The Columns widget helps you split the workspace into 2, 3, or 4 columns. Then, you can proceed to drag and drop any other widget onto the created columns. For example, add a Text/Image/Button or any other design element as you prefer.
How to use a Columns widget in an Email Campaign
Step 1
Navigate to the Email Creator
Use the Main Menu on the left to create an Email and subsequently navigate to our Email Creator.
Step 2
Add a Columns widget to your Email
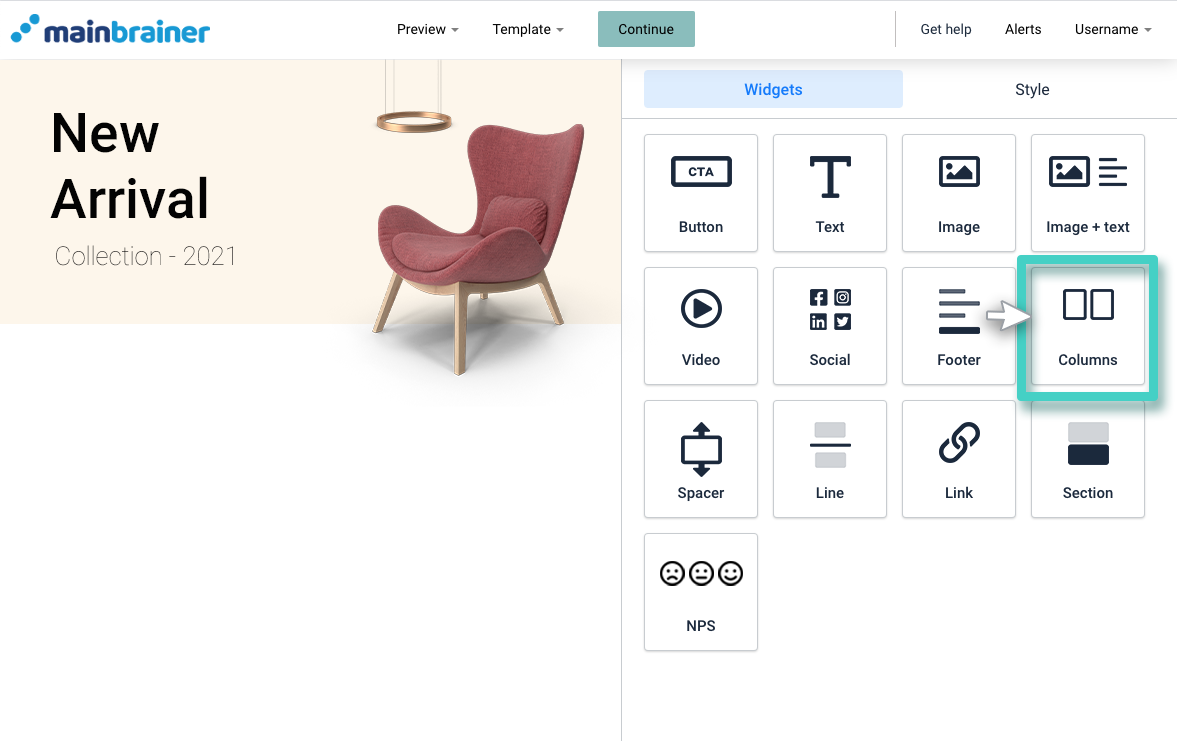
The blank area on the left is the Work area where you design your Email, and the area on the right is the Tools area where all the available design elements are displayed as widgets.
In order to divide a space in your Work area into columns, drag and drop the Columns widget to the Work area.

Step 3
Specify the number of columns that you wish to divide the widget area into
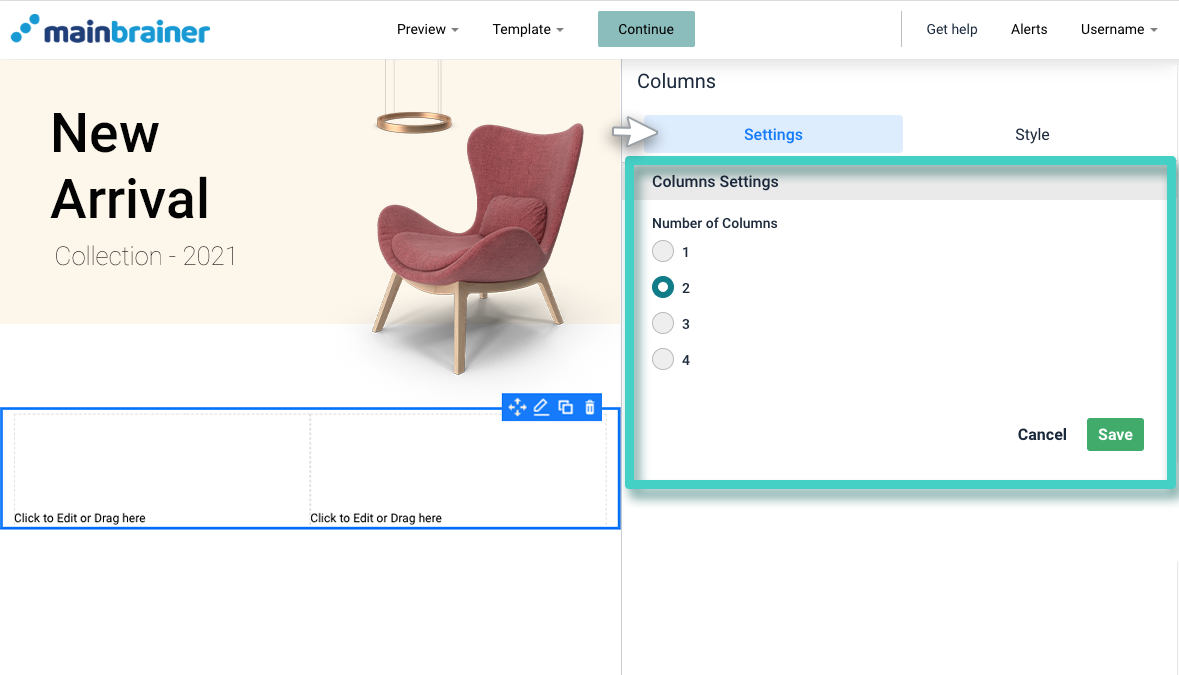
As you drop the widget into the Work area, the widget Settings are displayed on the right (as highlighted in the screenshot below).

Use the Columns Settings to specify the number of columns that you wish to divide the widget area into.
Click Save.
Step 4
Customize the Columns’ background and design
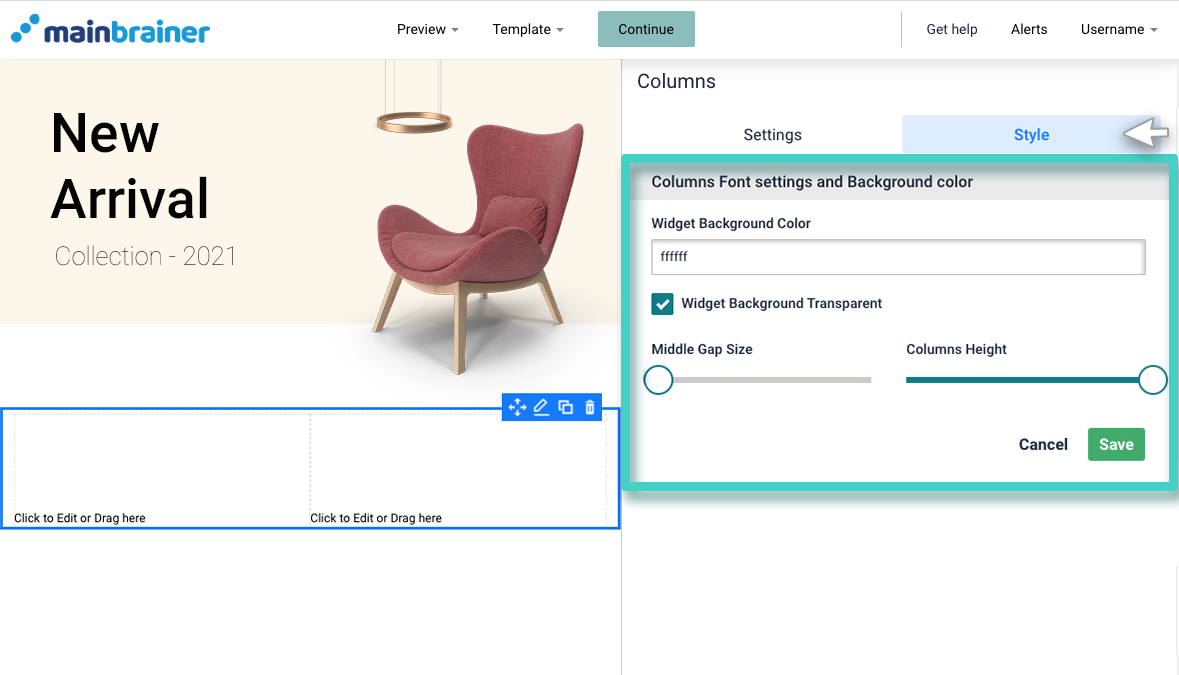
You can edit the overall appearance of your Columns using the options available under the Style tab (as highlighted in the screenshot below).

Herein, use the fields:
- Widget Background Color to customize the background color for these columns. You can also make this space transparent by selecting the checkbox – Widget Background Transparent.
- Middle Gap Size sizing bar to specify the gap between the columns
- Columns Height sizing bar to specify the height of the columns widget.
Step 5
Add other functional elements to these columns
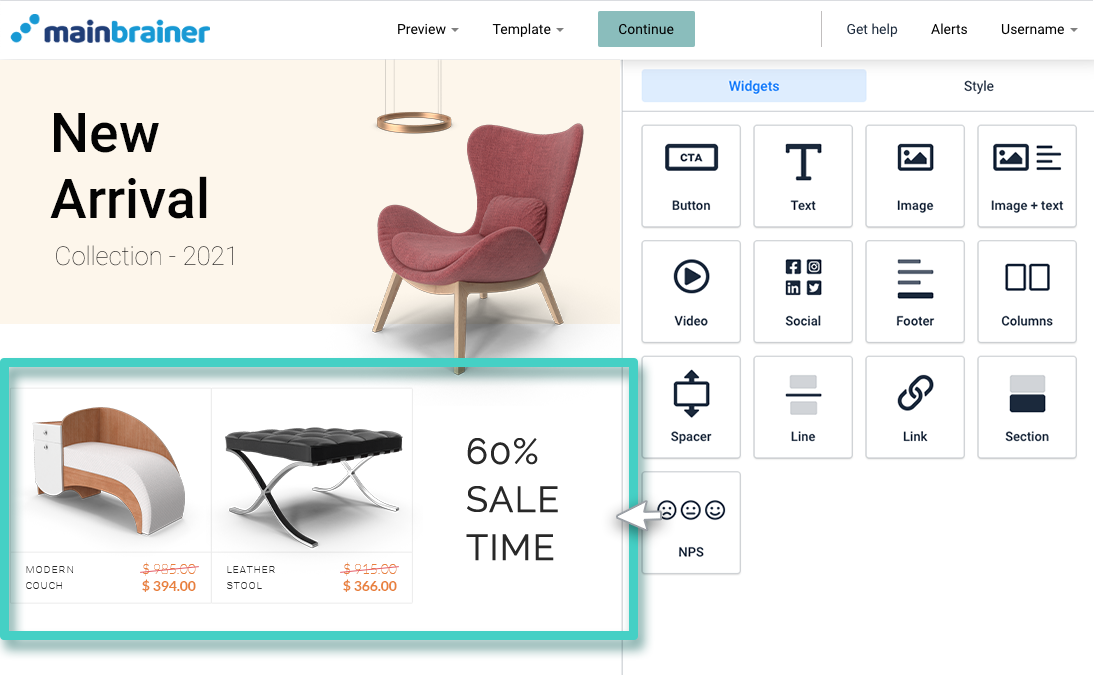
Drag and drop the widgets corresponding to the functional elements that you want to add to these columns – a Text widget/ Button widget/ Image widget, etc.
For example, in the screenshot below, we added a Column widget and used the widget Style options to divide the Work area into 3 columns. Then, we added Image widgets to the first two columns and a Text widget to the third column.

And that’s it!
You have successfully added content in multiple columns to your Email campaign!
Let’s proceed, and have a look at how to add blank space between two content blocks in an Email using the Spacer Widget!
