Kolonner- widgeten hjelper deg med å dele opp arbeidsområdet i 2, 3 eller 4 kolonner. Deretter kan du fortsette å dra og slippe en hvilken som helst annen widget på de opprettede kolonnene. Legg for eksempel til en tekst/bilde/knapp eller et annet designelement som du foretrekker.
Slik bruker du en kolonne-widget i en e-postkampanje
Trinn 1
Naviger til Email Creator
Bruk hovedmenyen til venstre for å opprette en e-post, og deretter naviger til vår e-postbygger.
Trinn 2
Legg til en kolonne-widget i e-posten din
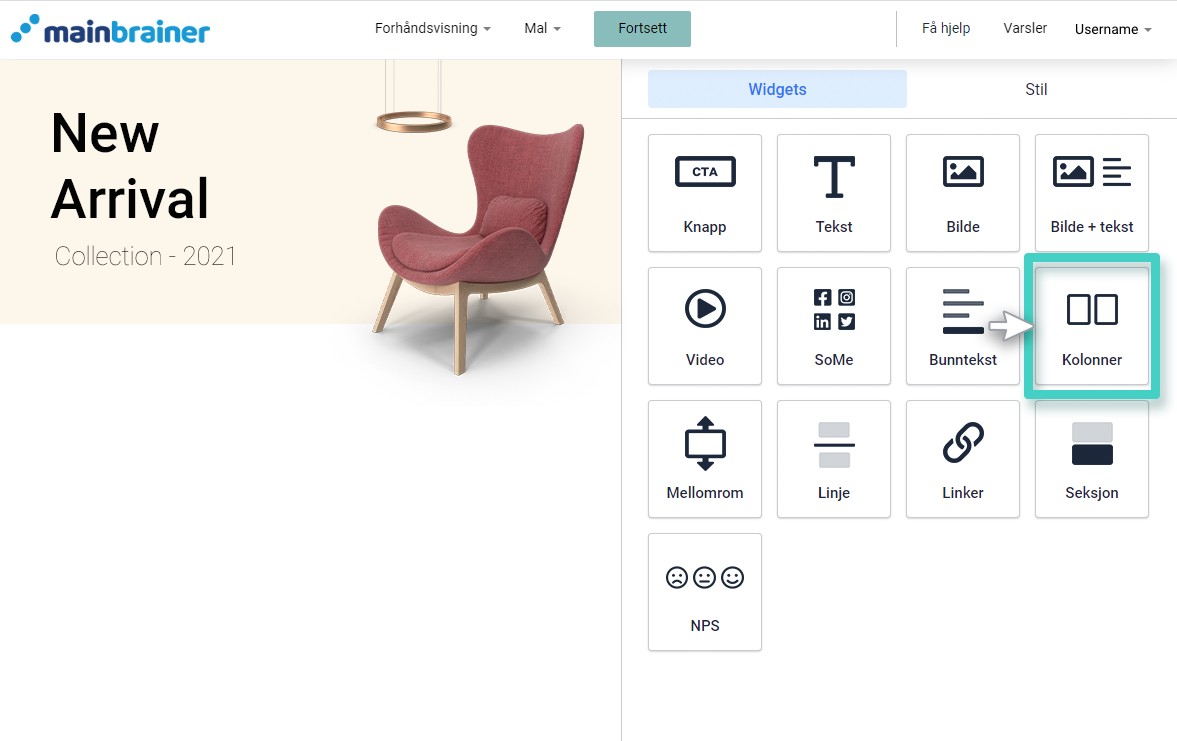
Det tomme området til venstre er arbeidsområdet der du designer e-posten din, og området til høyre er Verktøy-området der alle tilgjengelige designelementer vises som widgets .
For å dele et mellomrom i arbeidsområdet i kolonner, dra og slipp Kolonner- widgeten til arbeidsområdet .

Trinn 3
Angi antall kolonner du ønsker å dele widgetområdet inn i
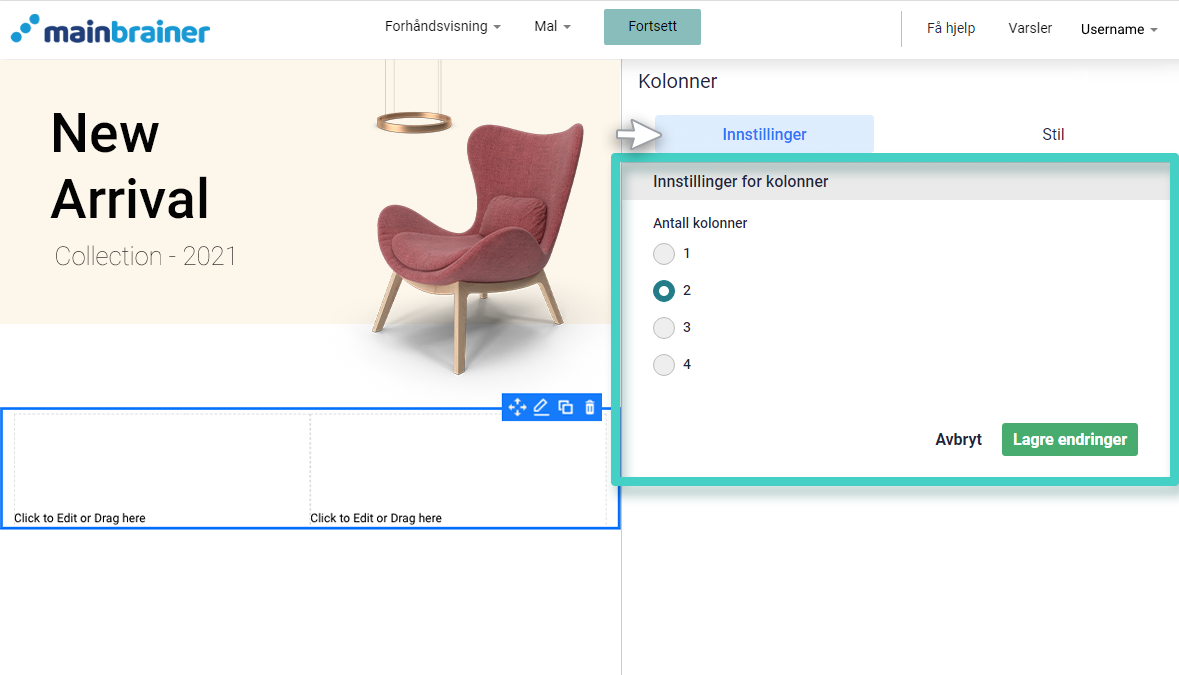
Som du slippe widgeten inn i arbeidsområdet blir widget innstillinger vises på høyre (A S markert i skjermbildet nedenfor).

Bruk kolonne-innstillingene for å angi antall kolonner du ønsker å dele widgetområdet inn i.
Klikk Lagre .
Trinn 4
Tilpass kolonnenes bakgrunn og design
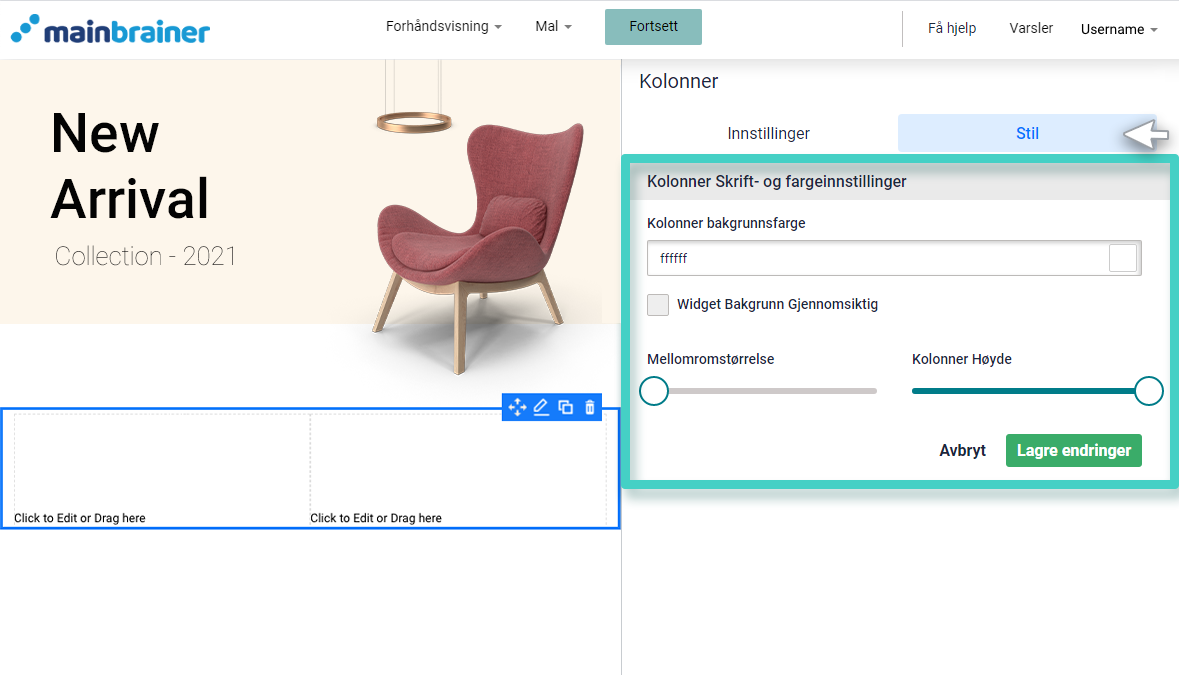
Du kan redigere det generelle utseendet til kolonnene dine ved å bruke alternativene som er tilgjengelige under Stil-fanen (som vist i skjermbildet nedenfor).

Her bruker du feltene:
- Widget Bakgrunnsfarge for å tilpasse bakgrunnsfargen for disse kolonnene. Du kan også gjøre denne plassen gjennomsiktig ved å merke av boksen – Widget Bakgrunn Gjennomsiktig.
- Mellomrom Størrelse Størrelseslinge for å spesifisere mellomrommet mellom kolonnene.
- Kolonne Høydestørrelseslinje for å spesifisere høyden på kolonne-widgeten.
Trinn 5
Legg til andre funksjonelle elementer i disse kolonnene
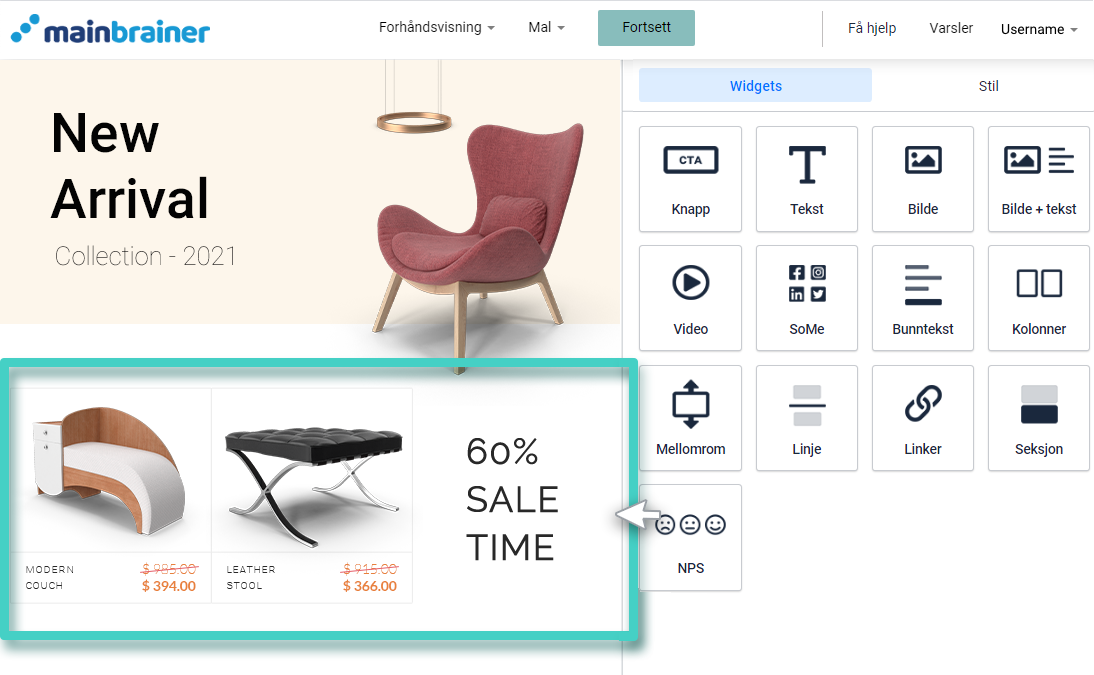
Dra og slipp widgetene som tilsvarer funksjonselementene du vil legge til i disse kolonnene – en tekst-widget / knapp-widget / bilde-widget osv.
For eksempel, i skjermbildet nedenfor, har vi lagt til en kolonne widget og brukte widget stil alternativer å dele Arbeidsområde inn i 3 kolonner. Deretter la vi til bilde- widgeter i de to første kolonnene og en tekst- widget i den tredje kolonnen.

Og det er det!
Du har lagt til innhold i flere kolonner i e-postkampanjen din!
La oss fortsette og se på hvordan du legger til tomrom mellom to innholdsblokker i en e-post ved å bruke Spacer Widget !
