Kalender- widgeten hjelper deg med å dele en kalendermøteinvitasjon med kundene dine, og inviterer dem til å bestille kalendere etter eget behov fra selve landingssiden.
Oppsiden:
Kundene dine kan bestille møter og avtaler med deg direkte fra landingssiden din, og eliminerer behovet for at du skal administrere kalenderen og invitasjonene separat.
For eksempel:
Tenk deg at du er en bedrift som ønsker å planlegge en avtale for besøk i/kunnskapsbase/person hos kundene dine, eller du ønsker å informere kundene dine og sperre kalenderen deres for et eksklusivt showcase-arrangement. I så fall vil denne widgeten komme veldig godt med! Du kan også bruke denne widgeten på takke-/kunnskapsbasen/deg-landingssidene dine etter at besøkende har registrert seg og inviter dem til en produktgjennomgang og introduksjonsøkt. Mulighetene er endeløse!
Widgeten støtter for øyeblikket møtelenker generert på Calendly . Calendly er et gratis møteplanleggerverktøy som er mye brukt av markedsførere over hele verden for å planlegge møter med teammedlemmer og kunder. Calendly ukompliserer planlegging ved kun å tilby tider som fungerer med tilgjengeligheten din på tvers av alle kalenderne dine.
Når du har satt opp et møte på Calendly, kopierer du møte-URLen og holder den lett tilgjengelig. Du trenger den for å konfigurere kalenderwidgeten på landingssiden din. La oss fortsette og se hvordan!
Slik bruker du en kalenderwidget på en landingsside
Trinn 1
Naviger til landingssidebyggeren
Bruk hovedmenyen til venstre for å opprette en landingsside og naviger til landingssidebyggeren .
Trinn 2
Legg til en kalender-widget på landingssiden
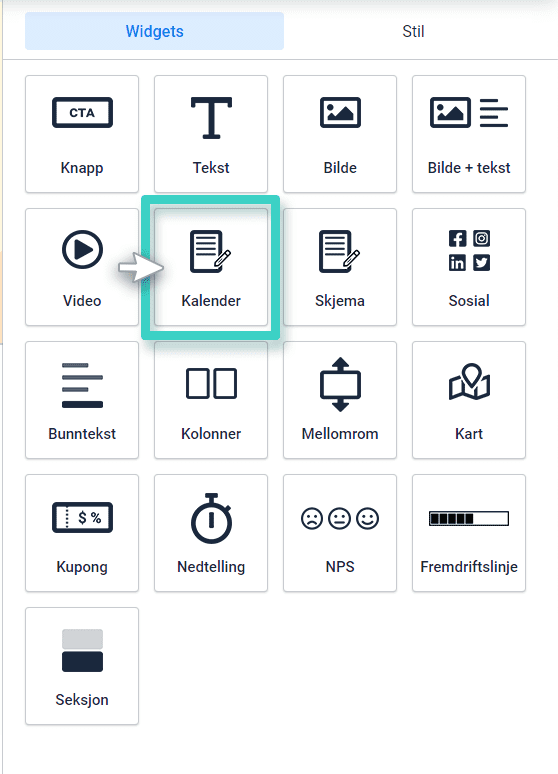
Det tomme området til venstre er arbeidsområdet der du designer landingssiden din, og området til høyre er verktøyområdet der alle tilgjengelige designelementer vises som widgets.
For å legge til en møteinvitasjon til landingssiden din, dra og slipp Kalender- widgeten til arbeidsområdet (som uthevet i skjermbildet nedenfor).

Trinn 3
Konfigurer kalenderwidgeten i henhold til dine krav
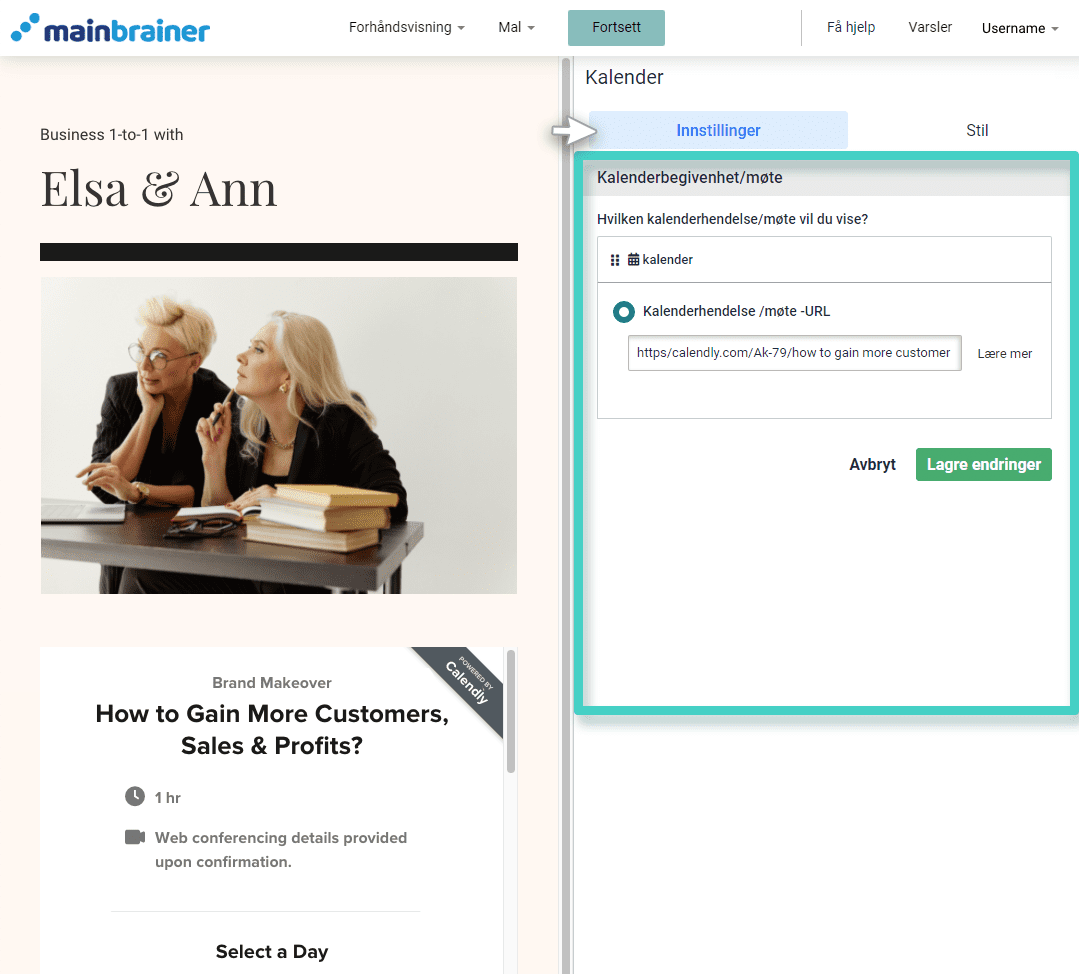
Når du slipper en widget inn i arbeidsområdet, vil widget-innstillinger vises på høyre side (som markert i skjermbildet nedenfor). Bruk disse innstillingene til å konfigurere kalender-widgeten i henhold til preferansene dine.
Her bruker du feltet Calendly Event/Meeting URL for å spesifisere URL-en til kalendermøtet du ønsker å legge til på landingssiden din.

Trinn 4
Stil din Kalender-widget
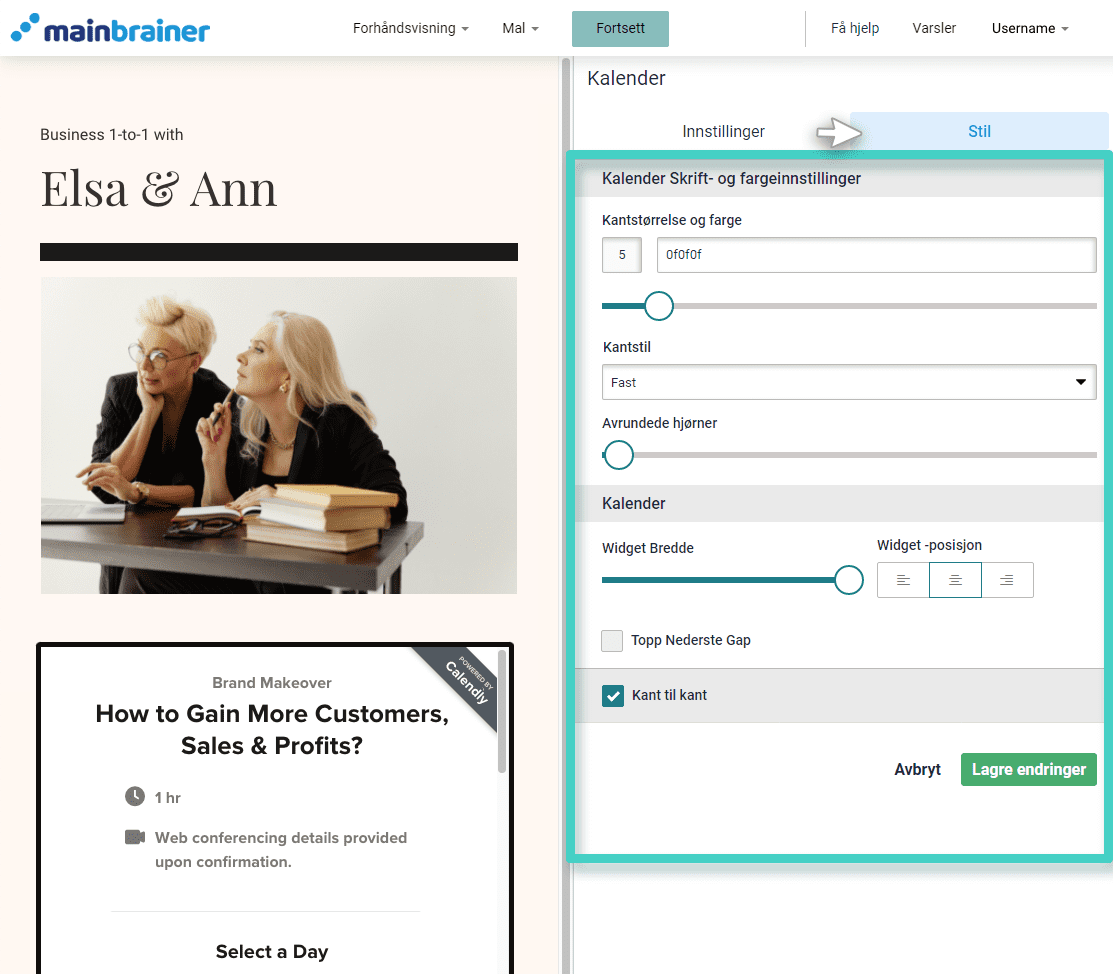
Du kan redigere utseendet til kalenderwidgeten ved å klikke på Stil-fanen (som uthevet i skjermbildet nedenfor ).

Her er de forskjellige designalternativene som er tilgjengelige:
4.1 Kalenderskrift og fargeinnstillinger
Bruk alternativene som er tilgjengelige under denne delen for å designe rammen til kalender-widgeten i henhold til dine designpreferanser.
4.2 Kalenderinnstilling
Bruk alternativene som er tilgjengelige under denne delen for å justere bredden og justeringen av kalenderwidgeten.
Klikk Lagre, og det er det!
Du har lagt til en kalenderinvitasjon til landingssiden din!
La oss fortsette og ta en titt på hvordan du legger til et registreringsskjema på en landingsside ved hjelp av registreringsskjemawidgeten !
