Linje- widgeten hjelper deg med å legge til en horisontal linje mellom to innholdsområder i en e-post. Det hjelper deg visuelt å skille innholdsområdene og lage klart definerte seksjoner for å forbedre e-postens lesbarhet.
Hvordan bruke en linjewidget i en e-postkampanje?
Trinn 1
Naviger til Email Creator
Bruk hovedmenyen til venstre for å opprette en e-post, og deretter naviger til e-postbyggeren.
Trinn 2
Legg til en linje-widget i e-posten din
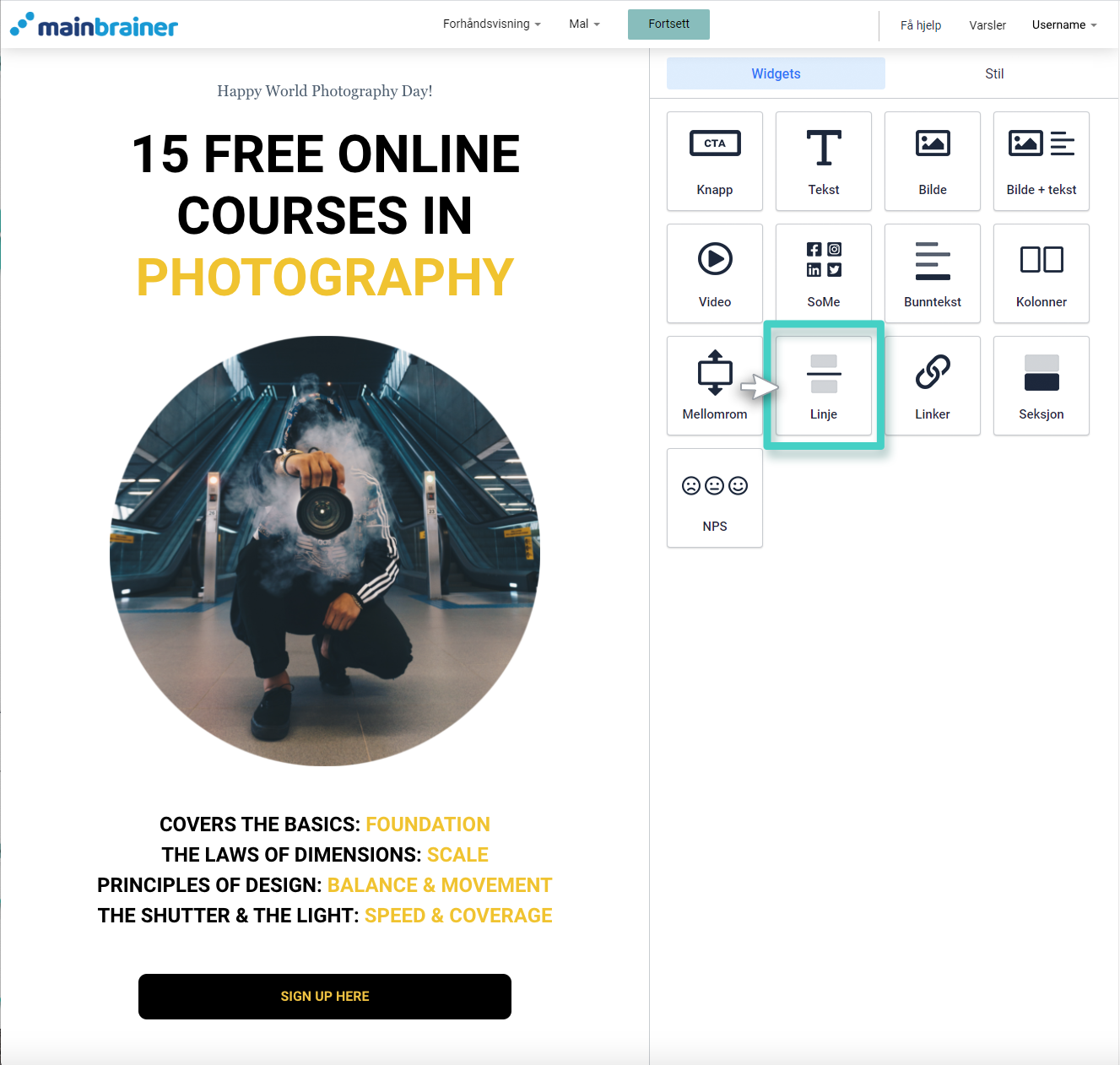
Det tomme området til venstre er arbeidsområdet der du designer e-posten din, og området til høyre er Verktøy-området der alle designelementene vises som widgets .
For å legge til en horisontal linje i e-posten, dra og slipp Linje- widgeten til arbeidsområdet (Som uthevet i skjermbildet nedenfor).

Trinn 3
Design den horisontale linjen etter behov
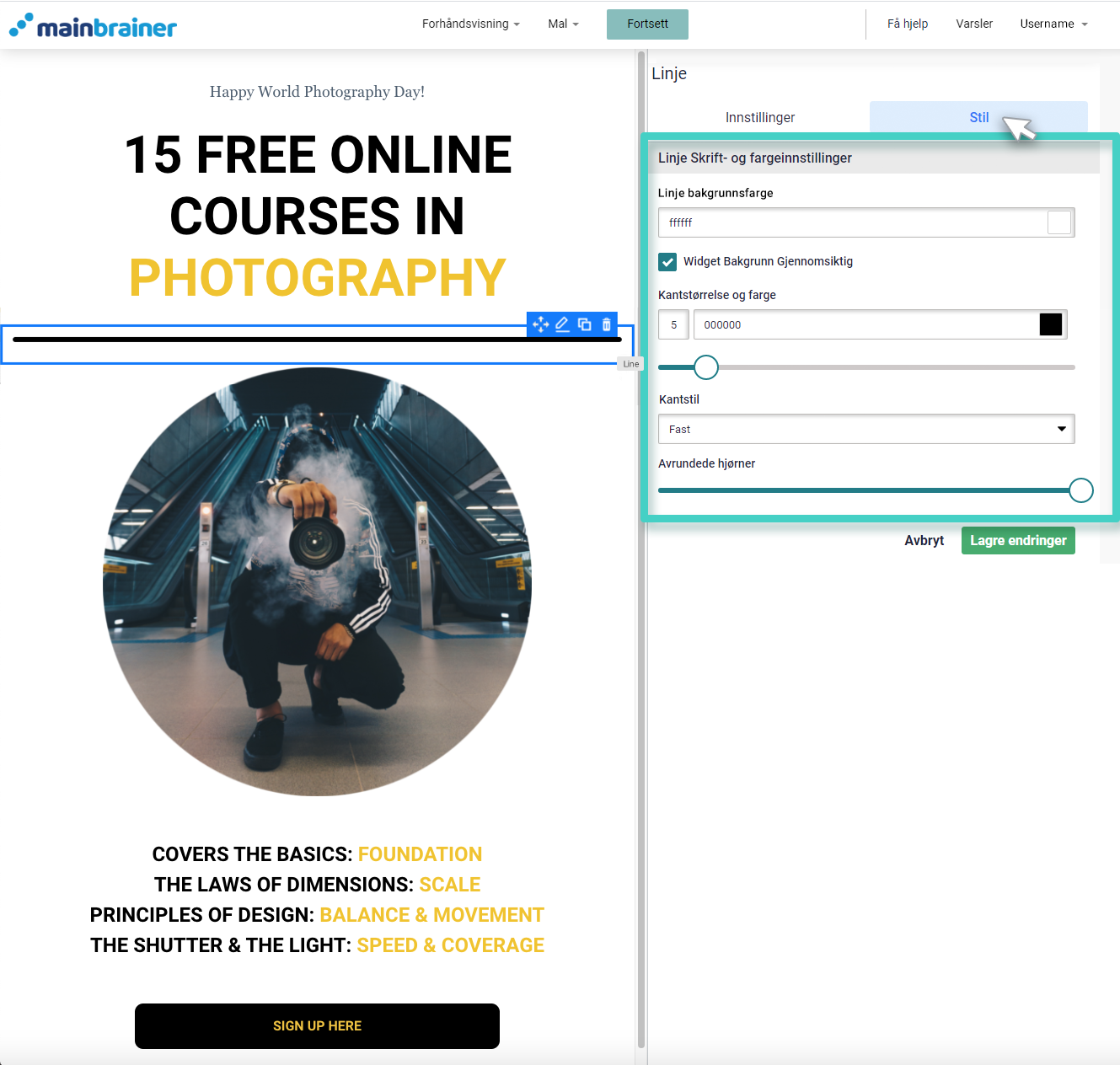
Når du slipper widgeten i arbeidsområdet, vises widget-stilalternativene til høyre under Style- fanen (Som uthevet i skjermbildet nedenfor).

De forskjellige designalternativene som er tilgjengelige er:
3.1 Widget Bakgrunnsfarge
- Spesifiser fargen på linjens bakgrunn. Bruk enten fargevelgeren til å velge ønsket farge eller velg avkrysningsboksen – Widget Bakgrunn Transparent hvis du ønsker å gjøre bakgrunnen gjennomsiktig.
3.2 Kantstørrelse og farge
- Spesifiser bredden og fargen på den horisontale linjen. Bruk fargevelgeren til å velge ønsket farge og endre linjebredden ved å bruke størrelseslinjen.
3.3 Kantstil
- Endre stilen til den horisontale linjen. Du kan velge hvilken som helst stil fra følgende forhåndsinnstillinger – Solid, Stiplet, Dotted, Double, Groove, Ridge, Inset, Outset .
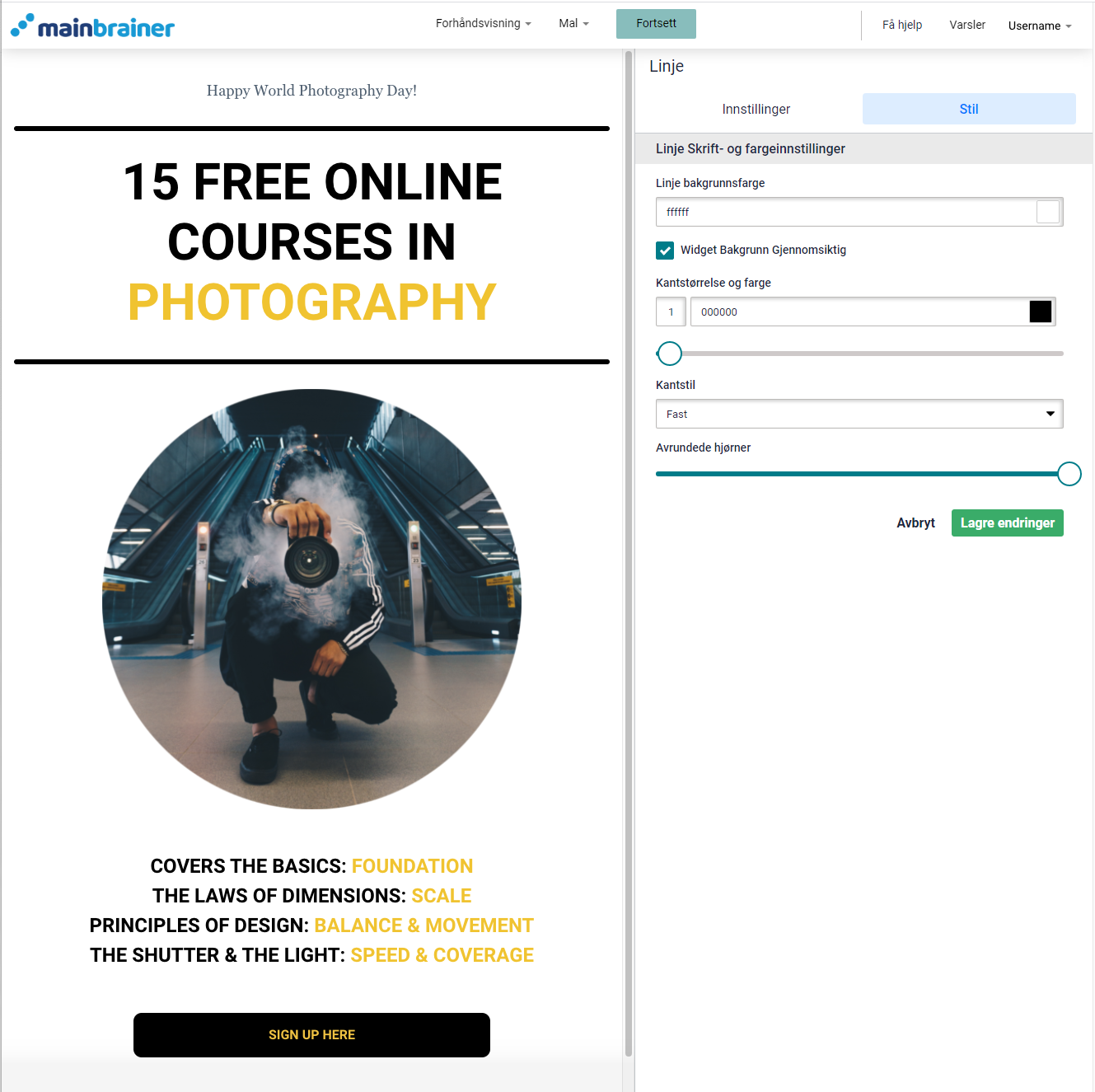
3.4 Avrundede hjørner
- Gjør endene av linjen avrundet.

Klikk Lagre, og det er det!
Du har lagt til en skillelinje mellom to innholdsblokker i e-posten din!
La oss fortsette og se på hvordan du legger til en nettkobling i en e-post ved å bruke koblingswidgeten .
