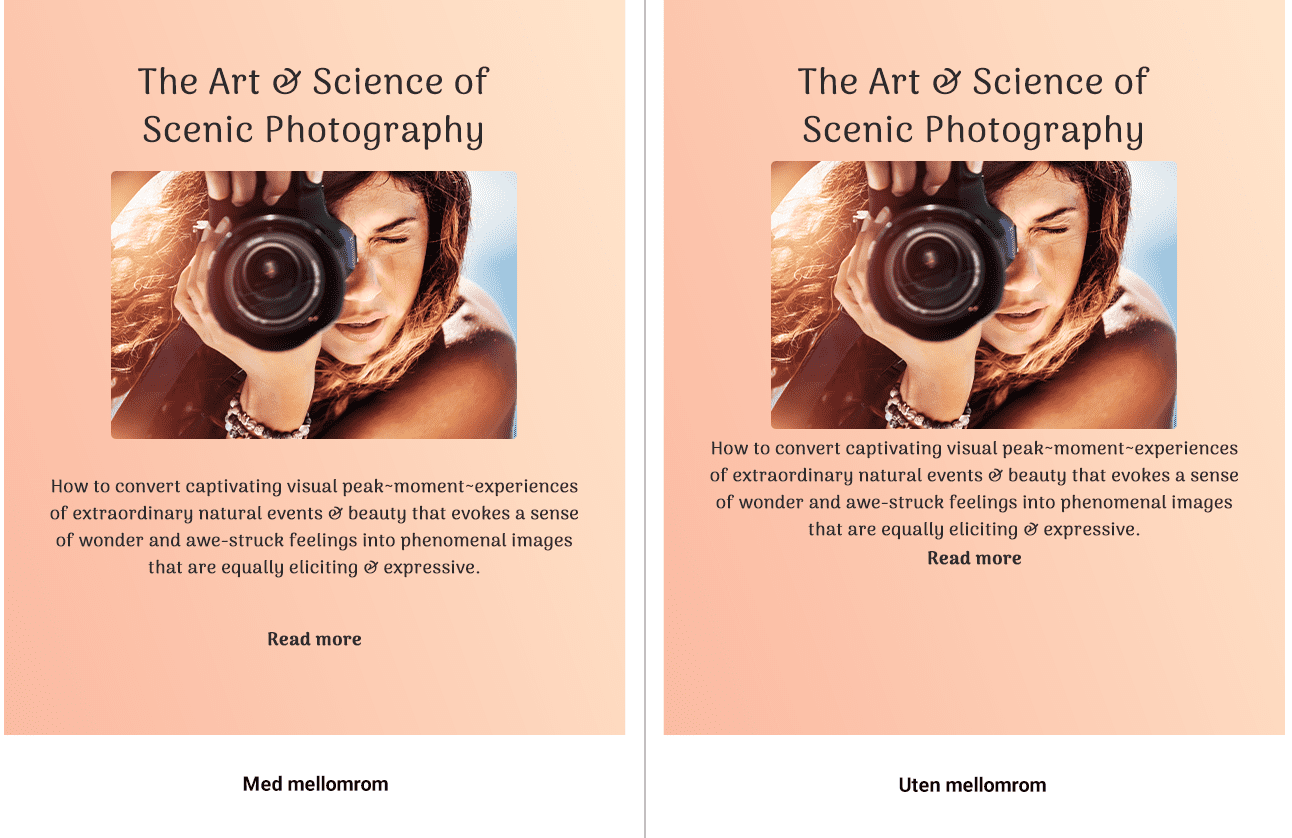
Spacer- widgeten hjelper deg med å legge til plass mellom to widgets/innholdsblokker i e-posten din. Å inkludere plass i e-posten din kan være viktig både fra estetiske og funksjonelle synspunkter. Sider med passende mellomrom ser bedre ut og er lettere å lese, spesielt på mindre skjermer.

Hvordan bruke en Spacer Widget i en e-postkampanje?
Trinn 1
Naviger til Email Creator
Bruk hovedmenyen til venstre for å opprette en e-post, og deretter naviger til e-postbyggeren.
Trinn 2
Legg til en Spacer-widget i e-posten din
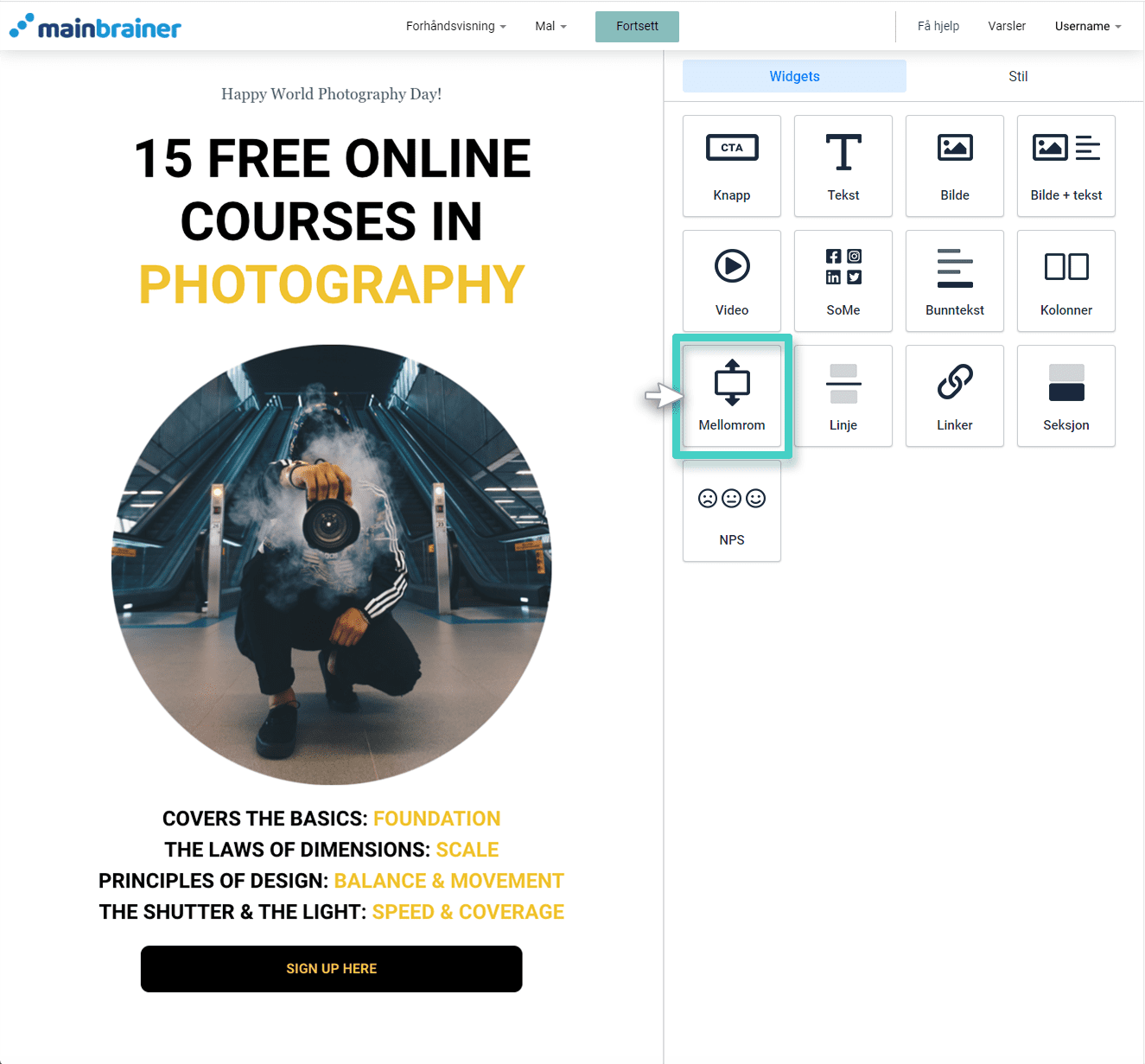
Det tomme området til venstre er arbeidsområdet der du designer e-posten din, og området til høyre er verktøyområdet der alle tilgjengelige designelementer vises som widgets .
For å legge til et tomt mellomrom i e-posten din, dra og slipp Spacer- widgeten til arbeidsområdet (som uthevet i skjermbildet nedenfor).

Trinn 3
Design plassen etter behov
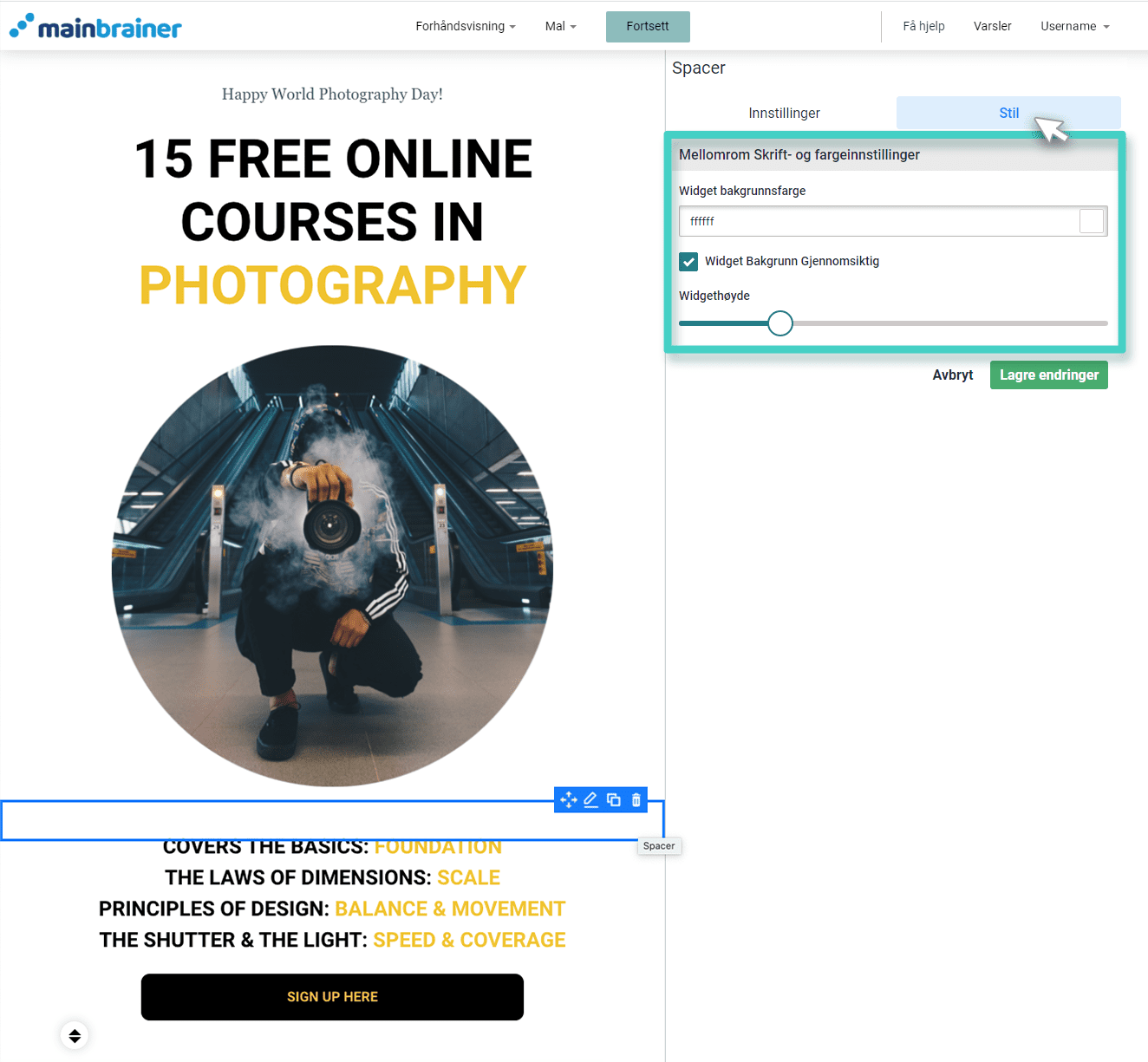
Bruk de ulike alternativene som er tilgjengelige under kategorien Stil for å tilpasse plassen i henhold til dine designpreferanser (som vist i skjermbildet nedenfor).

Her bruker du feltene:
3.1 Mellomrom font-innstillinger og bakgrunnsfarge
- Widget-bakgrunnsfarge : Bruk enten fargevelgeren for å spesifisere fargen på rommet eller velg avmerkingsboksen – Widget-bakgrunn gjennomsiktig hvis du ønsker å gjøre dette rommet gjennomsiktig.
3.2 Widget-høyde
- Bruk denne størrelseslinjen for å justere høyden på det tomme rommet.
Klikk Lagre, og det er det!
Du har lagt til tomrom mellom to innholdsblokker i e-posten din!
La oss fortsette og se på hvordan du legger til en skillelinje mellom to innholdsblokker i e-posten ved å bruke linjewidgeten .
