Registreringsskjema-widgeten hjelper deg med å legge til et registreringsskjema på landingssiden din. Dataene som fanges opp via dette registreringsskjemaet oppdateres automatisk i CRM i henhold til MainBrainers regler for dataimport.
Hvordan bruke en registreringsskjema-widget på en landingsside?
Trinn 1
Naviger til landingssidebyggeren
Bruk hovedmenyen til venstre for å opprette en landingsside og deretter navigere til landingssidebyggeren .
Trinn 2
Legg til en registreringswidget på landingssiden din
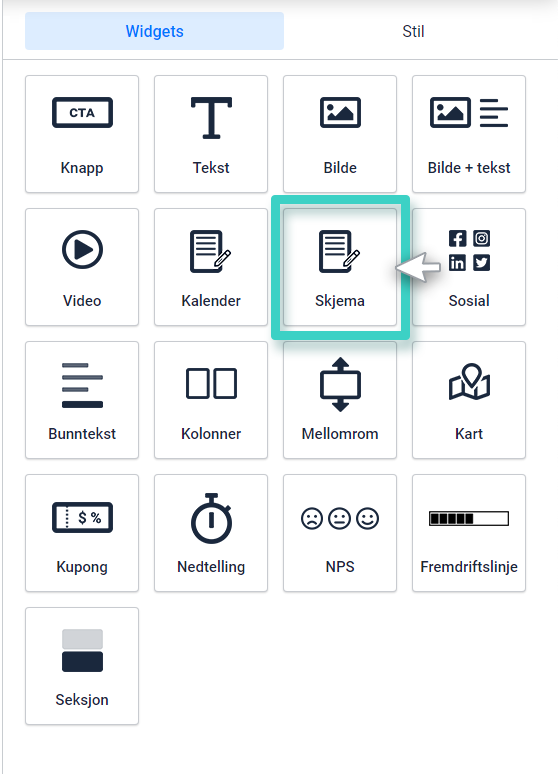
Det tomme området til venstre er arbeidsområdet der du designer landingssiden din, og området til høyre er verktøyområdet der alle tilgjengelige designelementer vises som Widgets .
For å legge til et registreringsskjema på landingssiden din, dra og slipp registreringsmodulen til arbeidsområdet (Som fremhevet i skjermbildet nedenfor).

Trinn 3
Definer reglene for kunderegistrering
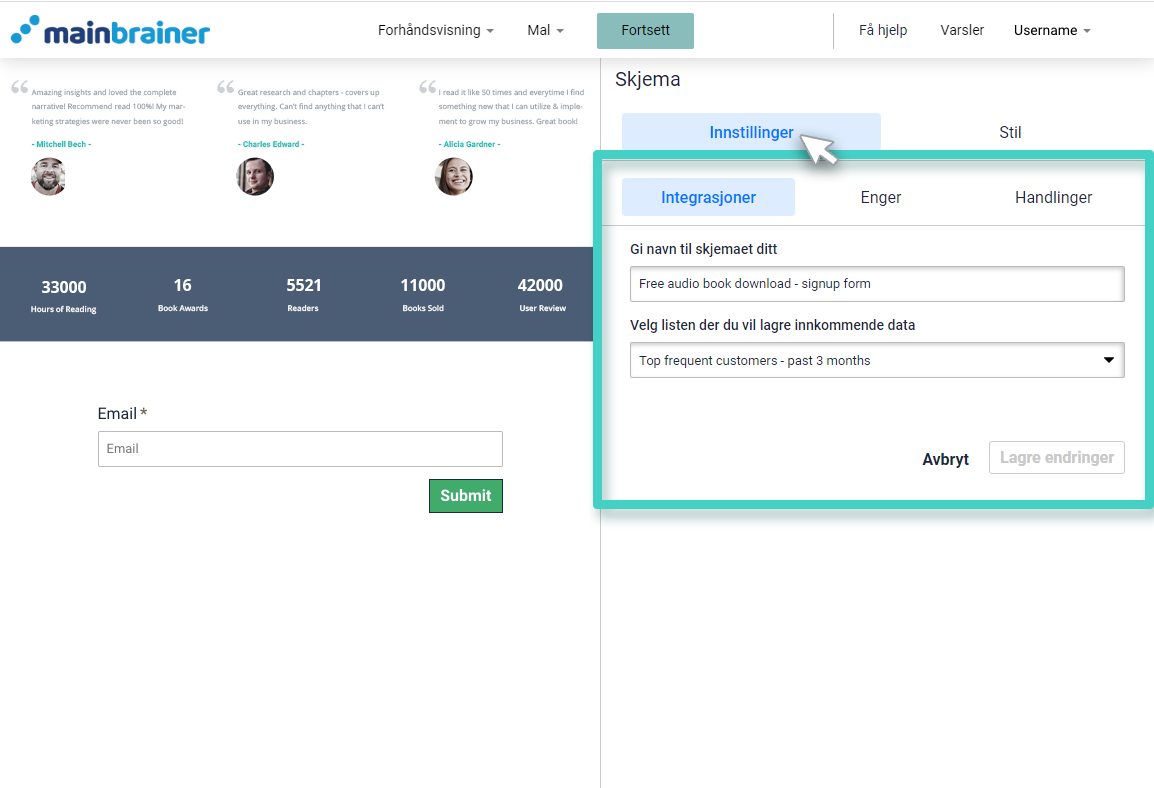
Når du slipper registreringsskjemawidgeten i arbeidsområdet, vises widgetinnstillingene til høyre (som uthevet i skjermbildet nedenfor).

Bruk de ulike alternativene som er tilgjengelige under kategorien Innstillingerfor å definere reglene for kunderegistrering . Det er; reglene for hvordan kunder skal registrere seg for å bli lagt inn i CRM.
Trinn 4
Stil registreringswidgeten
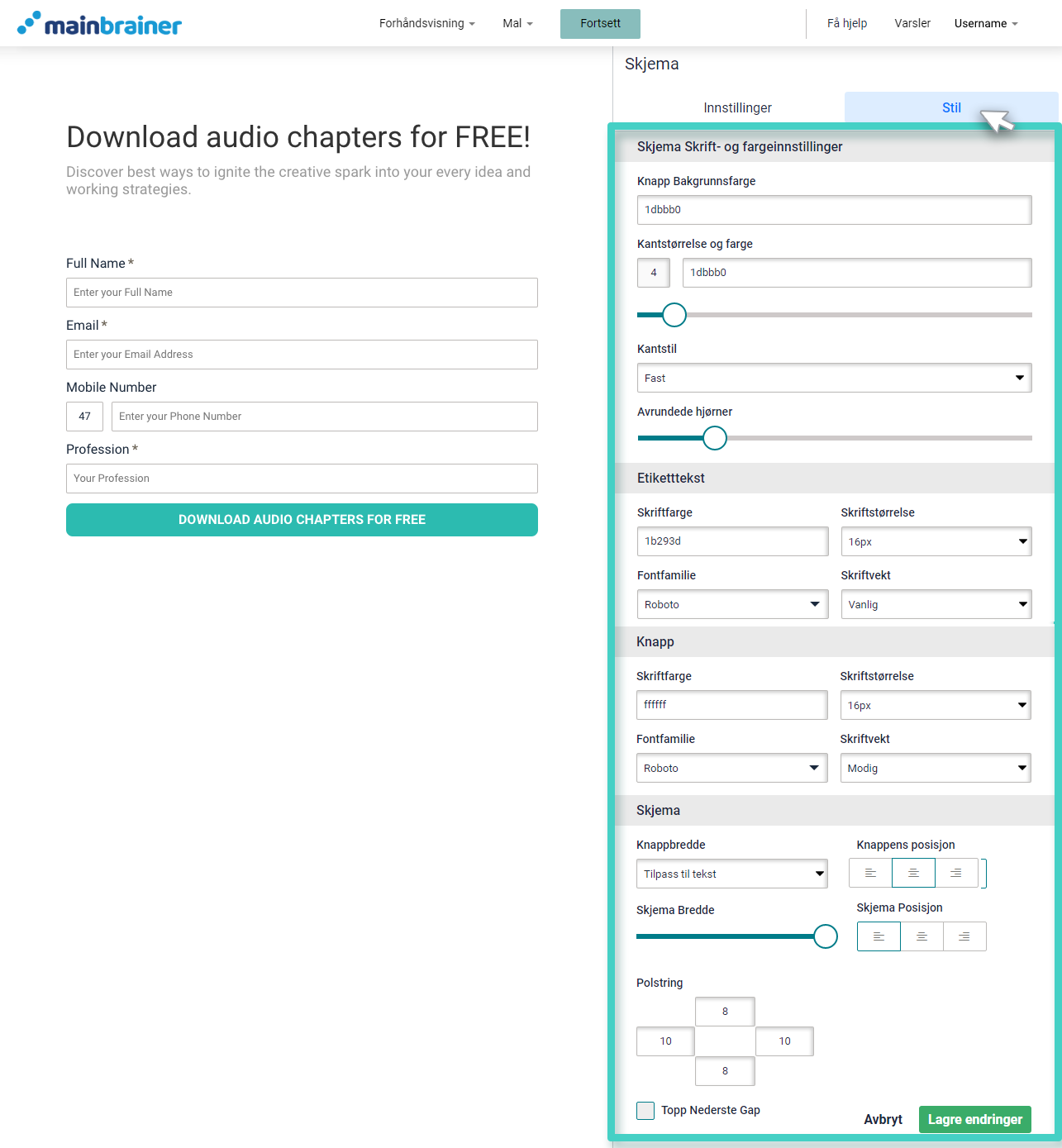
Du kan redigere utseendet til registrerings-widgeten din ved å bruke alternativene som er tilgjengelige under Style-fanen (som uthevet i skjermbildet nedenfor).

Her er de forskjellige designalternativene som er tilgjengelige:
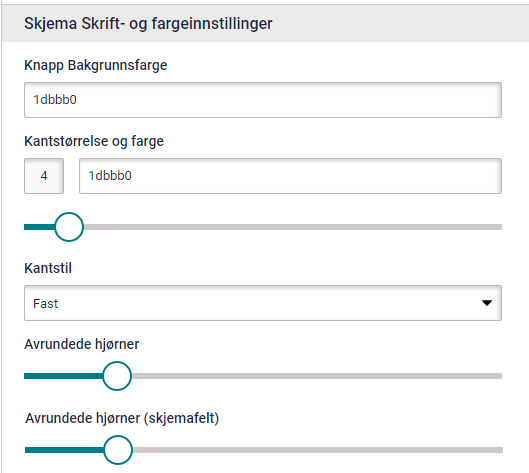
4.1 Skriftinnstillinger og bakgrunnsfarge for registreringsskjema

- Bakgrunnsfarge for knapp for å endre fargen på bakgrunnen på Send-knappen
- Kantstørrelse og farge for å endre størrelsen og fargen på knapperammen (bruk størrelseslinjen for å justere tykkelsen på kanten)
- Kantstil for å endre typen knappekant – hel, prikkete osv.,
- Størrelseslinje for avrundede hjørner for å legge til avrundede hjørner på knappen.
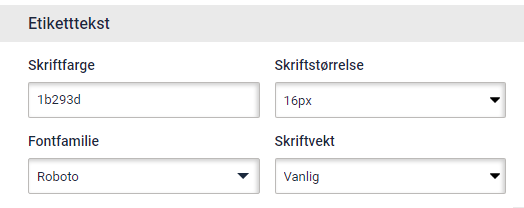
4.2 Merk tekststil

Bruk alternativene som er tilgjengelige under tekststil-delen for å redigere skriftstilen, fargen, skriftfamilien og skriftvekten til feltetikettene.
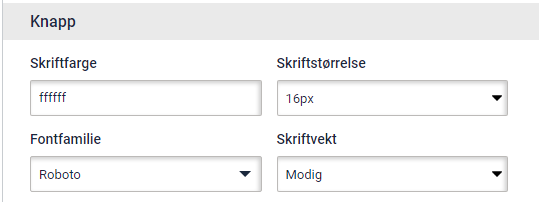
4.3 Tekststil for knapper

Bruk alternativene som er tilgjengelige under Knapp tekststil-delen for å redigere skriftstilen, fargen, skriftfamilien og skriftvekten til knappeteksten.
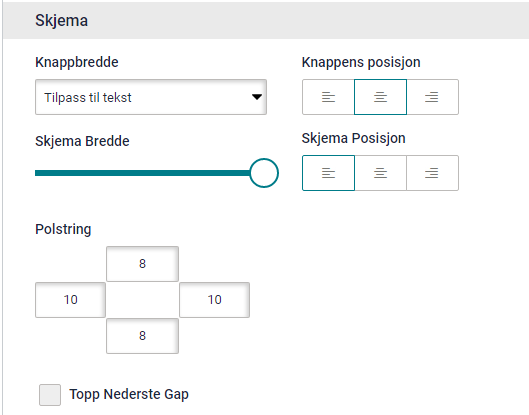
4.4 Skjemainnstilling

- Knappebredde for å justere bredden på knappen
- Knappposisjon for å endre justeringen av knappen i designet
- Bredde for registreringsskjema for å justere bredden på registreringsskjemaet
- Registreringsskjemaposisjon for å endre justeringen av skjemaet i designet
- Polstring for å legge inn ønskede polstringsmål. Utfylling refererer til gapet mellom teksten som er skrevet inn i knappen og knappegrensen.
Klikk Lagre, og det er det!
Du har lagt til et registreringsskjema på landingssiden din!
La oss fortsette og ta en titt på hvordan du legger til sosiale medier-profilkoblinger til en landingsside ved å bruke den sosiale widgeten !
