Kolonne-widgeten hjelper deg med å dele opp arbeidsområdet i separate kolonner (2, 3 eller 4 kolonner). Deretter kan du fortsette å dra og slippe en hvilken som helst annen widget på de opprettede kolonnene. Legg for eksempel til en tekst/bilde/knapp eller et annet designelement i henhold til dine krav.
Hvordan bruker jeg en kolonne-widget på en landingsside?
Trinn 1
Naviger til landingssidebyggeren
Bruk hovedmenyen til venstre for å opprette en landingsside og deretter navigere til landingssidebyggeren .
Trinn 2
Legg til en kolonne-widget på landingssiden din
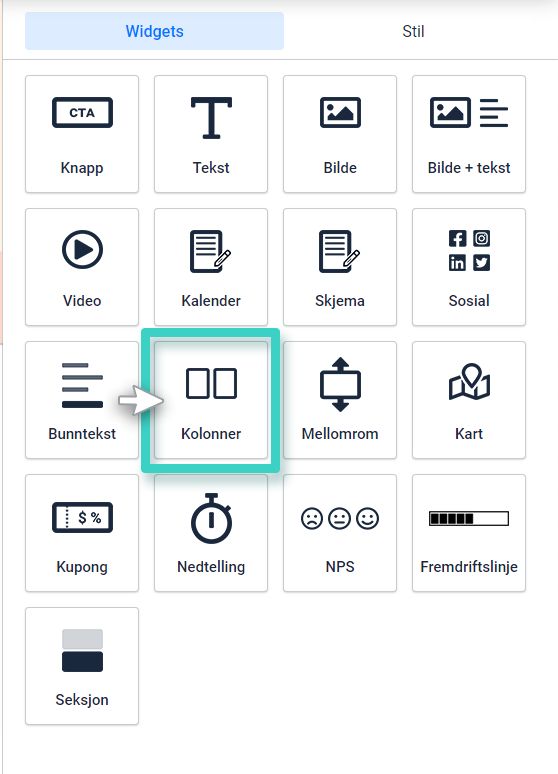
Det tomme området til venstre er arbeidsområdet der du designer landingssiden din, og området til høyre er verktøyområdet der alle tilgjengelige designelementer vises som widgets .
For å dele et mellomrom i arbeidsområdet ditt i kolonner, dra og slipp Kolonner- widgeten til arbeidsområdet (som uthevet i skjermbildet nedenfor) .

Trinn 3
Angi antall kolonner du ønsker å dele widgetområdet inn i
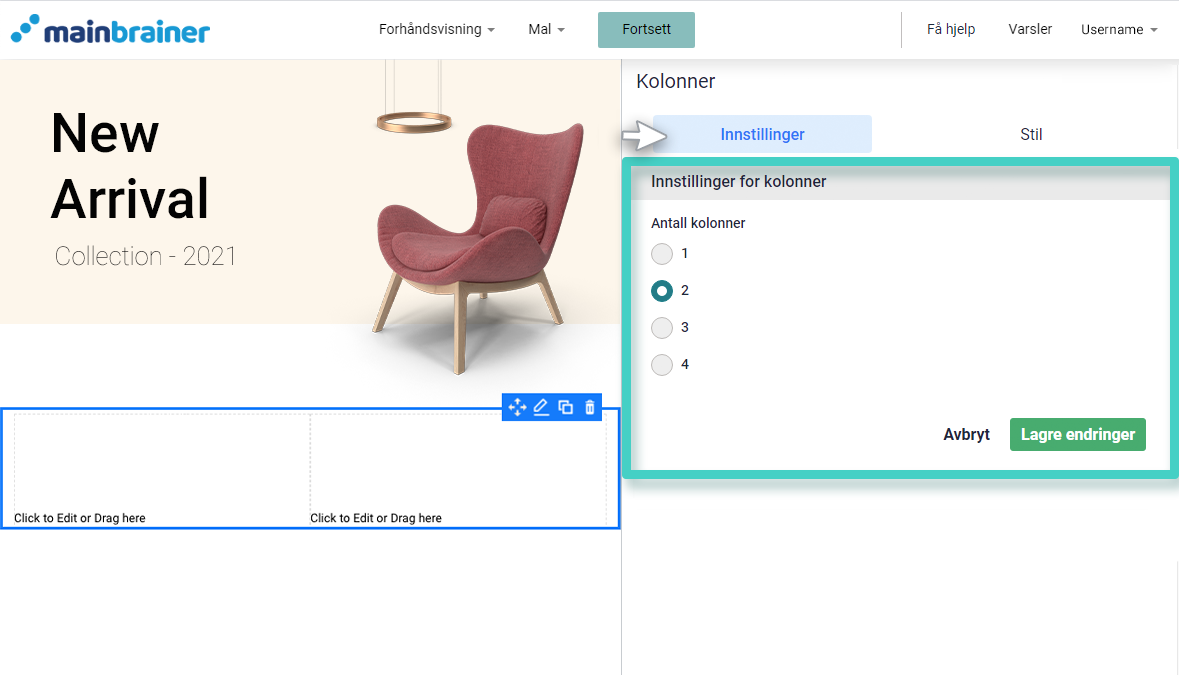
Når du slipper widgeten inn i arbeidsområdet vil widget-innstillinger vises på høyre (Som markert i skjermbildet nedenfor).

Bruk kolonne-innstillingene for å angi antall kolonner du ønsker å dele widgetområdet inn i.
Klikk Lagre .
Trinn 4
Tilpass kolonnenes bakgrunn og design
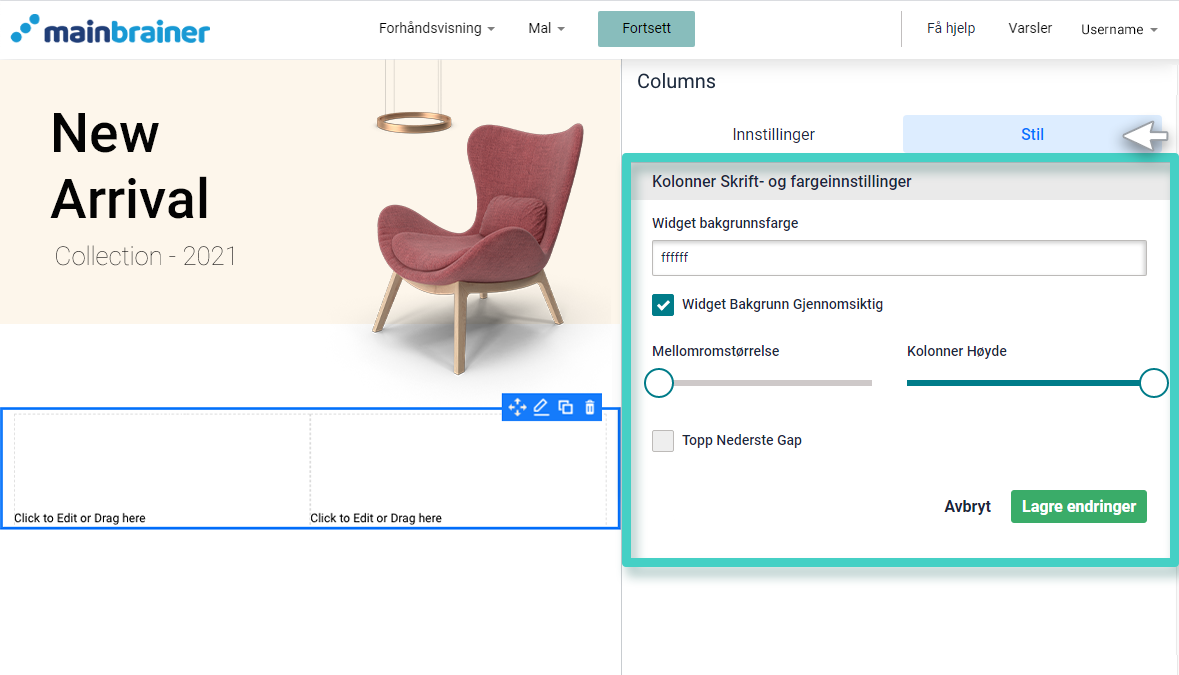
Du kan redigere det generelle utseendet til kolonnene dine ved å bruke alternativene som er tilgjengelige under Stil-fanen (som vist i skjermbildet nedenfor).

Her bruker du feltene:
- Widget Bakgrunnsfarge for å tilpasse bakgrunnsfargen for disse kolonnene. Du kan også gjøre denne plassen gjennomsiktig ved å merke av boksen – Widget Bakgrunn Gjennomsiktig.
- Mellomrom Størrelse Størrelseslinje for å spesifisere mellomrommet mellom kolonnene.
- Kolonne Høydestørrelseslinge for å spesifisere høyden på kolonne-widgeten.
Trinn 5
Legg til andre funksjonelle elementer i disse kolonnene.
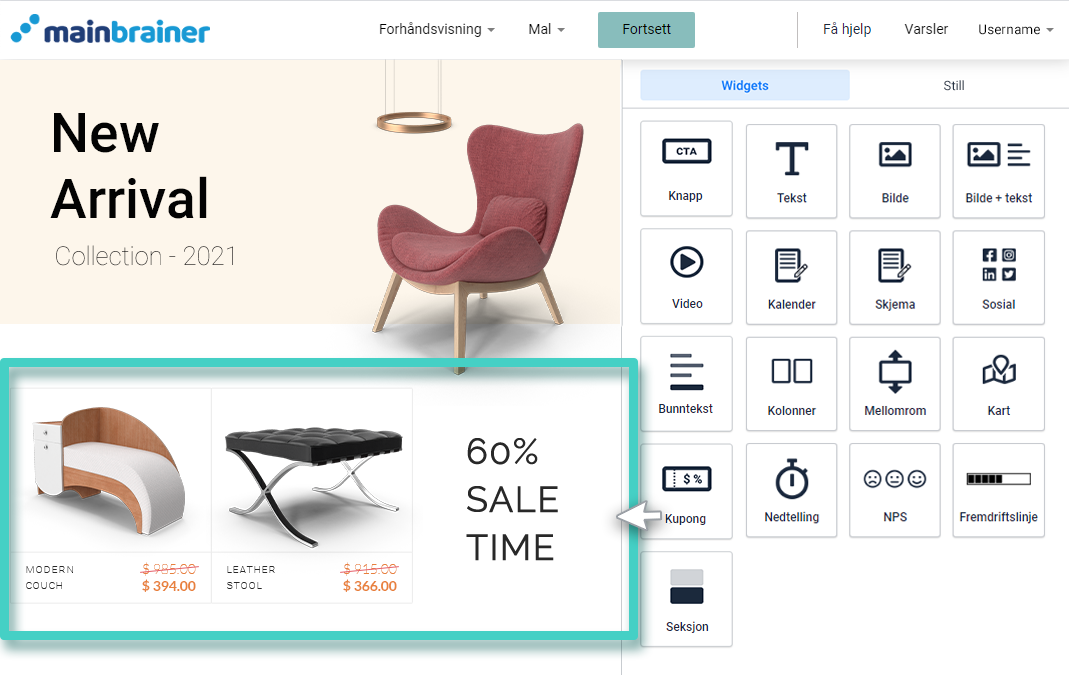
Dra og slipp widgets som tilsvarer de funksjonelle elementer som du vil legge til disse kolonnene – en tekst widget / en knapp widget / et bilde widget, etc.
For eksempel, i skjermbildet nedenfor, ble en kolonne-widget først brukt til å dele opp arbeidsområdet i 3 kolonner. Deretter ble bildewidgeter lagt til de to første kolonnene og en tekstwidget ble lagt til i den tredje kolonnen.

Og det er det!
Du har lagt til innhold i flere kolonner på landingssiden din!
La oss fortsette og ta en titt på hvordan du legger til tomrom mellom to innholdsblokker på landingssiden ved å bruke Spacer-widgeten !
