Knapp-widgeten hjelper deg med å legge til en CTA-knapp på landingssiden din. Du kan konfigurere flere handlinger for knappeklikk.
Du kan for eksempel bruke denne knappen:
- Til omdirigere klikkene til:
- en ekstern nettadresse, eller
- en annen landingsside, eller
- en e-postadresse.
- Åpne et popup-vindu.
- Til å bekrefte en forespørsel om opt-inog omdirigere leseren til en takkeside.
- Som en Ring-knapp (klikk blir omdirigert til å ringe det angitte telefonnummeret).
- Som en SMS-knapp (Klikk blir omdirigert til å sende en SMS til det angitte telefonnummeret).
- Klikk på knappen for å laste ned en fil.
Slik bruker du en knapp-widget på en landingsside
Trinn 1
Naviger til landingssidebyggeren
Bruk hovedmenyen til venstre for å opprette en landingsside og deretter navigere til landingssidebyggeren .
Trinn 2
Legg til en klikkbar knapp på landingssiden din
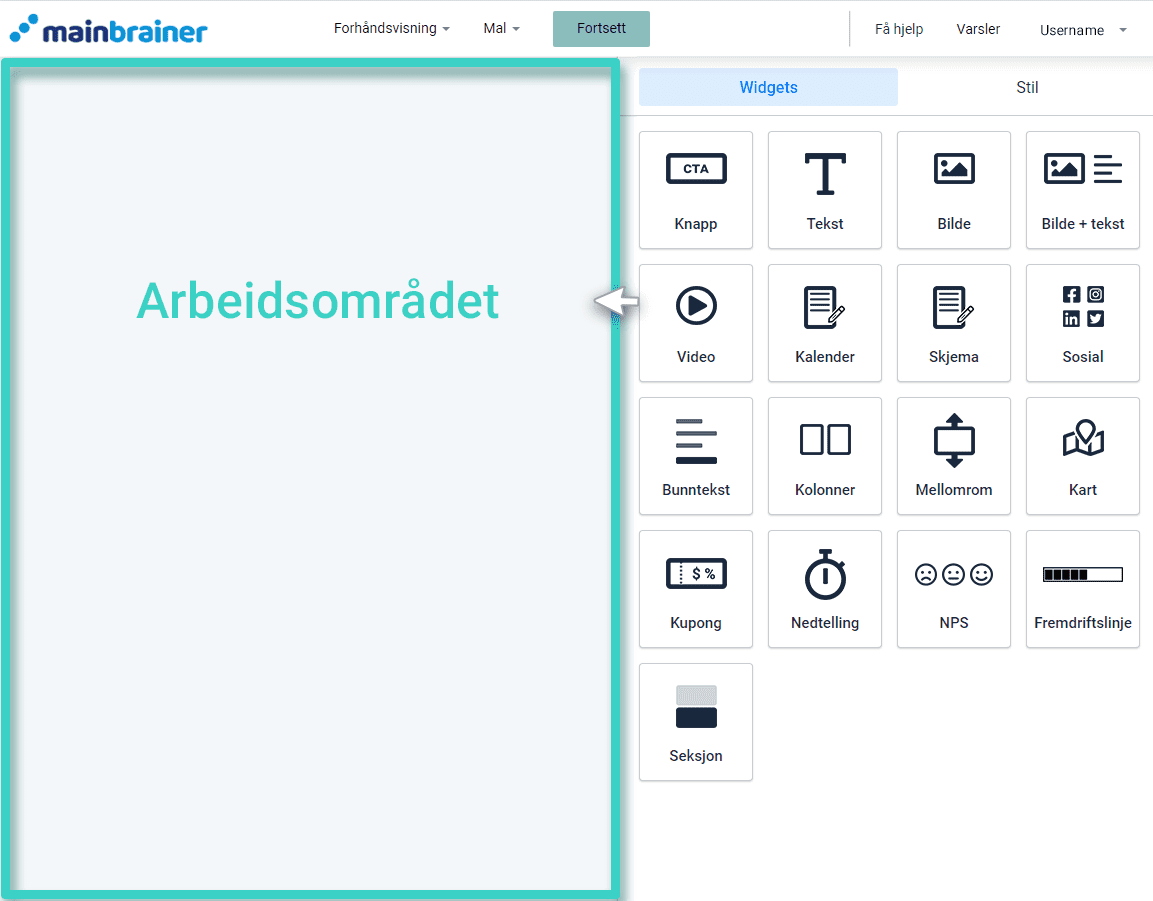
Det tomme området til venstre er arbeidsområdet der du designer landingssiden din, og området til høyre er verktøyområdet der alle tilgjengelige designelementer vises som widgets .

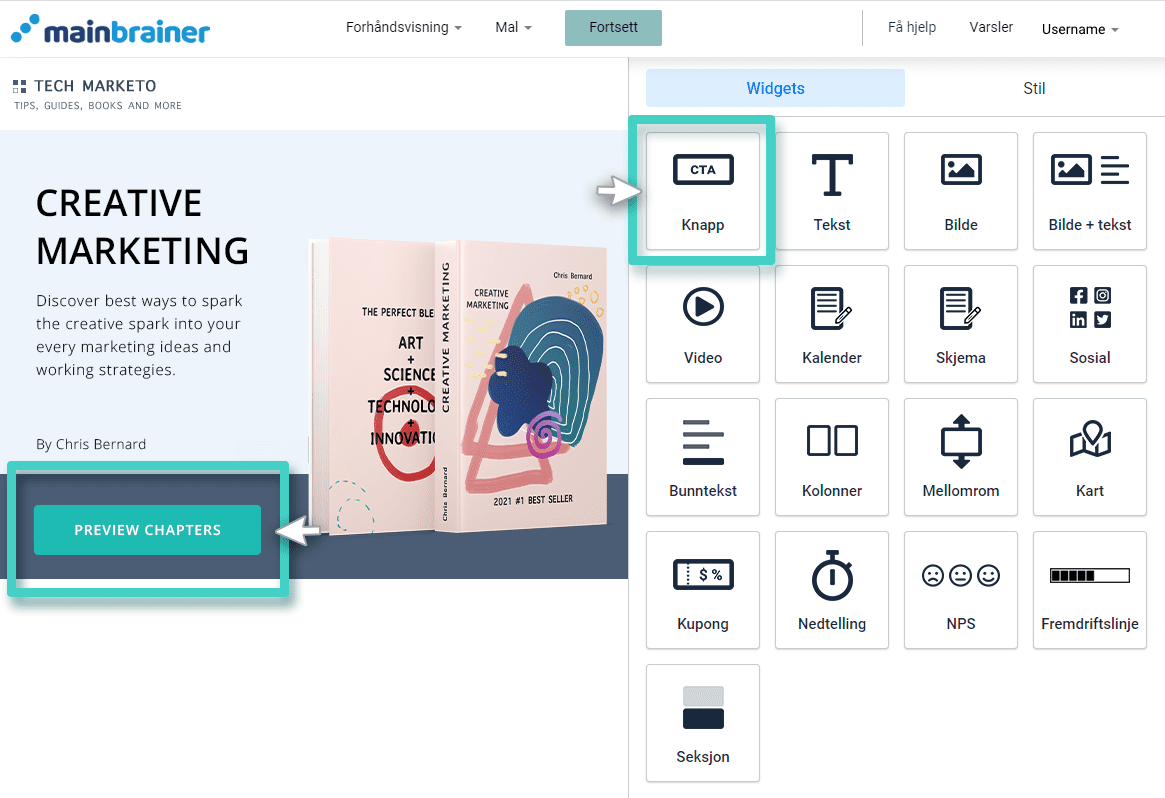
For å legge til en klikkbar knapp på landingssiden din, dra og slipp knapp- widgeten til arbeidsområdet (som fremhevet i skjermbildet nedenfor) .

Trinn 3
Konfigurer klikkhandlingen for knappen
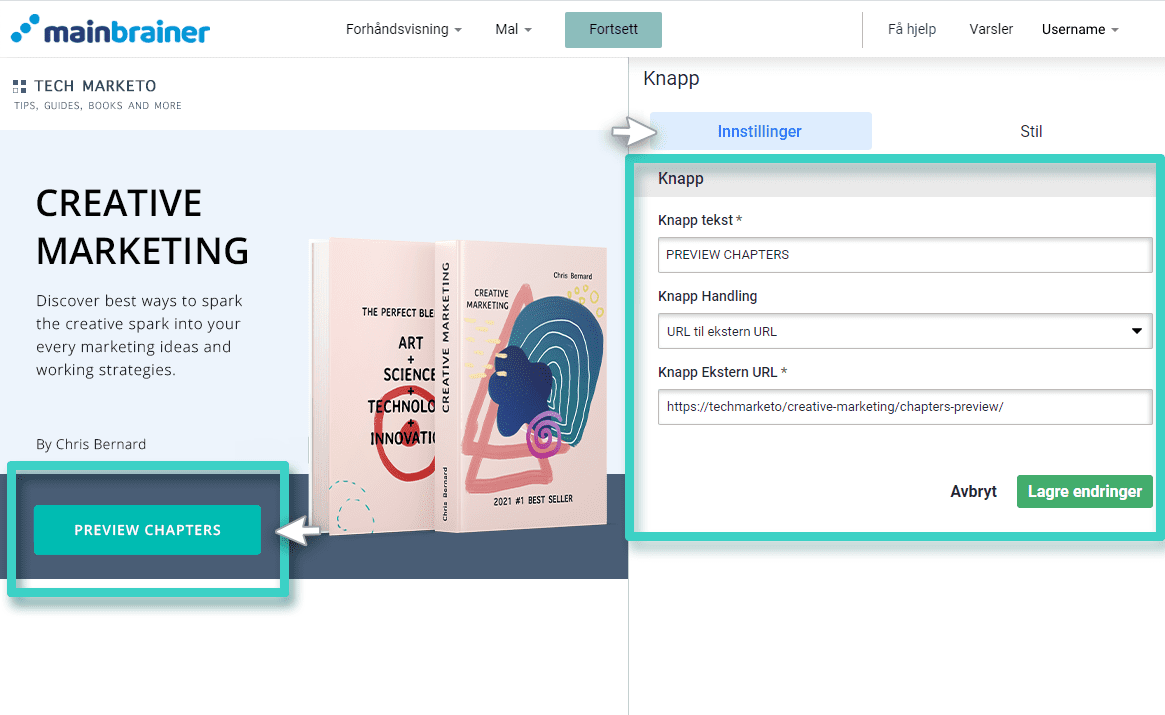
Når du slipper knappwidgeten inn i arbeidsområdet, vises widgetinnstillingene til høyre (som uthevet i skjermbildet nedenfor) .

Her bruker du feltene:
- Knappetekst – for å legge til/redigere teksten som vises på den CTA-knappen.
- Knappehandling – for å spesifisere handlingen du vil utløse ved å klikke på denne knappen .
Basert på alternativet du velger i dette feltet, samler det påfølgende feltet den nødvendige informasjonen som er relevant for den handlingen.
Trinn 4
Stil knappene-widgeten
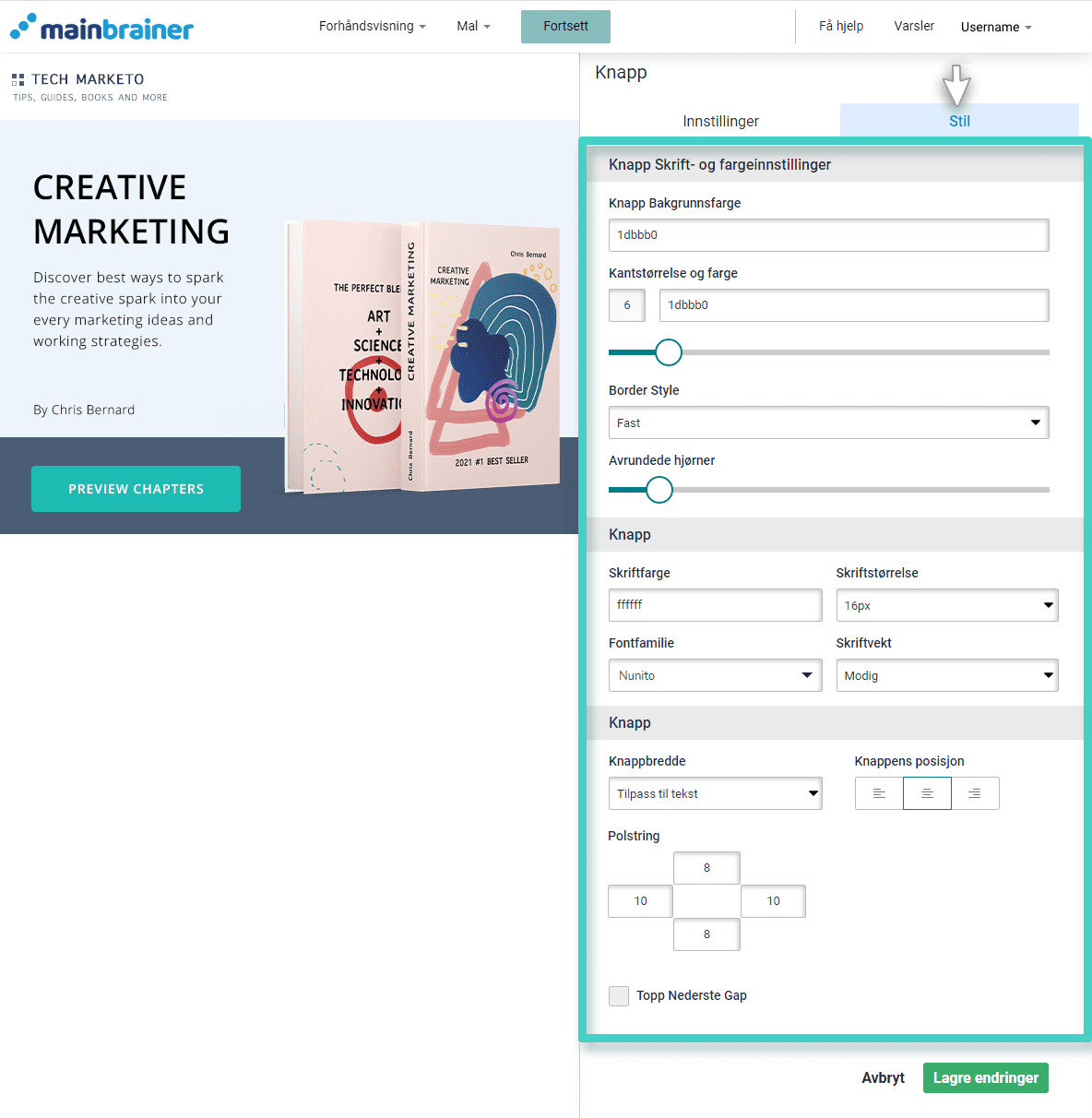
Du kan redigere utseendet til knappen ved å bruke Stil- fanen (som vist i skjermbildet nedenfor).

Her er de forskjellige designalternativene som er tilgjengelige:
4.1 Skriftinnstillinger og bakgrunnsfarge for Knapper
- Knappbakgrunnsfarge for å endre fargen på knappebakgrunnen
- Kantstørrelse og farge – for å endre fargen på knapperammen (bruk størrelseslinjen for å justere tykkelsen på kantlinjen)
- Kantstil for å endre typen knappekant – hel, prikkete osv.,
- Størrelseslinje for avrundede hjørner for å legge til avrundede hjørner på knappen.
4.2 Tekststil for knapper
De forskjellige alternativene som er tilgjengelige under denne delen hjelper deg med å redigere skriftstilen, fargen, skriftfamilien og skriftvekten til knappeteksten.
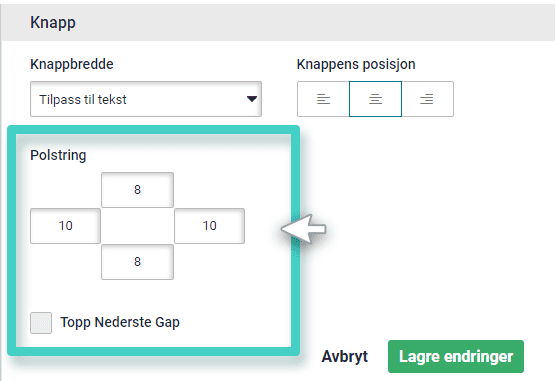
4.3 Knappeinnstilling
- Knappebredde for å justere bredden på knappen
- Knappposisjon for å endre justeringen av knappen i designet
- Polstring for å angi de ønskede polstringsmålene. Utfylling refererer til gapet mellom teksten som er skrevet inn i knappen og knappegrensen.

Klikk Lagre, og det er det!
Du har lagt til en egendefinert CTA-knapp på landingssiden din!
La oss fortsette og se på hvordan du legger til tekst på en landingsside ved å bruke tekstwidgeten !
