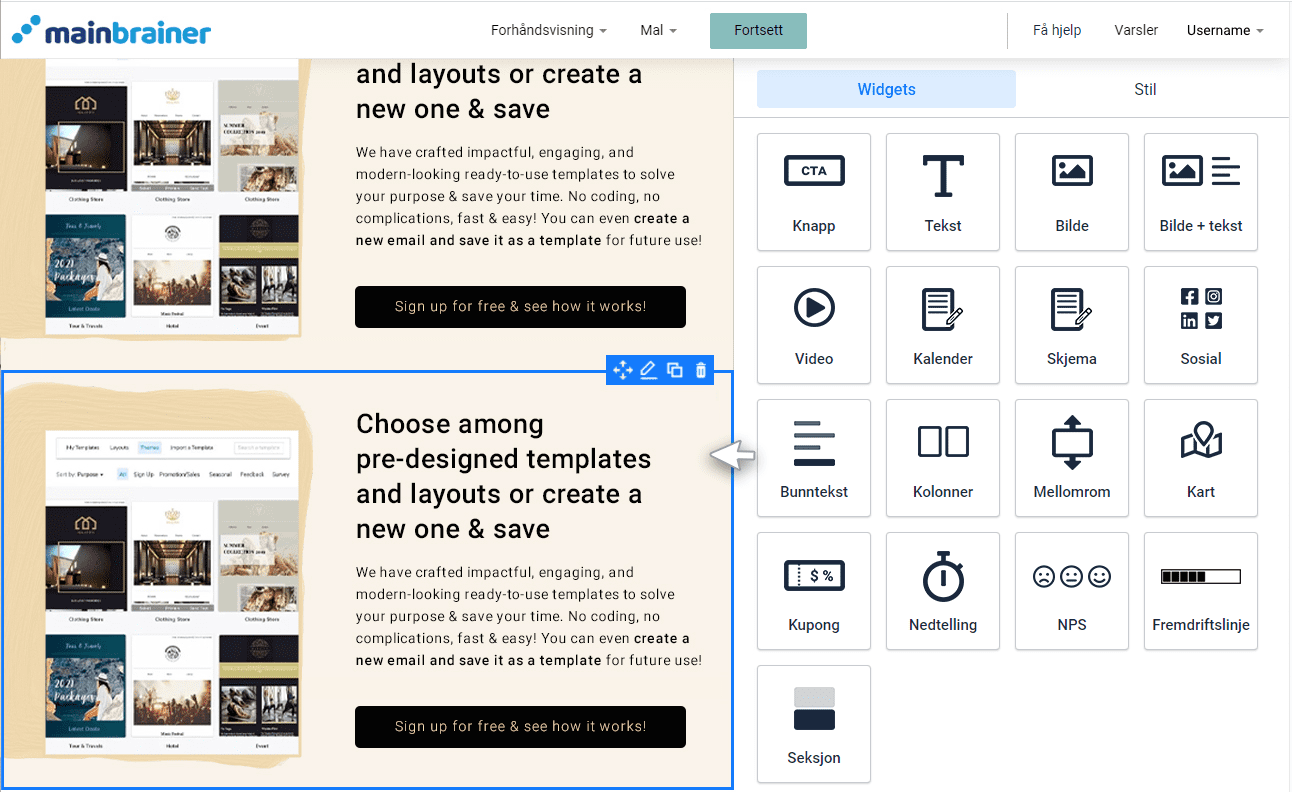
Området til venstre er arbeidsområdet der du designer landingssiden din, og området til høyre er verktøyområdet der alle tilgjengelige designelementer vises som widgets .
For å legge til en seksjon på landingssiden din, dra og slipp seksjonsmodulen til arbeidsområdet.

Trinn 3
Design plassen etter behov!
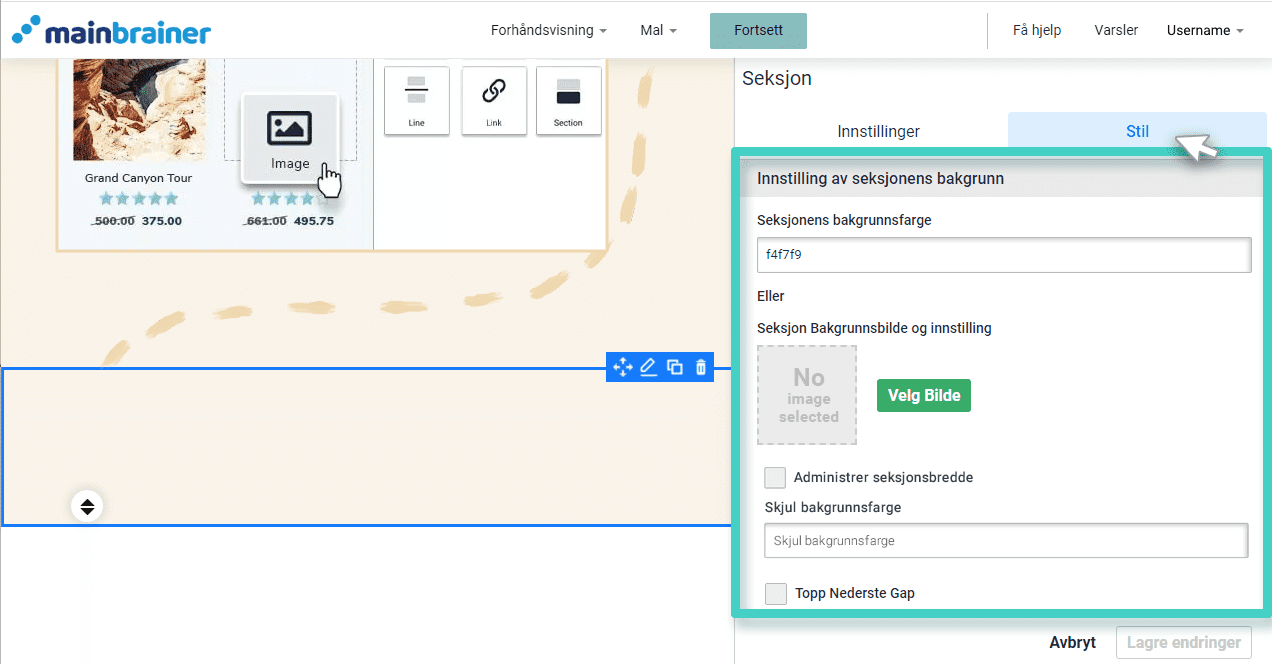
Når du slipper knapp-widgeten inn i arbeidsområdet, vises widgetinnstillingene til høyre under Style-fanen (som vist i skjermbildet nedenfor). Bruk denne seksjonen til å tilpasse seksjonsbakgrunnen og klikk på Lagre.

Trinn 4
Legg til andre funksjonelle elementer i seksjonen.
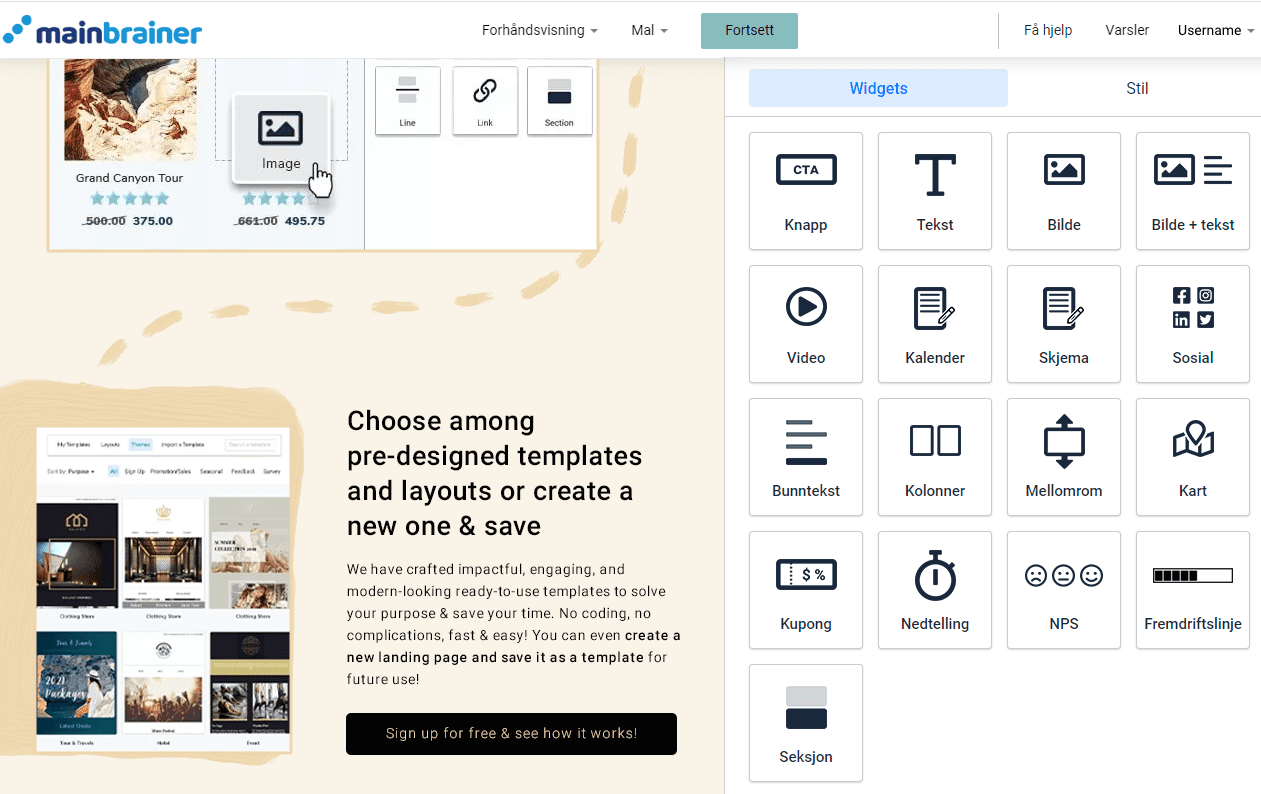
Dra og slipp widgetene som tilsvarer funksjonselementene du vil legge til i denne delen – en tekst/knapp/bilde osv.
For eksempel, i kampanjen vist i skjermbildet nedenfor, la vi først til en kolonne-widget for å dele delen i to kolonner. Vi la deretter til en bilde-widget til venstre kolonne, og tekst- og knapp-widgeter til høyre kolonne.

Og det er det!
Du har lagt til en innholdsseksjon på landingssiden din!
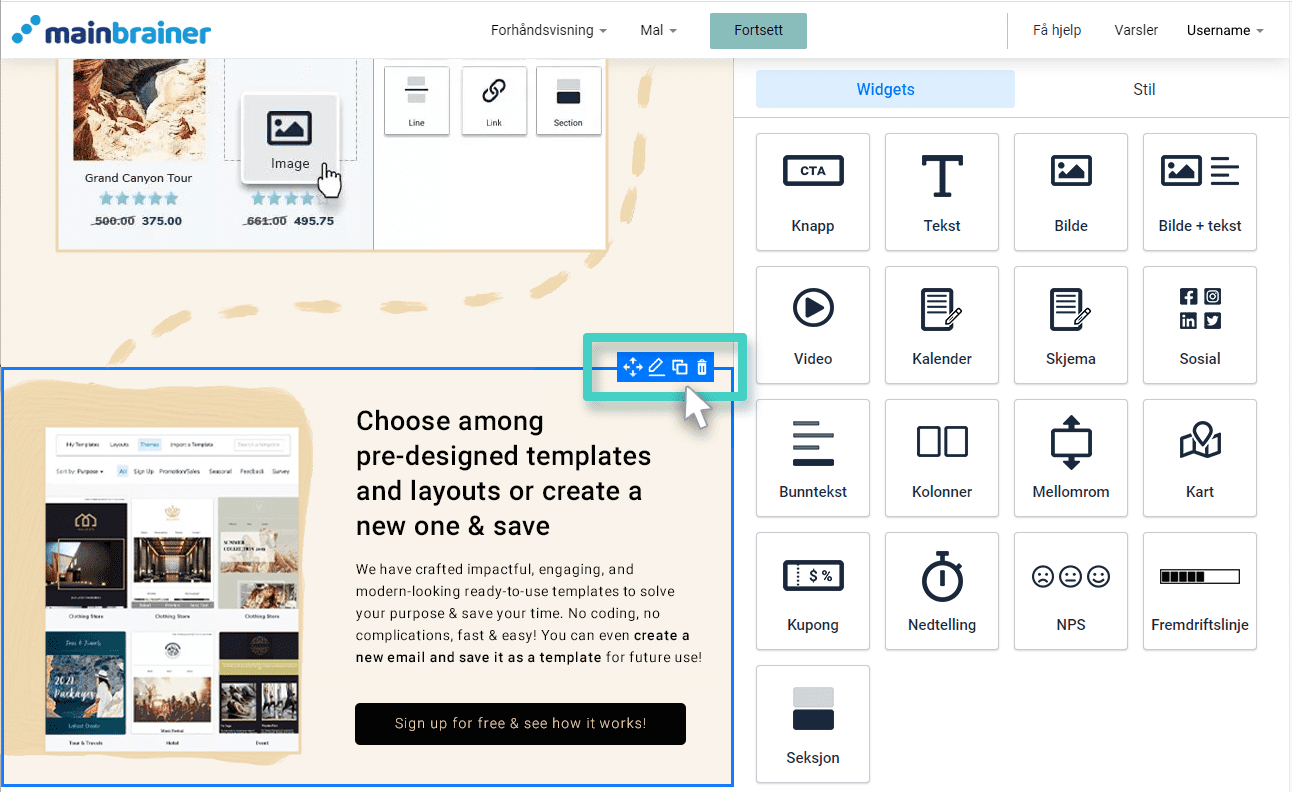
Merk: Som forklart i widgetintroduksjonen, er en seksjon en distinkt innholdsblokk i e-posten som kan flyttes eller kopieres som en helhet.
Hvis du for eksempel kopierer seksjons-modulen (som fremhevet i skjermbildet nedenfor), vil en kopi av seksjonen bli opprettet sammen med widgetene den inneholder:


La oss fortsette og ta en titt på hvordan du legger til en egendefinert CTA-knapp på en landingsside ved å bruke knappwidgeten !
