Tekst-widgeten hjelper deg å legge til tekst (inkludert spesialtegn og uttrykksikoner) til landingssiden din og formatere den i henhold til designbehovene dine.
Hvordan bruke en tekst-widget på en landingsside?
Trinn 1
Naviger til landingssidebyggeren
Bruk hovedmenyen til venstre for å opprette en landingsside og deretter navigere til landingssidebyggeren .
Trinn 2
Legg til en tekst-widget på landingssiden din
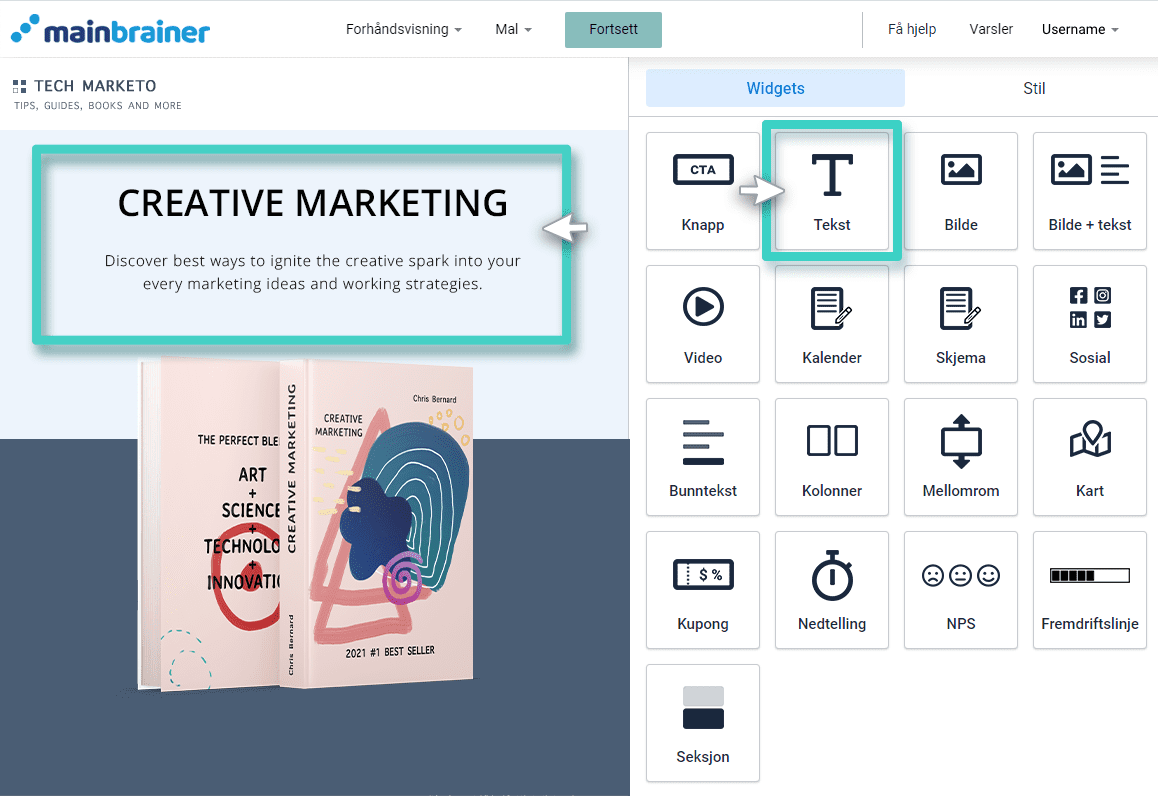
Det tomme området til venstre er arbeidsområdet der du designer landingssiden din, og området til høyre er verktøyområdet der alle tilgjengelige designelementer vises som widgets.
For å legge til tekst på landingssiden din, må du dra og slippe tekst-widgeten til arbeidsområdet (som uthevet i skjermbildet nedenfor) .

Trinn 3
Skriv inn den relevante teksten
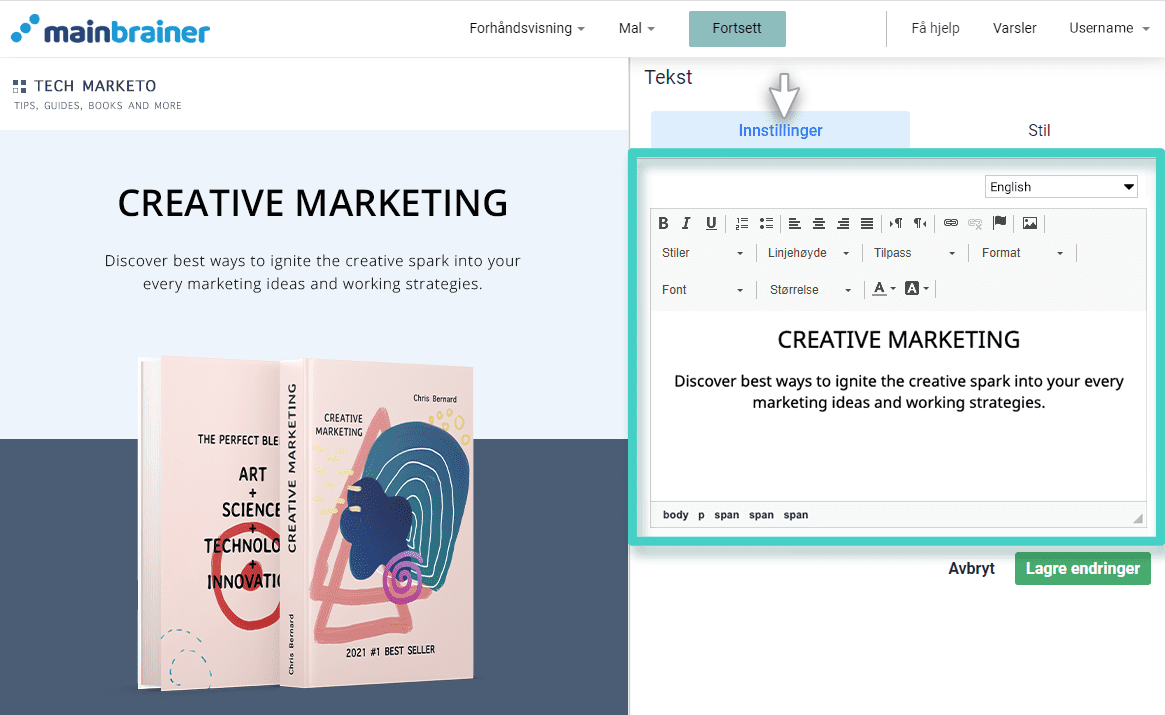
Når du slipper widgeten inn i arbeidsområdet, vil widget-innstillinger vises på høyre side (som markert i skjermbildet nedenfor).

Som fremhevet i skjermbildet ovenfor, skriver du inn teksten i skriveområdet. Alle formateringsalternativene du måtte trenge, for eksempel tekstfarge, størrelse, stil, bakgrunnsfarge, justering osv., er tilgjengelige som forskjellige tekstredigeringsverktøy.
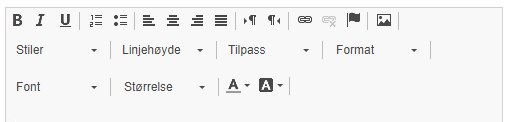
Her er en nærmere titt på tekstredigeringsverktøyene våre:

3.1 Verktøy i første rad:
- Kilde (for å bytte tekstredigeringsvisning fra visuelt til kode og omvendt)
- Bold
- Kursiv
- Understrek
- Numeriske kuler
- Symbol Kuler
- Venstre-, senter-, høyre- og justertjustering
- Tekstretning fra venstre til høyre og høyre til venstre
3.2 Verktøy i andre rad
- Link (alternativer for hyperkoblinger) og Unlink
- Anchor
- Sett inn bilde
- Dropdown-meny for tekstformateringsstiler
- Personaliser tags (som fornavn, etternavn, e-post osv.)
- Normal, Avsnitt, Overskrift og flere formateringsstiler
3.3 Verktøy i tredje rad
- Font
- Skriftstørrelse
- Skriftfarge
- Font bakgrunnsfarge
Trinn 4
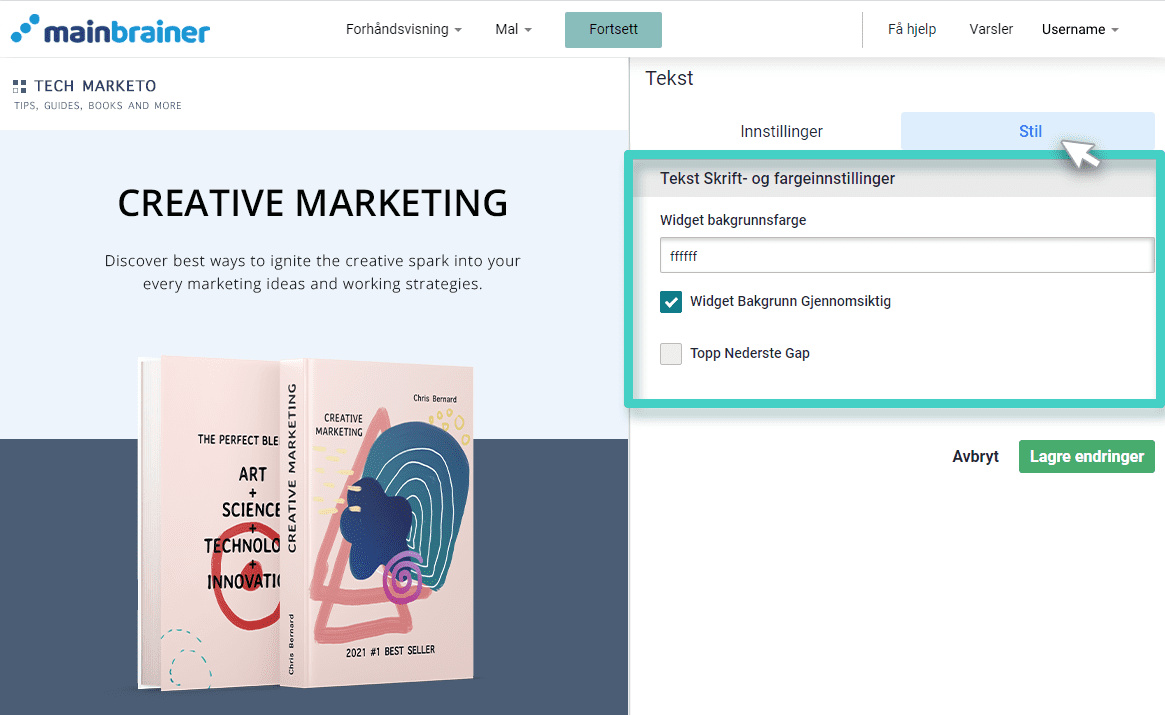
<3>Stil din tekstwidget
Hvis du ønsker å endre fargen på hele teksten som er lagt til i widgeten, kan du gjøre det ved å bruke Widget-bakgrunnsfarge- feltet under Style-fanen .

Klikk Lagre, og det er det!
Du har lagt til en tekstblokk på landingssiden din!
La oss fortsette, og se på hvordan du legger til bilder på en landingsside ved å bruke bilde-widgeten!
