Nedtelling-widgeten hjelper deg å legge til en nedteller på landingssiden din.
I dagens samfunn hvor folks gjennomsnittlige oppmerksomhetsspenn stadig synker, er det spesielt viktig at landingssidene fanger de besøkendes oppmerksomhet. En nedteller hjelper deg å gjøre nettopp det!
En nedteller viser kampanjemottakerne nøyaktig hvor mange dager, timer, minutter og sekunder som er igjen til et bestemt klokkeslett og dato. Å legge til en animert nedteller på landingssidene dine hjelper deg med å bygge buzz og spenning rundt produktlanseringer eller kommende arrangementer. Det skaper en følelse av at det haster og oppfordrer kundene dine til å melde seg på arrangementet ditt, kjøpe produktene dine osv. Du kan bruke det på forskjellige måter – en tidtaker som teller ned til øyeblikket en spesialrabatt er gyldig, eller en tidtaker som teller ned til det øyeblikket du lanserer et nytt produkt osv.
Hvordan bruke en nedtellingswidget på en landingsside?
Trinn 1
Naviger til landingssidebyggeren
Bruk hovedmenyen til venstre for å opprette en landingsside og deretter navigere til landingssidebyggeren .
Trinn 2
Legg til en nedtellingswidget på landingssiden din
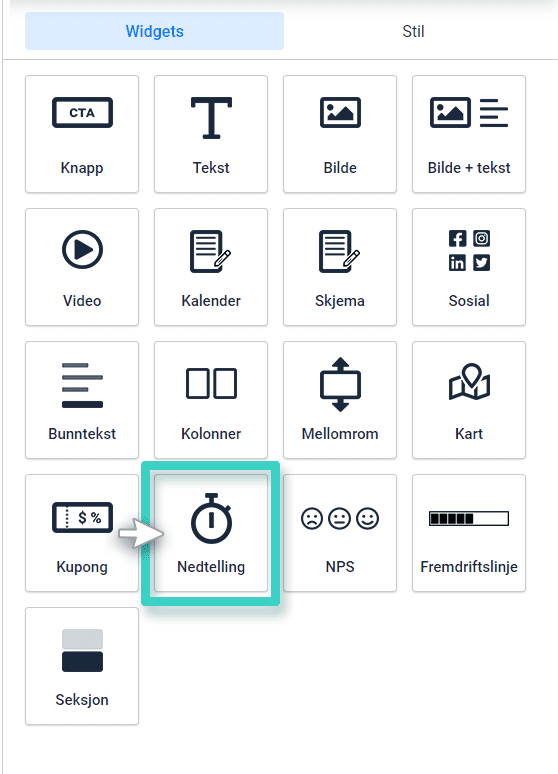
Det tomme området til venstre er arbeidsområdet der du designer landingssiden din, og området til høyre er verktøyområdet der alle tilgjengelige designelementer vises som widgets .
For å legge til en nedtellingstidtaker på landingssiden din, dra og slipp nedtellingsmodulen til arbeidsområdet.

Trinn 3
Spesifiser nedtellingstypen.
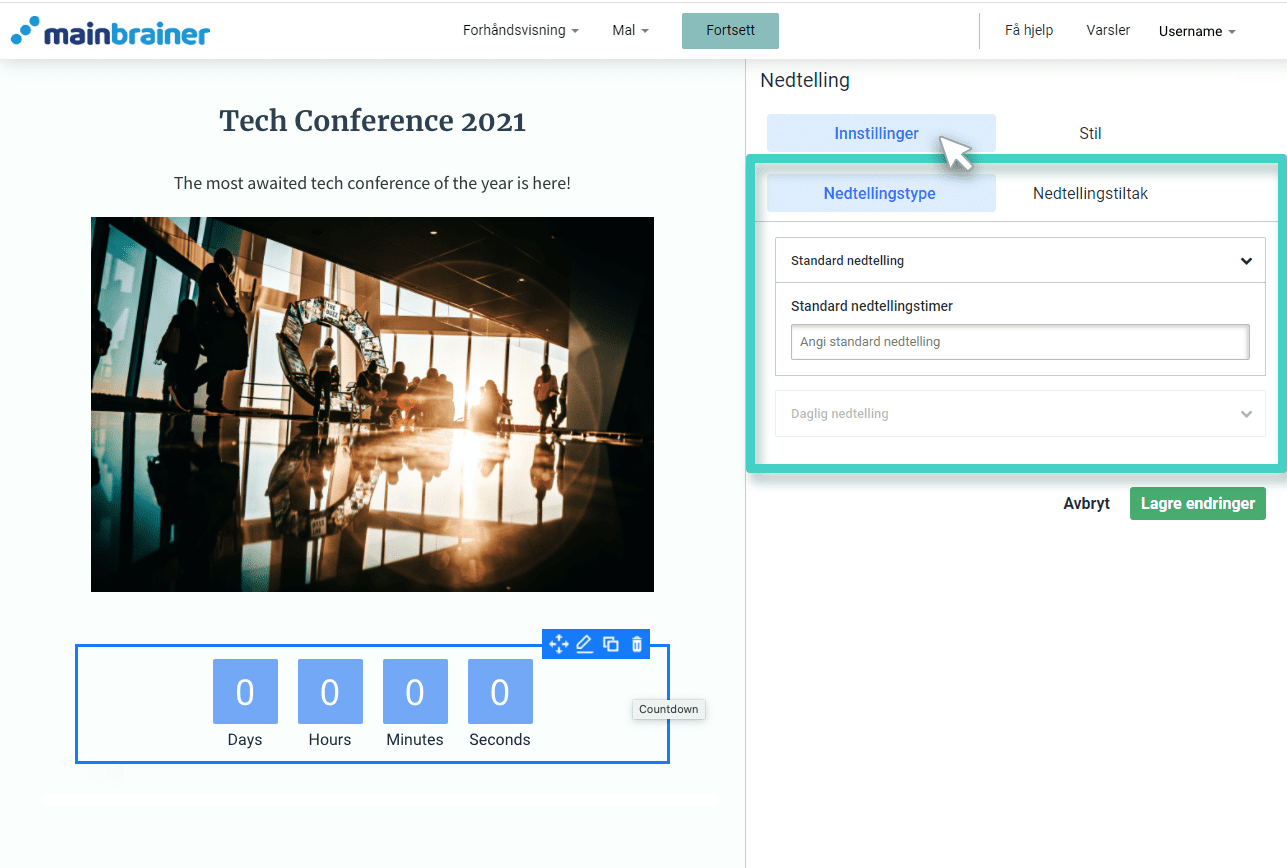
Når du slippe widgeten inn i arbeidsområdet vil widget-innstillinger vises på høyre side (som markert i skjermbildet nedenfor).

Bruk disse innstillingene til å spesifisere typen nedteller du vil legge til.
- Standard nedtelling – Velg dette alternativet hvis du vil vise en tidtaker som teller ned til en fremtidig dato og klokkeslett. Bruk feltet Standard nedtellingstidtaker for å spesifisere datoen og klokkeslettet du vil at tidtakeren skal telle ned til. Når du legger inn dato og klokkeslett, oppdateres tellingen i arbeidsområdet.

- Daglig nedtelling – Velg dette alternativet hvis du vil vise en tidtaker som teller ned til et senere tidspunkt på dagens dato. Bruk feltet Daglig nedtellingstidtaker for å angi tidspunktet du vil at tidtakeren skal telle ned til. Når du legger inn klokkeslettet, oppdateres tellingen i arbeidsområdet.

Trinn 4
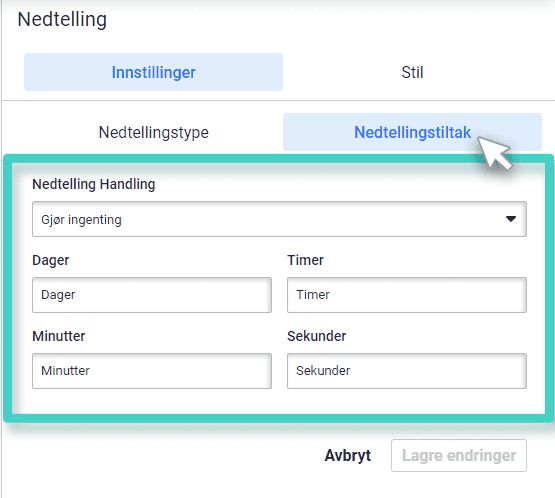
Spesifiser nedtellingshandlingene.
Nedtellingshandlinger refererer til handlingen du ønsker å utføre på slutten av nedtellingen. Spesifiser om du vil at mottakerne dine skal omdirigeres til en ekstern URL eller en annen landingsside.

Merk: Denne handlingen utføres bare i tilfelle brukeren ser på landingssiden på tidspunktet når nedtellingen avsluttes.
Trinn 5
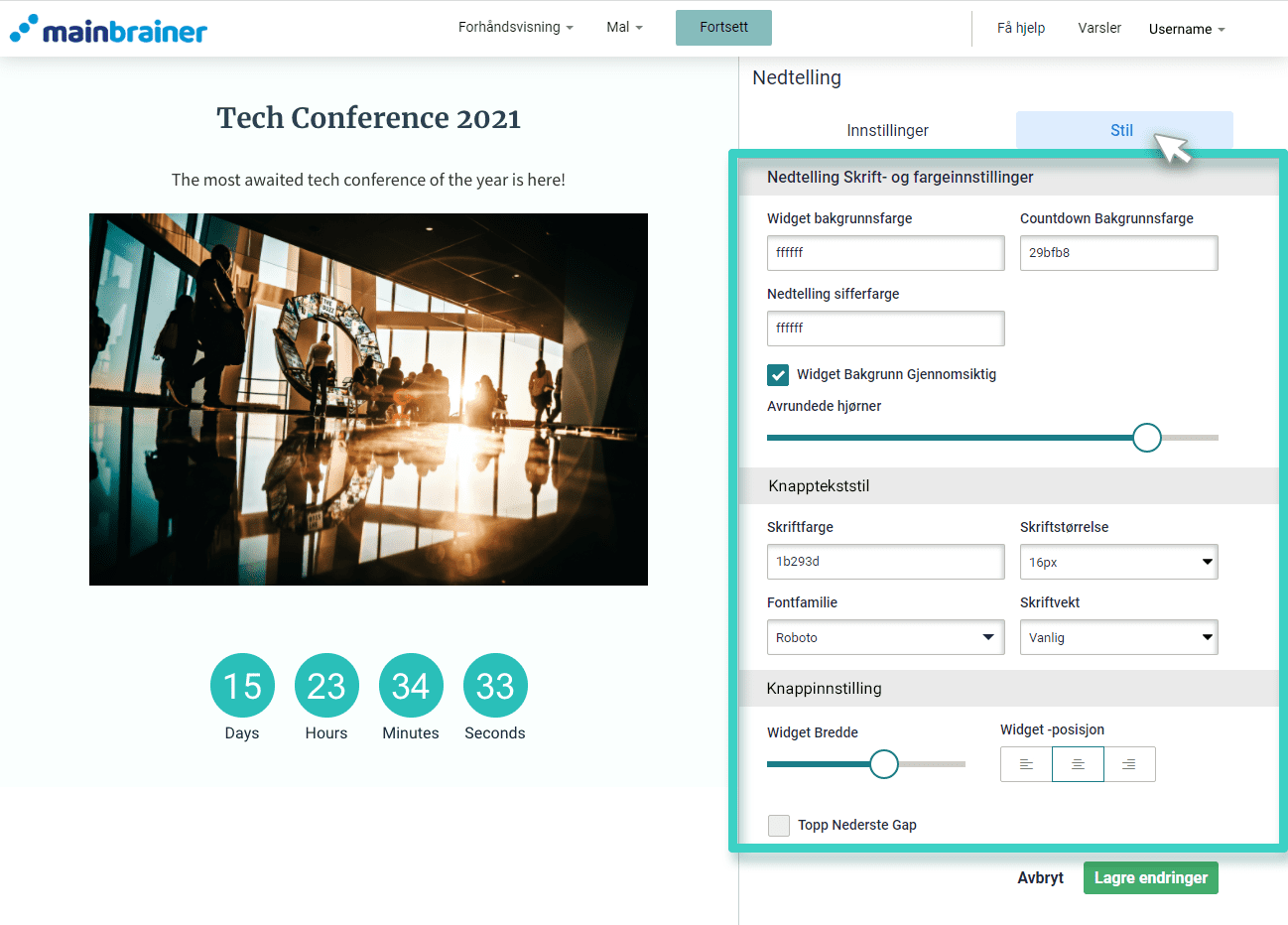
Stil nedtellingswidgeten din.

Bruk alternativene som er tilgjengelige under Stil-fanen for å tilpasse widgeten i henhold til dine designpreferanser:
5.1 Skriftinnstillinger og bakgrunnsfarge for nedtellere
- Widget-bakgrunnsfarge for å endre fargen på widget-bakgrunnen. Du kan også velge å gjøre dette området gjennomsiktig ved å merke av boksen – Widget Bakgrunn Gjennomsiktig.
- Nedtellingsbakgrunnsfarge for å endre bakgrunnsfargen til nedtellingsteksten
- Nedtellingssifferfarge for å endre fargen på nedtellingssifrene
- Størrelseslinje for avrundede hjørner for å legge til avrundede hjørner til widgeten.
5.2 Tekststil for nedtelling
Bruk feltene under denne delen til å style teksten til nedtellingsmodulen.
5.3 Nedtellingsinnstilling
Velg ønsket justeringsalternativ for widgeten.
Klikk Lagre , og det er det!
Du har lagt til en nedteller på landingssiden din!
La oss fortsette og ta en titt på hvordan du legger til et NPS-undersøkelsesskjema på en landingsside ved å bruke NPS-widgeten !
