Bilde- widgeten hjelper deg å legge til bilder på landingssiden din.
Ved å bruke denne widgeten kan du:
- Hyperlinke bildet til en ekstern nettside.
- Som en avansert funksjon kan du også legge til forskjellige bilder for nett og mobil for samme kampanje. Ved å gjøre det kan du utforme forskjellige seeropplevelser for folk som åpner kampanjene på mobile enheter i forhold til de som åpner kampanjen på nettet.
Hvordan bruke en bildewidget på en landingsside?
Trinn 1
Naviger til landingssidebyggeren
Bruk hovedmenyen til venstre for å opprette en landingsside og deretter navigere til landingssidebyggeren .
Trinn 2
Legg et bilde widget til destinasjonssiden
Det tomme området til venstre er arbeidsområdet der du designer landingssiden din, og området til høyre er verktøyområdet der alle tilgjengelige designelementer vises som widgets.
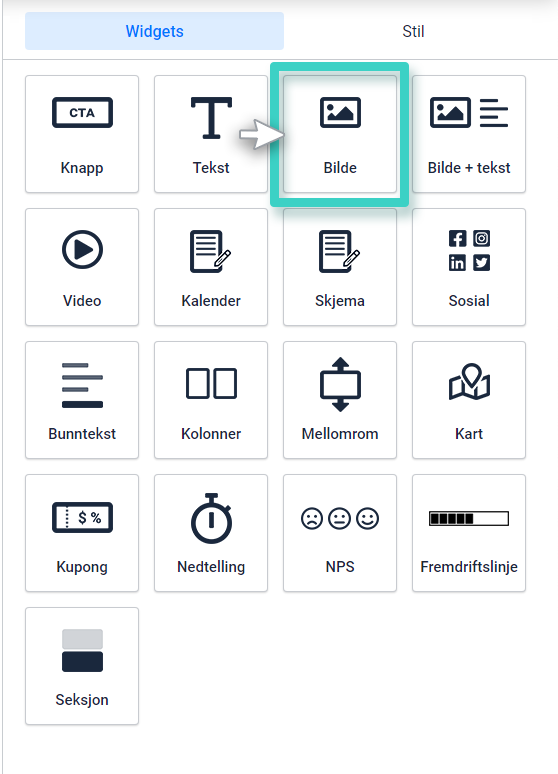
For å legge til et bilde til destinasjonssiden, dra og slipp bilde widgeten til arbeidsområdet (som markert i skjermbildet nedenfor).

Trinn 3
Last opp det nødvendige bildet ved å bruke bildeinnstillingene
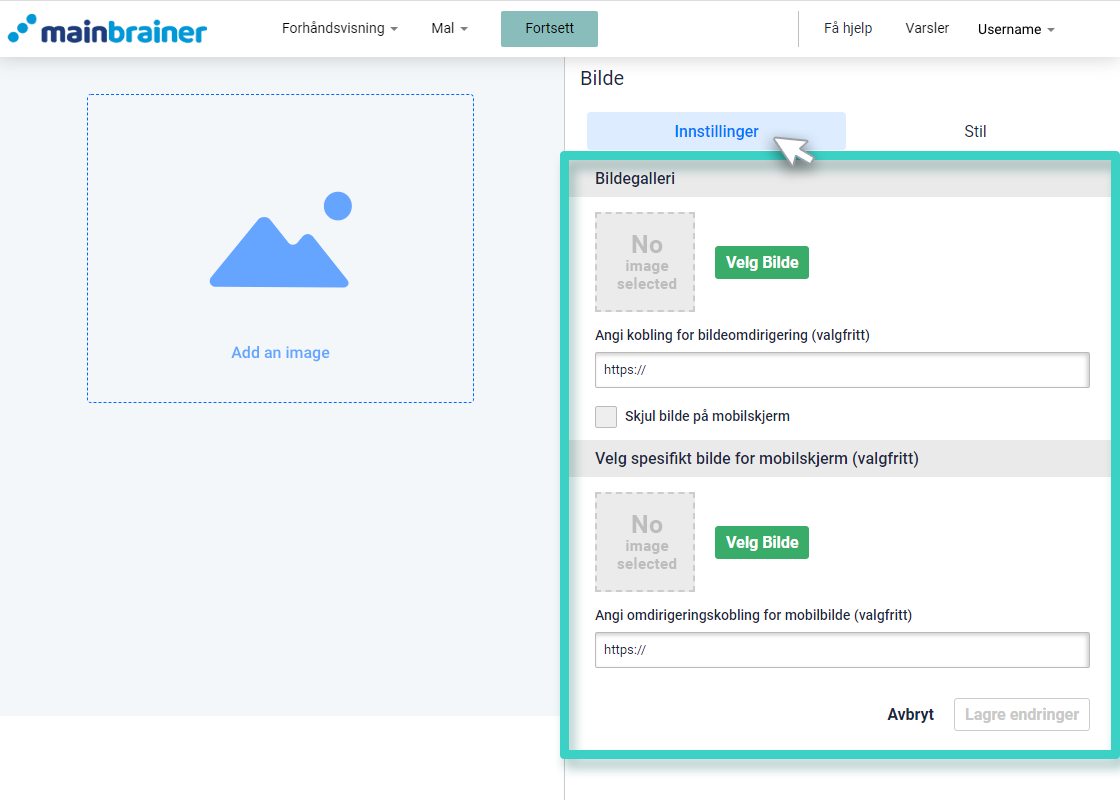
Når du slipper widgeten inn i arbeidsområdet, vil widget-innstillingervises til høyre (som fremhevet i skjermbildet nedenfor)

Her har du muligheten til å velge forskjellige bilder for nett- og mobilvisninger av denne kampanjen.
I skjermbildet ovenfor:
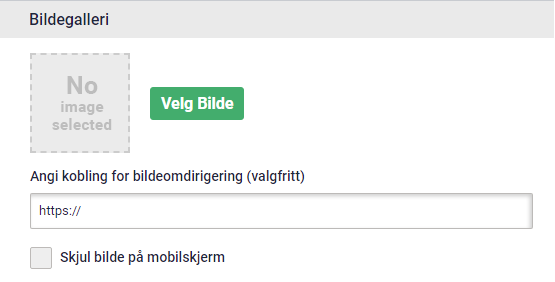
3.1 Bildegalleri – Bruk dette området til å spesifisere bildet du vil vise når kampanjen vises på en nettenhet.

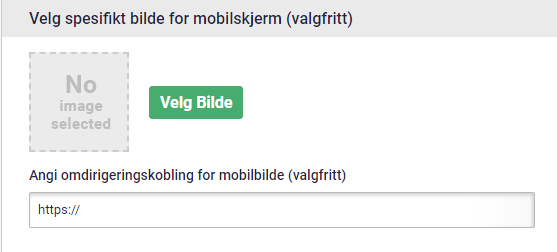
3.2 Velg spesifikt bilde for mobilvisning (valgfritt) – Bruk dette området til å spesifisere bildet du vil vise når kampanjen vises på en mobilenhet.

For begge disse områdene:
- Bruk knappen Velg bilde for å laste opp det nødvendige bildet; og
- Bruk feltet Angi bildeviderekobling for å spesifisere den eksterne URL-adressen du vil omdirigere klikkene på dette bildet til.
Merk : Denne funksjonen for å velge forskjellige bilder er valgfri. Hvis du ønsker å vise det samme bildet på alle visningsenheter, bruk kun innstillingene under bildegallerioverskriften.
Trinn 4
Stil bildet ditt i henhold til dine designpreferanser
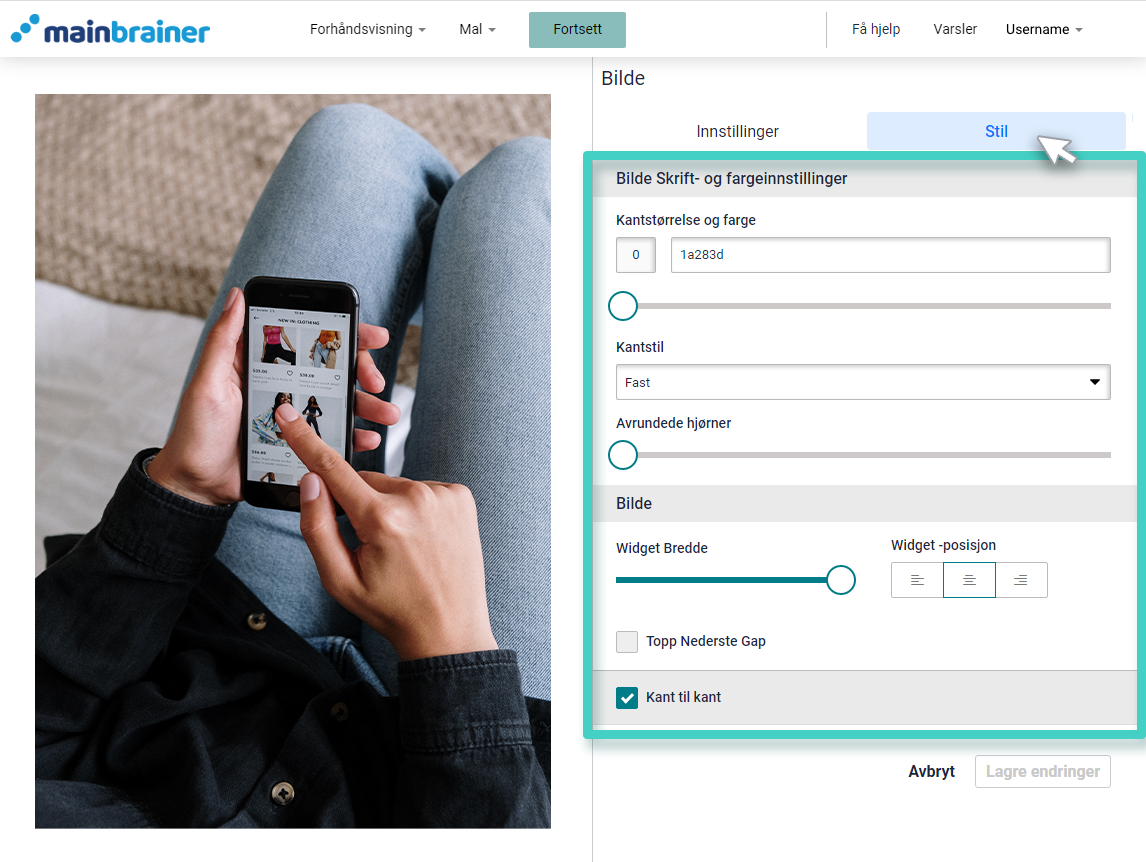
Du kan redigere utseendet til bildet ditt ved å bruke alternativene som er tilgjengelige under Stil-fanen (som uthevet i skjermbildet nedenfor).

Her er de forskjellige designalternativene som er tilgjengelige:
4.1 Fontinnstillinger og bakgrunnsfarge for bilde
- Kantstørrelse og farge for å endre fargen på bildekanten (bruk den påfølgende størrelseslinjen for å justere tykkelsen på rammen)
- Kantstil for å endre typen bildekant – hel, prikkete osv.,
- Avrundede hjørner – størrelseslinje for å legge til avrundede hjørner til bildet.
4.2 Bildeinnstilling
- Widget Bredde for å justere bredden på knappen
- Widget-posisjon for å endre justeringen av bildet i designet
4.3 Kant til kant avmerkingsboks
Merk av Kant-til-kant for å tilpasse bildet til bredden på arbeidsområdet.
Klikk Lagre, og det er det!
Du har lagt til et bilde på landingssiden din!
La oss fortsette og se på hvordan du legger til en kombinasjon av et bilde og en tekst på en landingsside ved å bruke bilde + tekst-widgeten !
