Bunntekst- widgeten hjelper deg med å legge til en bunntekstdel i e-postkampanjen din.
Hvordan bruke en bunntekst-widget i en e-postkampanje?
Trinn 1
Naviger til Email Creator
Bruk hovedmenyen til venstre for å opprette en e-post, og deretter naviger til e-postbyggeren.
Trinn 2
Legg til en bunntekst-widget i e-posten din
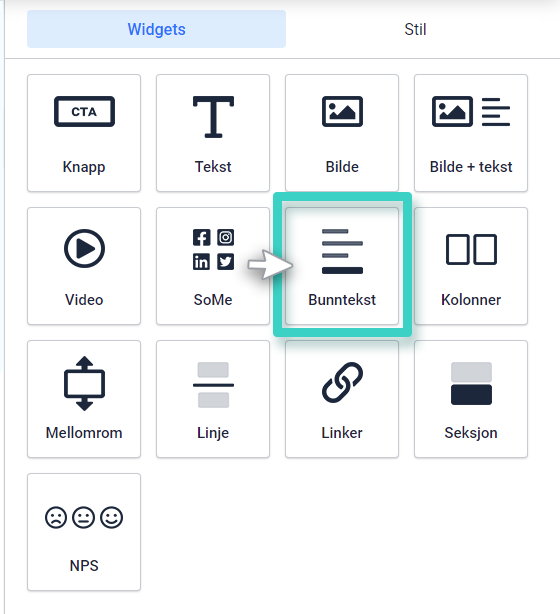
Det tomme området til venstre er arbeidsområdet der du designer e-posten din, og området til høyre er Verktøy-området der alle tilgjengelige designelementer vises som widgets .
For å legge til en bunntekst i e-posten, dra og slipp bunntekst- widgeten til arbeidsområdet .

Trinn 3
Skriv inn den relevante teksten for bunntekstdelen
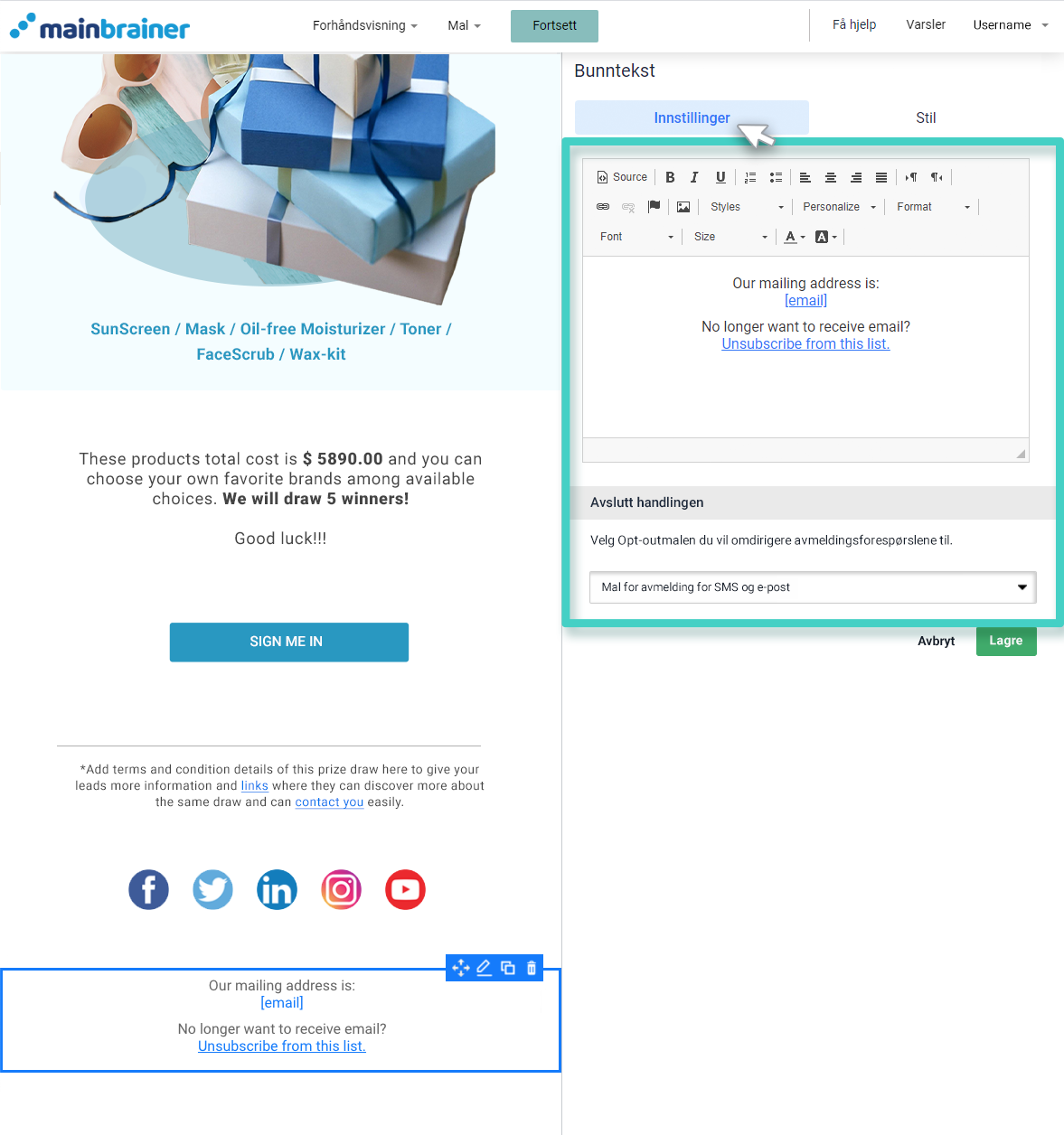
Når du slipper widget inn i arbeidsområdet blir widget NNSTILLINGER vises på høyre side (som markert i skjermbildet nedenfor).

Skriv inn teksten i tekstredigereren til høyre. Alle formateringsalternativene du måtte trenge, for eksempel tekstfarge, størrelse, stil, bakgrunnsfarge, justering osv., er tilgjengelig i selve tekstredigereren.
Trinn 4
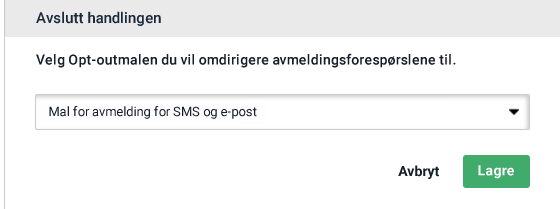
Spesifiser bortvalgsmalen du ønsker å omdirigere avmeldingsforespørslene til.

Alle opt-out-malene som er tilgjengelige på kontoen din, vises i rullegardinmenyen (som i skjermbildet ovenfor) . Hvis du ikke har opprettet noen opt-out-maler ennå, må du først opprette dem ved å bruke navigasjonsbanen: Opprett >> Maler >> SMS og e-post Avslutt abonnement .
Velg opt-out-malen du ønsker å omdirigere forespørslene om å avslutte abonnementet til, og klikk på Lagre .
Trinn 5
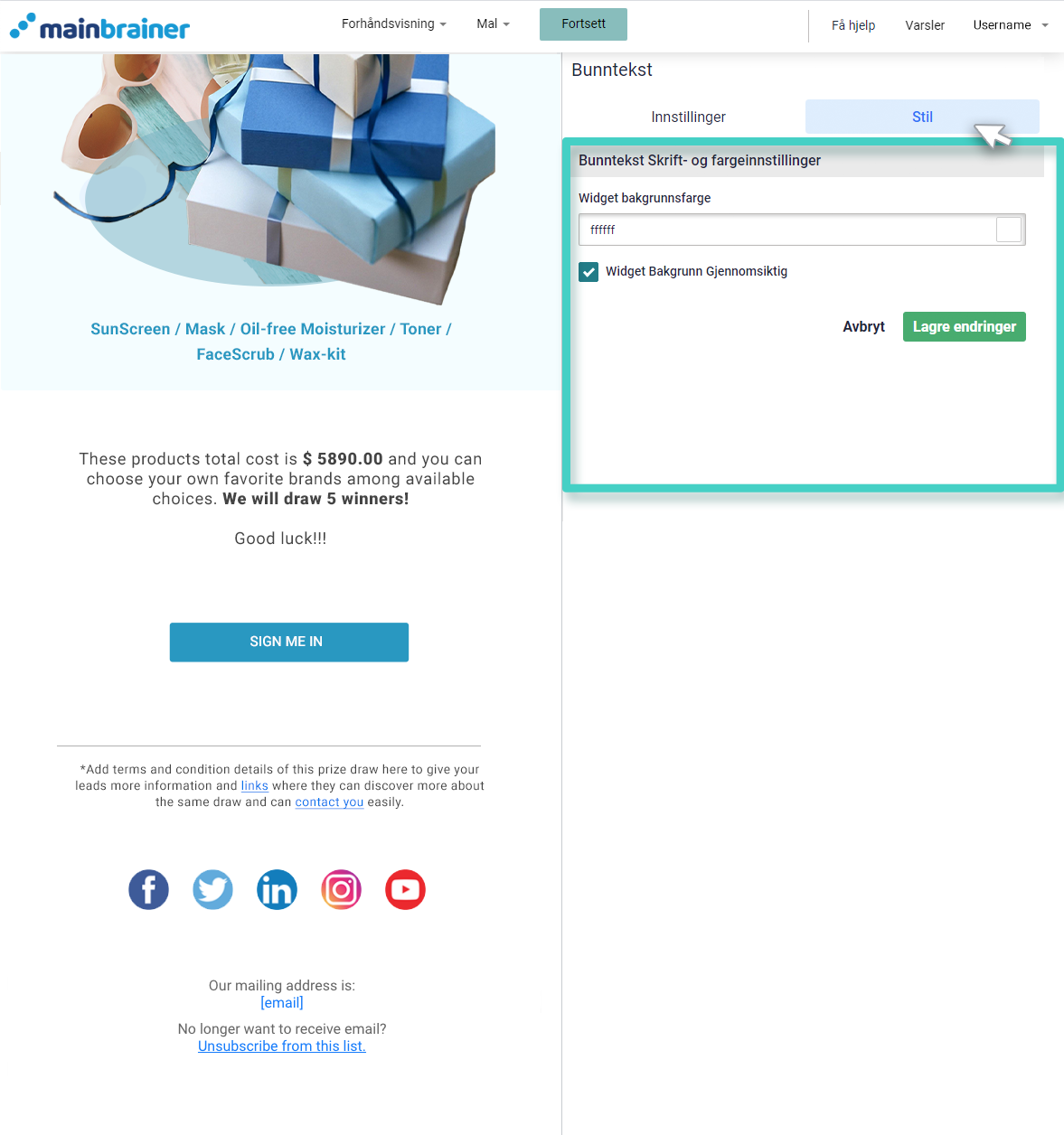
Stil bunntekst-widgeten din.
Bruk alternativene som er tilgjengelige under Stil-fanen for å tilpasse widgeten i henhold til dine designpreferanser.

Bruk feltet Widget-bakgrunnsfarge for å endre fargen på widget-bakgrunnen. Du kan også velge å gjøre dette området gjennomsiktig ved å merke av i boksen – Widget Bakgrunn Gjennomsiktig.
Klikk Lagre, og det er det!
Du har lagt til en bunntekst i e-postkampanjen din!
La oss fortsette, og se på hvordan du deler arbeidsområdet inn i flere kolonner ved å bruke Kolonne-widgeten !
