P rogress Bar widget hjelper du legge til en animert Progress Bar til destinasjonssiden.
Fremdriftslinjen viser hvor mye arbeid en kunde allerede har lagt ned og hvor lite som gjenstår for å oppnå det tiltenkte resultatet!
For eksempel kan en fremdriftslinje brukes til å visuelt indikere antall vurderinger kunden må ta før han fullfører et kurs og får et sertifikat? Eller hvor mange trinn gjenstår i en betalings-/registreringsprosess?
Med en fremdriftslinje kan du minne kundene dine på hvor langt de har kommet i en bestemt prosess og dytte dem til å fullføre den.
Slik bruker du en fremdriftslinje på en landingsside
Trinn 1
Naviger til landingssidebyggeren
Bruk hovedmenyen til venstre for å lage en landingsside og naviger til landingssidebyggeren .
Trinn 2
Legg til en fremdriftslinje på landingssiden
Som forklart i de forrige artiklene, er det tomme området til venstre arbeidsområdet der du designer landingssiden din; og området til høyre er verktøyområdet der alle tilgjengelige designelementer vises som widgets .
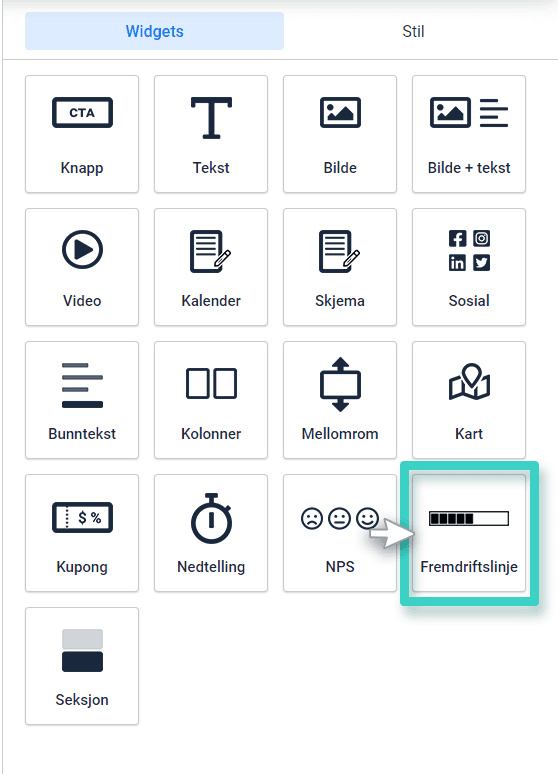
For å legge til en fremdriftslinje på landingssiden din, dra og slipp Progress Bar- widgeten til arbeidsområdet (som vist i skjermbildet nedenfor) .

Trinn 3
Tilpass fremdriftslinjen i henhold til dine krav
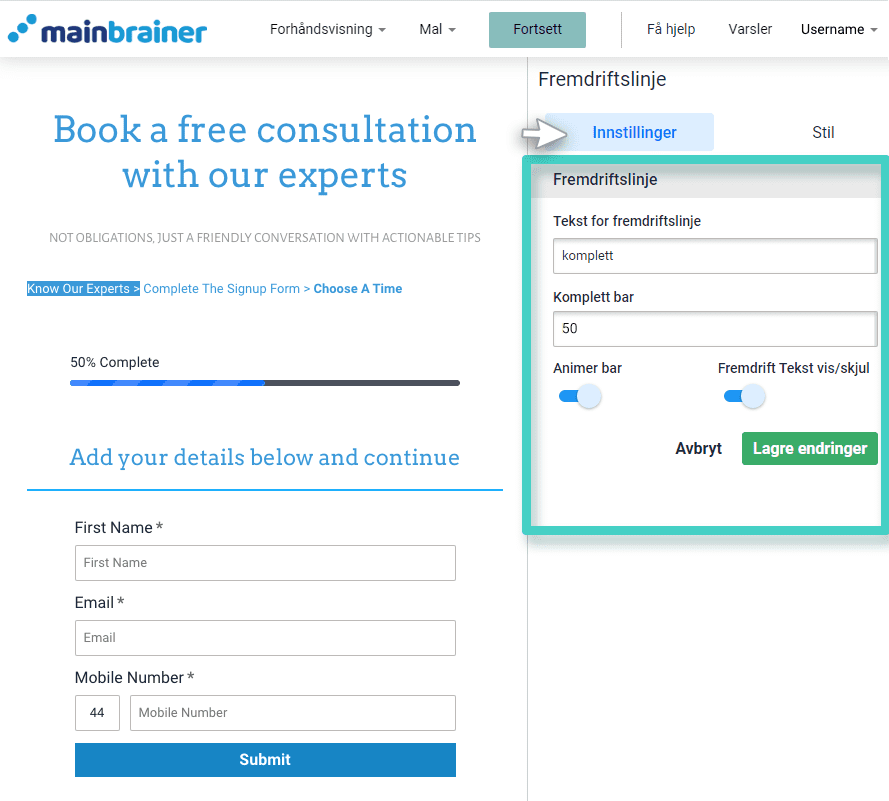
Når du slippe widgeten inn i arbeidsområdet vil widget-innstillinger vises på høyre side (som markert i skjermbildet nedenfor).
Bruk disse innstillingene for å tilpasse fremdriftslinjen i henhold til dine krav. Heri:
- Bruk fremdriftslinjetekstfeltet for å tilpasse teksten du vil vise sammen med fremdriftslinjen.
- Bruk knappene + og – under feltet Komplett linje for å angi prosentandelen du vil skal vises som komplett. Merk at prosentandelen kun kan justeres i trinn/reduksjoner på 5 %.
- Veksle på Animate Bar-knappen for å gjøre fremdriftslinjen animert/statisk.
- Veksle på fremdriftslinjetekst- knappen for å vise/skjule fremdriftslinjeteksten.

Trinn 4
Style fremdriftslinjen
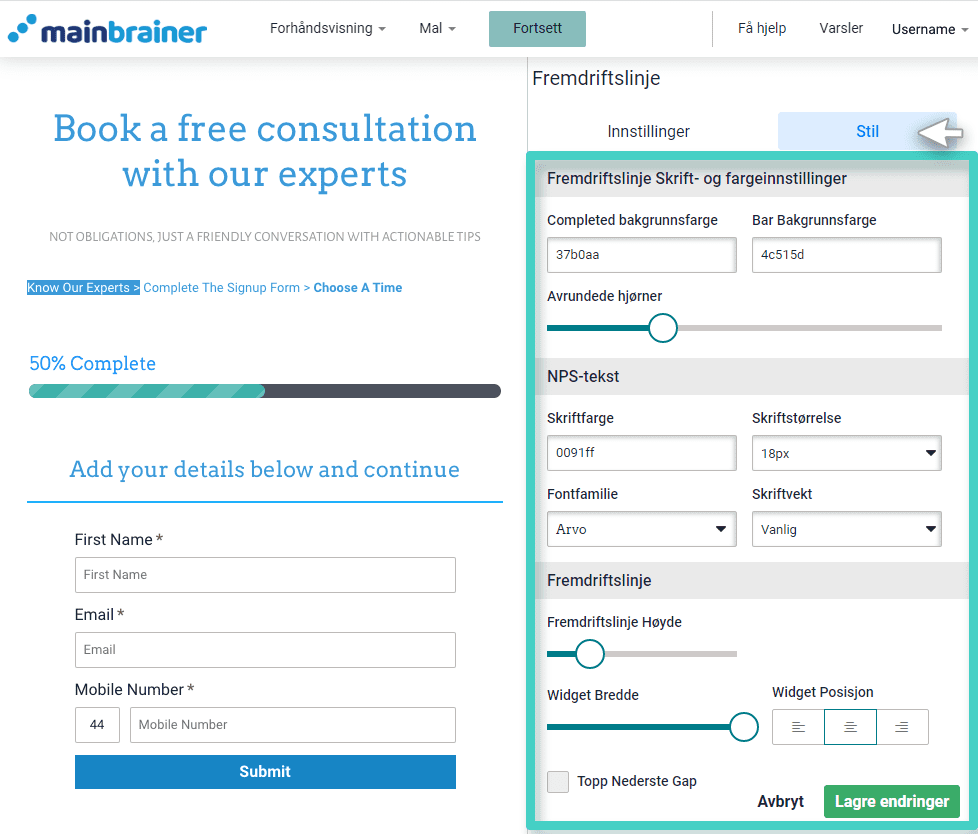
Du kan redigere utseendet til fremdriftslinjen ved å klikke på Stil-fanen (som uthevet i skjermbildet nedenfor).

Her er de forskjellige designalternativene som er tilgjengelige:
4.1 Font og fargeinnstillinger for fremdriftslinjene
- Helhetlig Bakgrunnsfarge for å endre fargen på den fullførte delen av fremdriftslinjen.
- Bar Bakgrunnsfarge for å endre fargen på den fullførte delen av fremdriftslinjen.
- Rounded Corners størrelseslinje for å legge til avrundede hjørner til fremdriftslinjen.
4.2 Merk tekststil
Bruk alternativene som er tilgjengelige under denne delen for å redigere skriftstilen, fargen, skriftfamilien og skriftvekten til fremdriftslinjens tekst.
4.3 Innstilling av fremdriftslinje
- Progress Bar Høydestørrelseslinje for å justere høyden på Progress Bar.
- Widget Bredde for å justere bredden på fremdrifts-widgeten.
- Widget-posisjon for å endre justeringen av fremdriftslinje-widgeten.
Klikk Lagre, og det er det!
Du har lagt til en fremdriftslinje på landingssiden din!
La oss fortsette og ta en titt på hvordan du legger til en innholdsseksjon på en landingsside ved å bruke seksjonswidgeten !
