Sosial-widgeten hjelper deg med å legge til profilkoblinger for sosiale medier til landingssiden din. Ved å bruke denne widgeten kan du legge til lenker til en Facebook-side, Instagram-profil, Twitter-håndtak, Youtube-kanal og LinkedIn-profiler.
Hvordan bruke en sosial widget på en landingsside?
Trinn 1
Naviger til landingssidebyggeren
Bruk hovedmenyen til venstre for å lage en landingsside og deretter navigere til landingssidebyggeren vår .
Trinn 2
Legg til en sosial widget på landingssiden din
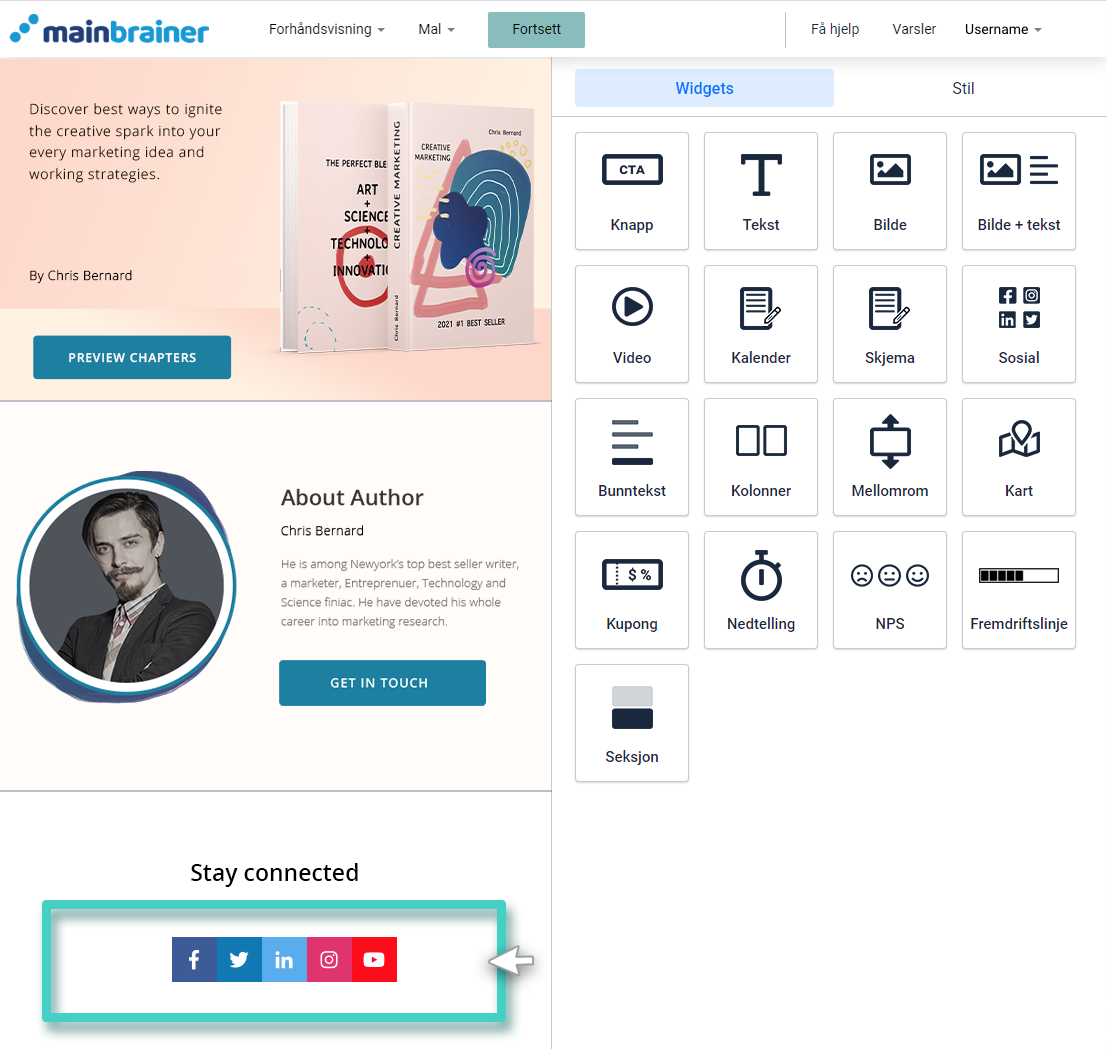
Det tomme området til venstre er arbeidsområdet hvor du designer landingssiden din, og området til høyre er verktøyområdet der alle tilgjengelige designelementer vises som Widgets .
For å legge til lenker til sosiale medieprofiler på landingssiden din, dra og slipp den sosiale widgeten til arbeidsområdet (som fremhevet i skjermbildet nedenfor ).

Trinn 3
Velg ikonene for sosiale medier du vil legge til på landingssiden din.
Når du slipper widgeten inn i arbeidsområdet, vises widgetinnstillingene til høyre (som uthevet i skjermbildet nedenfor).

Du vil legge merke til at alle sosiale medieplattformer vises som en liste.

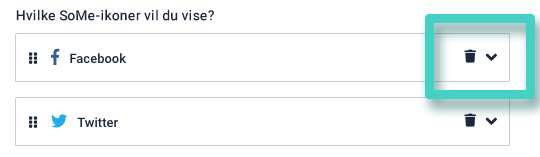
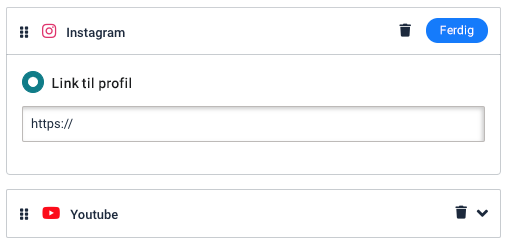
Som fremhevet i skjermbildet ovenfor, er det to alternativer mot hver oppføring:
- En slett-knapp – Bruk den til å slette de irrelevante sosiale medieikonene fra landingssiden din.
- En utvid-knapp – For ikonene du ønsker å beholde, klikker du på utvidelsesknappen for å angi de påfølgende detaljene.
La oss ta en titt på de utvidede innstillingene for ikonene for sosiale medier:
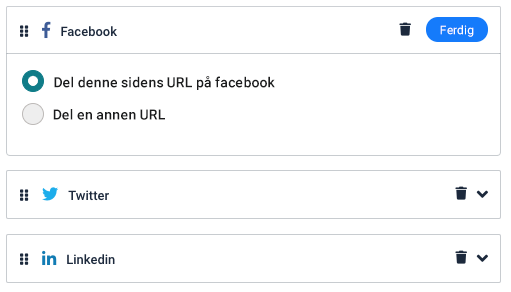
3.1 Innstillinger for Facebook, Twitter og LinkedIn
Lignende innstillinger er tilgjengelige for disse tre mediene. For eksempel:

Bruk disse innstillingene til å spesifisere om:
- du ønsker å omdirigere klikkene til bedriftens Facebook-side-URL (den som er spesifisert under kontoens integrasjoner), eller
- du vil omdirigere klikkene til en annen URL.
3.2 Innstillinger for Instagram og Youtube

Her skriver du inn nettadressen du vil omdirigere klikkene til.
Trinn 4
Stil dine sosiale medier-ikoner
Som standard viser vi ikonene for sosiale medier med deres originale merkevarestiler, men du kan tilpasse utseendet til ikonene hvis du ønsker det.
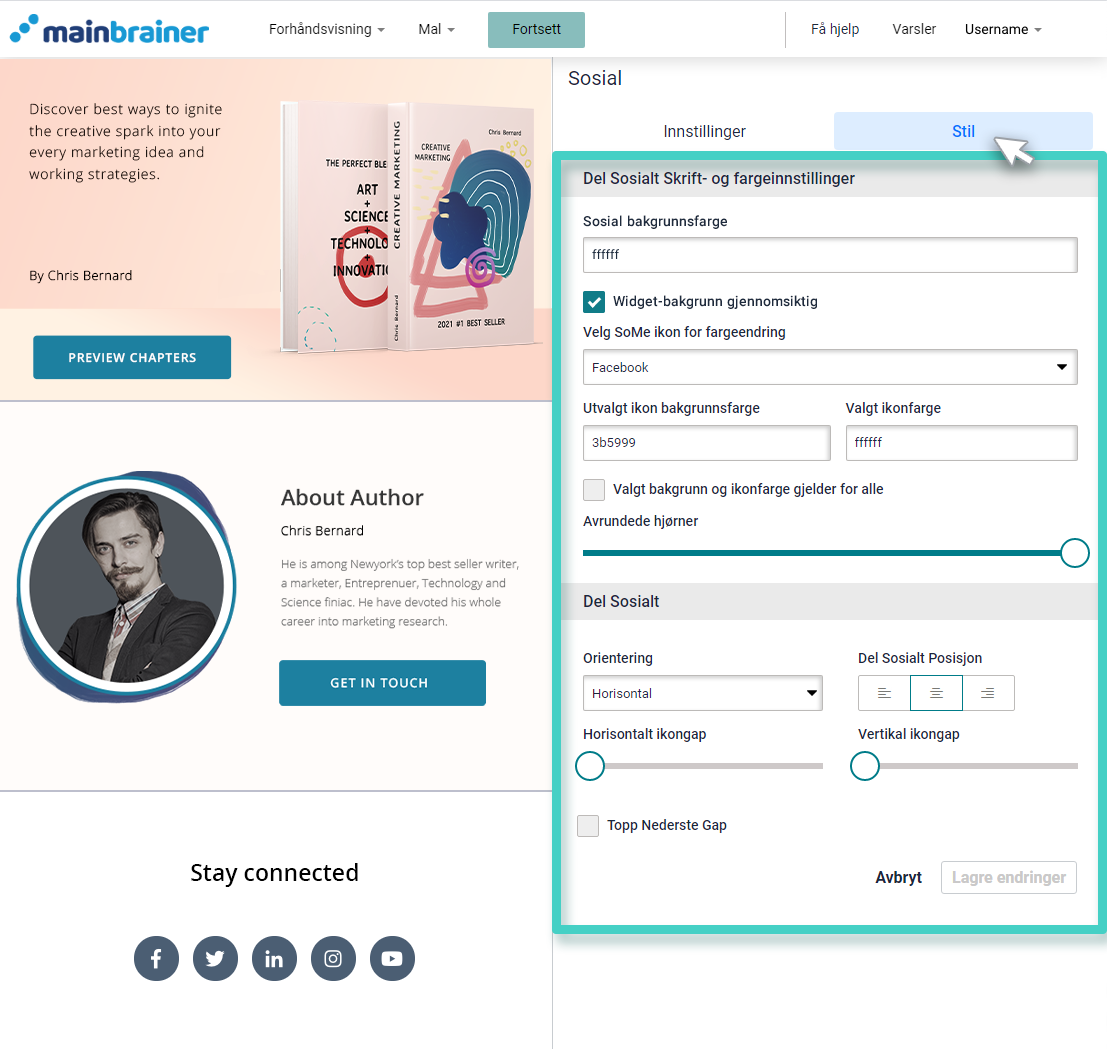
For å tilpasse utseendet og følelsen til ikonene, klikk på Stil-fanen som uthevet i skjermbildet nedenfor:

Her er de forskjellige designalternativene som er tilgjengelige:
4.1 Skriftinnstillinger og bakgrunnsfarge for Sosial-widgeten
- Bakgrunnsfarge for Sosial-widgeten for å endre fargen på widgetbakgrunnen. Du kan også velge å gjøre widgetbakgrunnen gjennomsiktig.
- Slik tilpasser du ikonene:
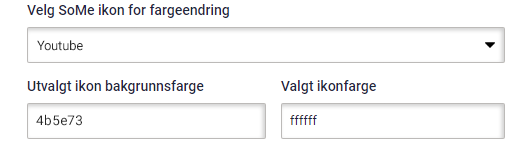
- Velg ikonet du vil tilpasse ved å bruke dropdown-menyen – Velg social-ikon for fargeendring

- Deretter velger du fargene du ønsker å bruke for ikonbakgrunnen, og selve ikonet ved å bruke dropdown-menyen henholdsvis Valgt ikonbakgrunnsfarge og Valgt ikonfarge.
- Velg avmerkingsboksen Valgt bakgrunn og ikonfarge gjelder alle hvis du ønsker å bruke det valgte fargeskjemaet på alle sosiale ikoner.
- Bruk avrundede hjørner størrelseslingenlinjen for å legge til avrundede hjørner for ikonene.
- Velg ikonet du vil tilpasse ved å bruke dropdown-menyen – Velg social-ikon for fargeendring
4.2 Sosial-innstillinger
Tilpass ikonene ved å bruke følgende innstillinger:
- Orientering for å velge om du vil vise ikonene vertikalt (det ene under det andre), eller horisontalt (side ved side)
- Sosial-posisjon for å velge plasseringen av ikonene innenfor widgetgrensen.
- Horisontalt ikon-mellomrom for åvelge avstanden mellom ikonene.
- Vertikal ikon-mellomrom for å justere avstanden mellom ikonet og widgetgrensene.
Klikk Lagre, og det er det!
Du har lagt til profilkoblingene dine på sosiale medier på landingssiden din!
La oss fortsette og se på hvordan du legger til en bunntekst på en landingsside ved å bruke bunntekst-widgeten !
