The Footer widget helps you add a Footer section to your Email campaign.
How to use a Footer widget in an Email campaign?
Step 1
Navigate to the Email Creator
Use the Main Menu on the left to create an Email and subsequently navigate to the Email Creator.
Step 2
Add a Footer widget to your Email
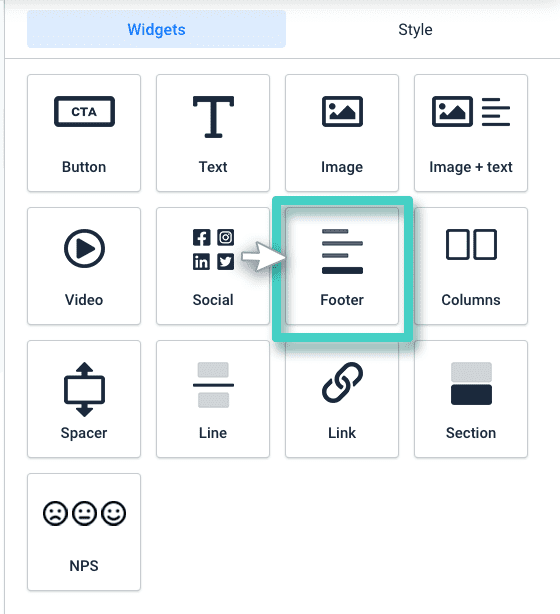
The blank area on the left is the Work area where you design your Email, and the area on the right is the Tools area where all the available design elements are displayed as widgets.
To add a Footer to your Email, drag and drop the Footer widget to the Work area.

Step 3
Type in the relevant text for the footer section
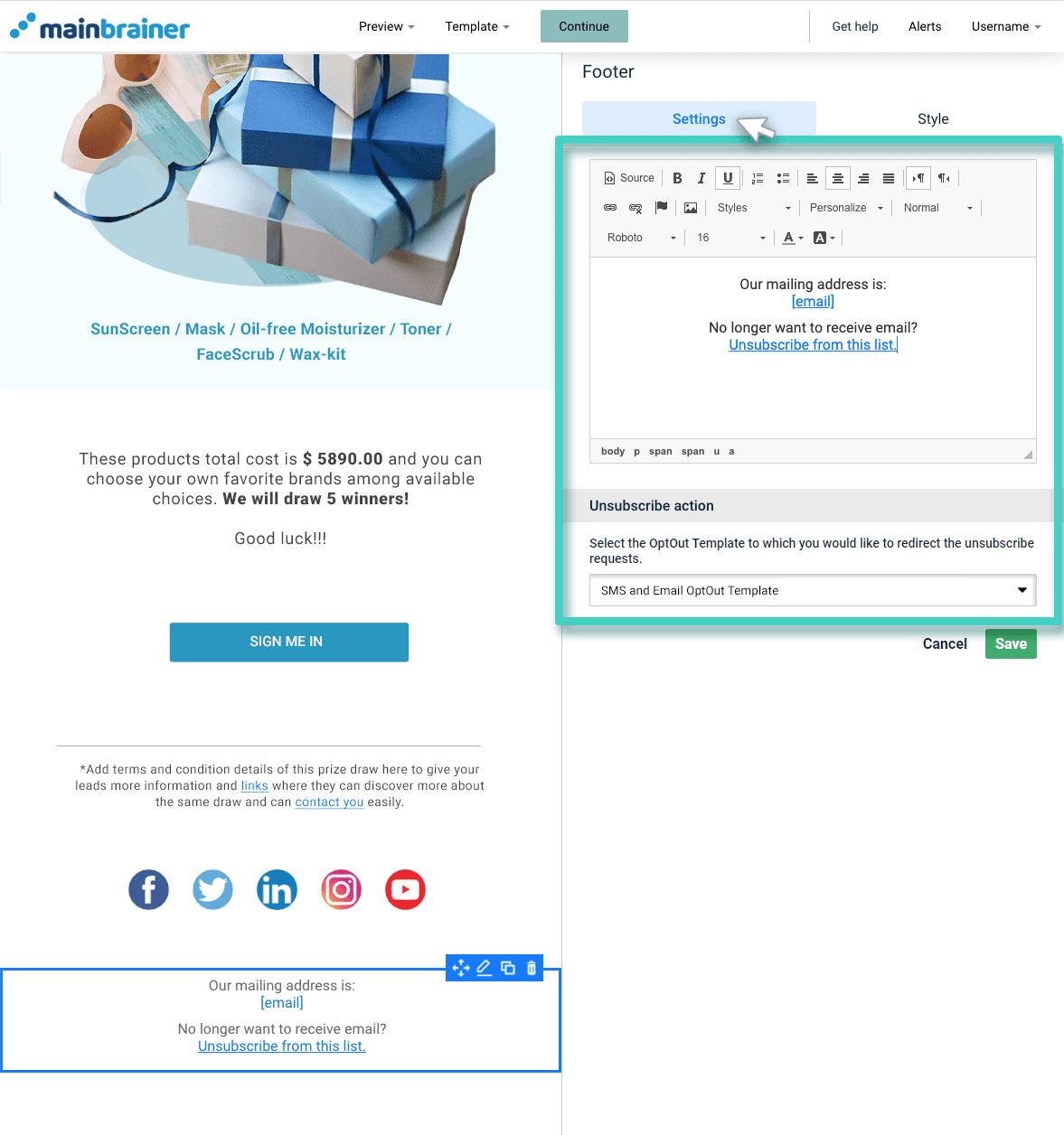
Once you drop the widget into the Work area, the widget Settings are displayed on the right (As highlighted in the screenshot below).

Type in the text in the Text Editor on the right. All the formatting options that you might need, for example, text color, size, style, background color, alignment, etc., are available in the Text Editor itself.
Step 4
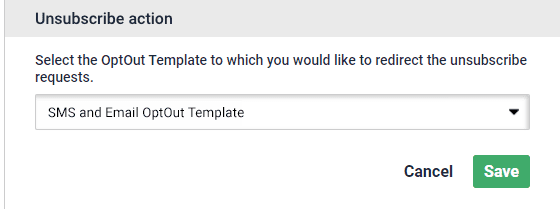
Specify the Opt-Out template you wish to redirect the unsubscribe requests to.

All the Opt-Out Templates available in your account are displayed in the dropdown menu (as in the screenshot above). If you haven’t created any Opt-Out Templates yet, first create them using the navigation path: Create >> Templates >> SMS and Email Unsubscribe.
Select the Opt-Out Template you wish to redirect the unsubscribe requests to and click Save.
Step 5
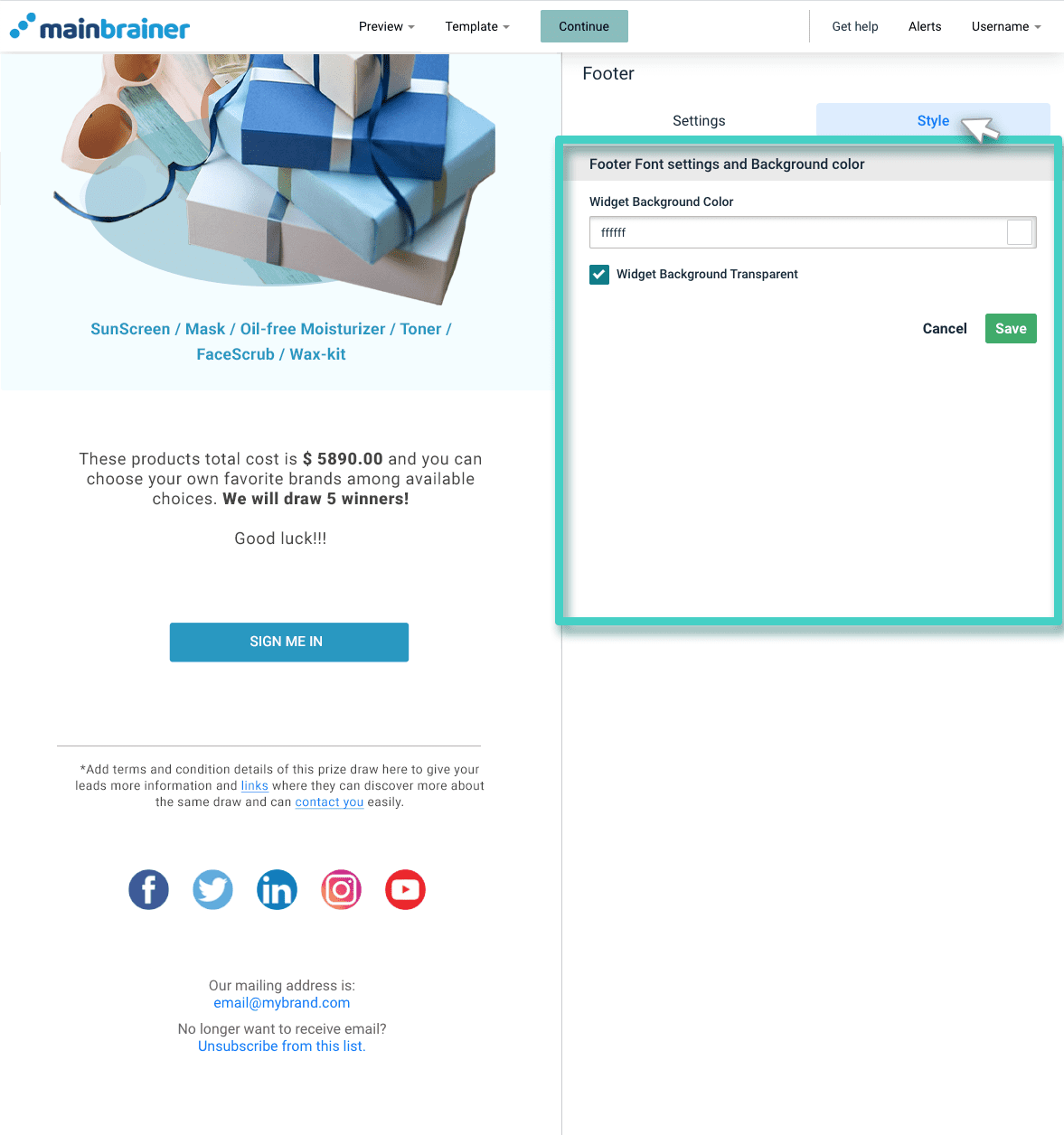
Style your Footer widget.

Use the options available under the Style tab to customize the widget as per your design preferences.
Use the field Widget Background Color to change the color of the widget background. You can also choose to make this area transparent by checking the box – Widget Background Transparent.
Click Save and that’s it!
You have successfully added a footer to your Email campaign!
Let’s proceed, and have a look at how to divide the Work area into multiple columns using the Columns Widget!
