Bilde + tekst-widgeten hjelper deg å legge til en kombinasjon av bilde og tekst på landingssiden din. Her har du også muligheten til å hyperlenke bildet til en ekstern nettside.
Hvordan legge til en bilde + tekst-widget på en landingsside?
Trinn 1
Naviger til landingssidebyggeren
Bruk hovedmenyen til venstre for å opprette en landingsside og deretter navigere til landingssidebyggeren .
Trinn 2
Legg til en bilde + tekst-widget på landingssiden din
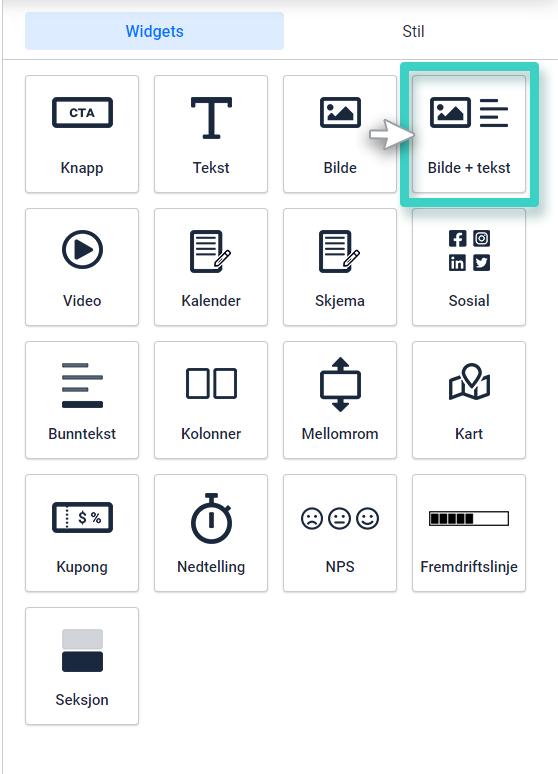
Det tomme området til venstre er arbeidsområdet der du designer landingssiden din, og området til høyre er verktøyområdet der alle tilgjengelige designelementer vises som widgets.
For å legge til en kombinasjon av bilde + tekst på landingssiden din, dra og slipp bilde + tekst- widgeten til arbeidsområdet (som uthevet i skjermbildet nedenfor) .

Trinn 3
Bruk kategorien Innstillinger for å laste opp et bilde og legge til relevant tekst
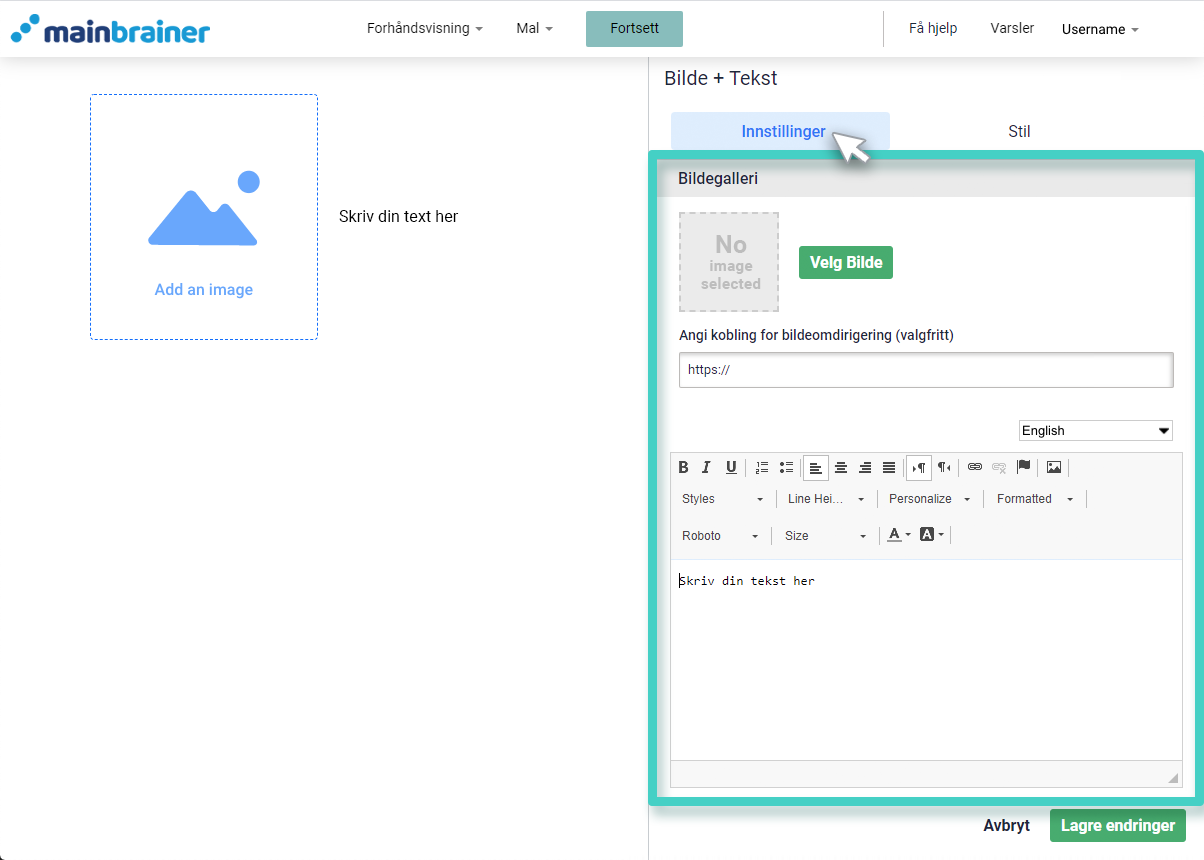
Når du slippe widgeten inn i arbeidsområdet vil Widget-innstillinger vises på høyre side (som markert i skjermbildet nedenfor).

Som fremhevet i skjermbildet ovenfor, består widgetinnstillingene av to seksjoner:
-
bildegalleri
I denne delen bruker du knappen Velg bilde for å laste opp det nødvendige bildet. Bruk feltet Legg til omdirigeringslink for å spesifisere den eksterne URL-en som du vil omdirigere klikkene på dette bildet til.
-
Tekstredigerer
Under bildeinnstillingene ovenfor kan du se tekstredigeringsprogrammet med den forhåndsskrevne teksten – Skriv inn teksten din her. Bruk dette området til å legge til teksten du vil vise sammen med bildet.
Trinn 4
Stil din kombinasjon av bilde + tekst i henhold til dine designpreferanser
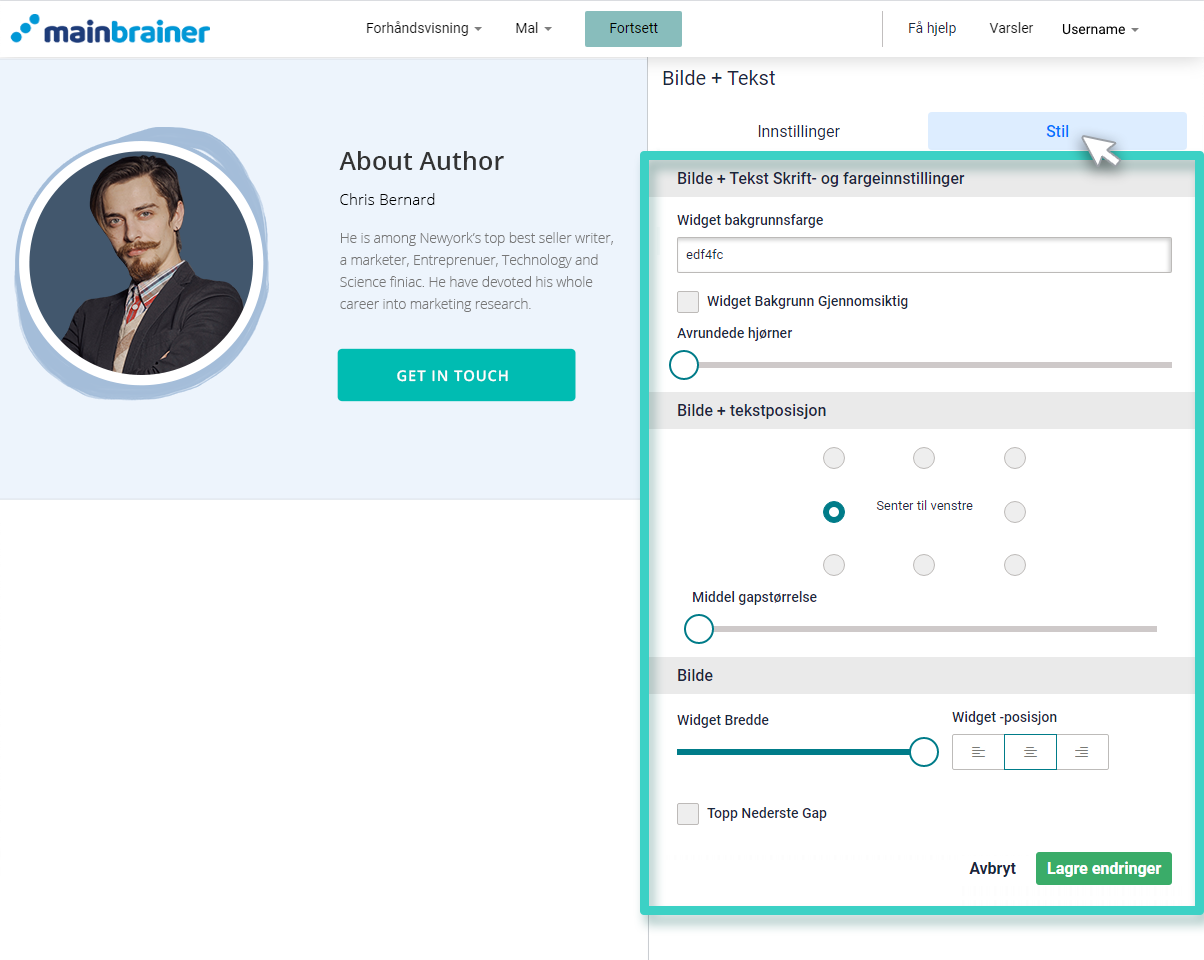
Du kan redigere utseendet til kombinasjonen Bilde + Tekst ved å bruke alternativene som er tilgjengelige under Stil- fanen (som uthevet i skjermbildet nedenfor) .

Her er de forskjellige designalternativene som er tilgjengelige:
4.1 Skriftinnstillinger og bakgrunnsfarge fo bilde + tekst
- Widget Bakgrunnsfarge for å endre bakgrunnsfargen til tekstdelen. Merk av i boksen – Widget Bakgrunn Gjennomsiktig hvis du ønsker å gjøre dette området gjennomsiktig
- Avrundede hjørner – Bruk denne størrelseslinjen for å legge til avrundede hjørner til bildet.
4.2 Bilde + tekstposisjon
Bruk denne delen til å velge plasseringen av bildet i forhold til teksten. Bruk mellomroms-bryteren til å tilpasse mellomrommet mellom bilde og tekst.
4.3 Bildeinnstilling
- Widget Bredde for å justere bredden på bildet
- Widget-posisjon for å endre justeringen av bildet i designet
Klikk Lagre, og det er det!
Du har lagt til en kombinasjon av bilde og tekst på landingssiden din!
La oss fortsette og ta en titt på hvordan du legger til en video på en landingsside ved å bruke videowidgeten !
