The Image widget helps you add images to your Email. You can also hyperlink the image to an external webpage.
How to use an Image widget in an Email campaign?
Step 1
Navigate to the Email Creator
Use the Main Menu on the left to create an Email and subsequently navigate to the Email Creator.
Step 2
Add an Image widget to your Email
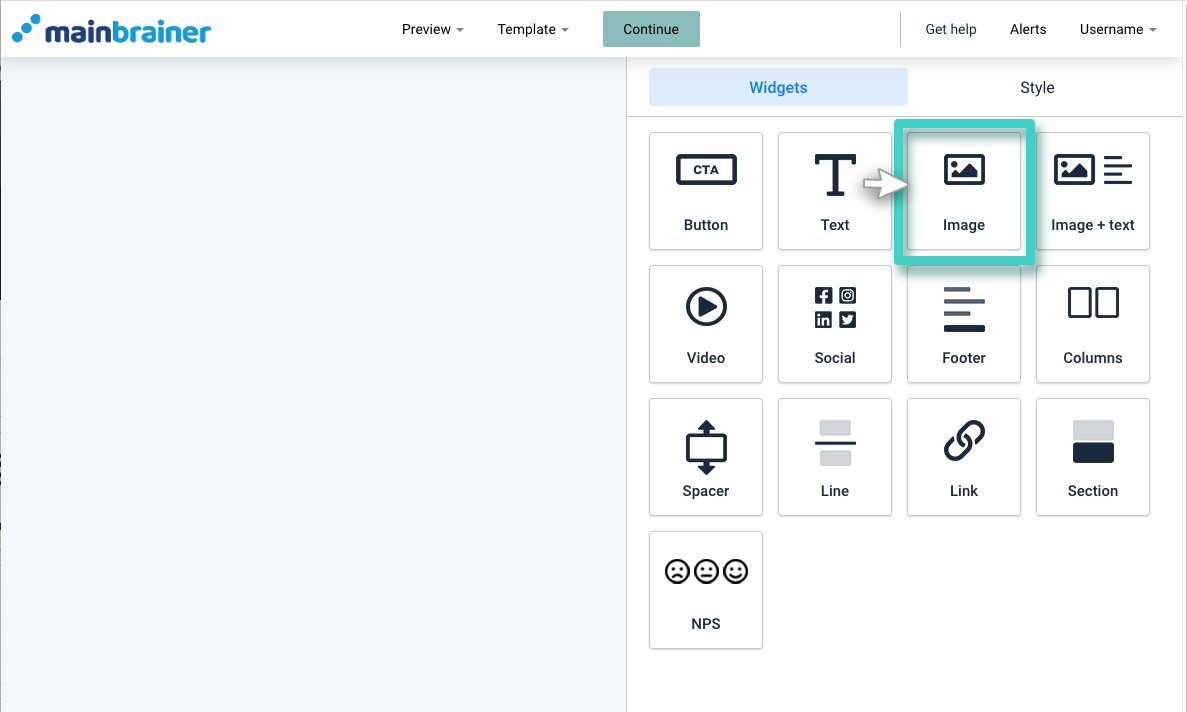
The blank area on the left is the Work area where you design your Email, and the area on the right is the Tools area where all the available design elements are displayed as widgets.
In order to add an image to your Email, drag and drop the Image widget to the Work area (as highlighted in the screenshot below).

Step 3
Upload the image using the widget Settings
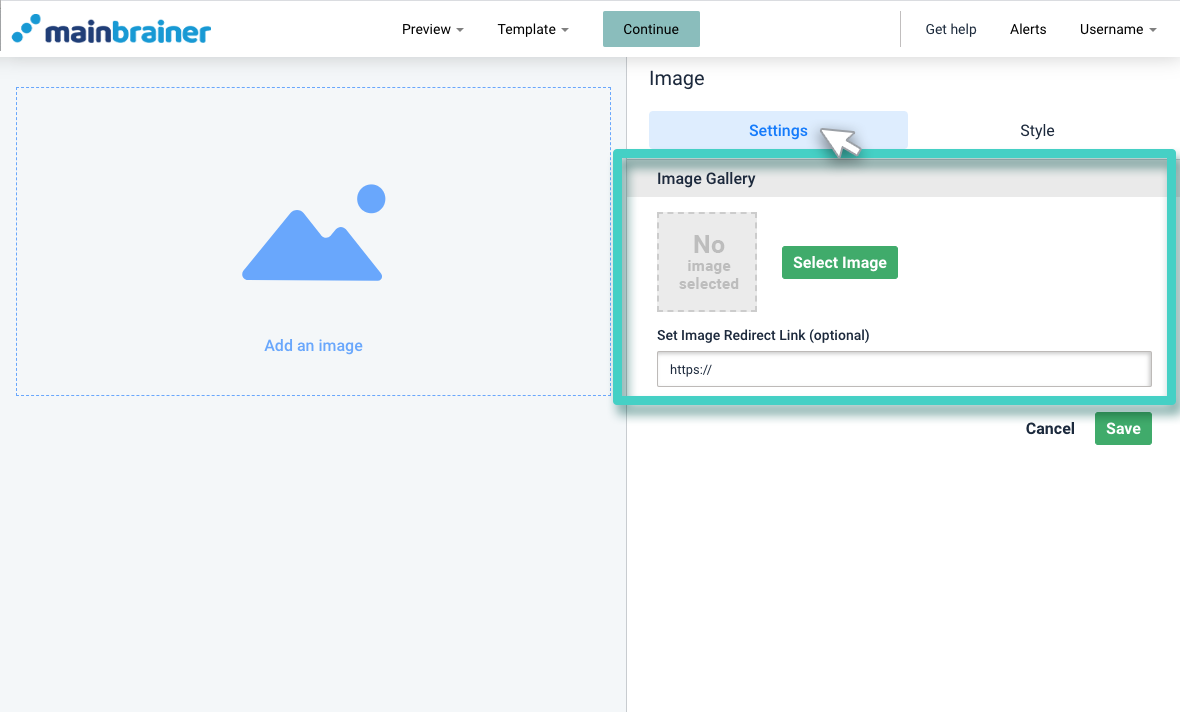
Once you drop the widget into the Work area, the widget Settings are displayed on the right (as highlighted in the screenshot below).

How to add an Image:
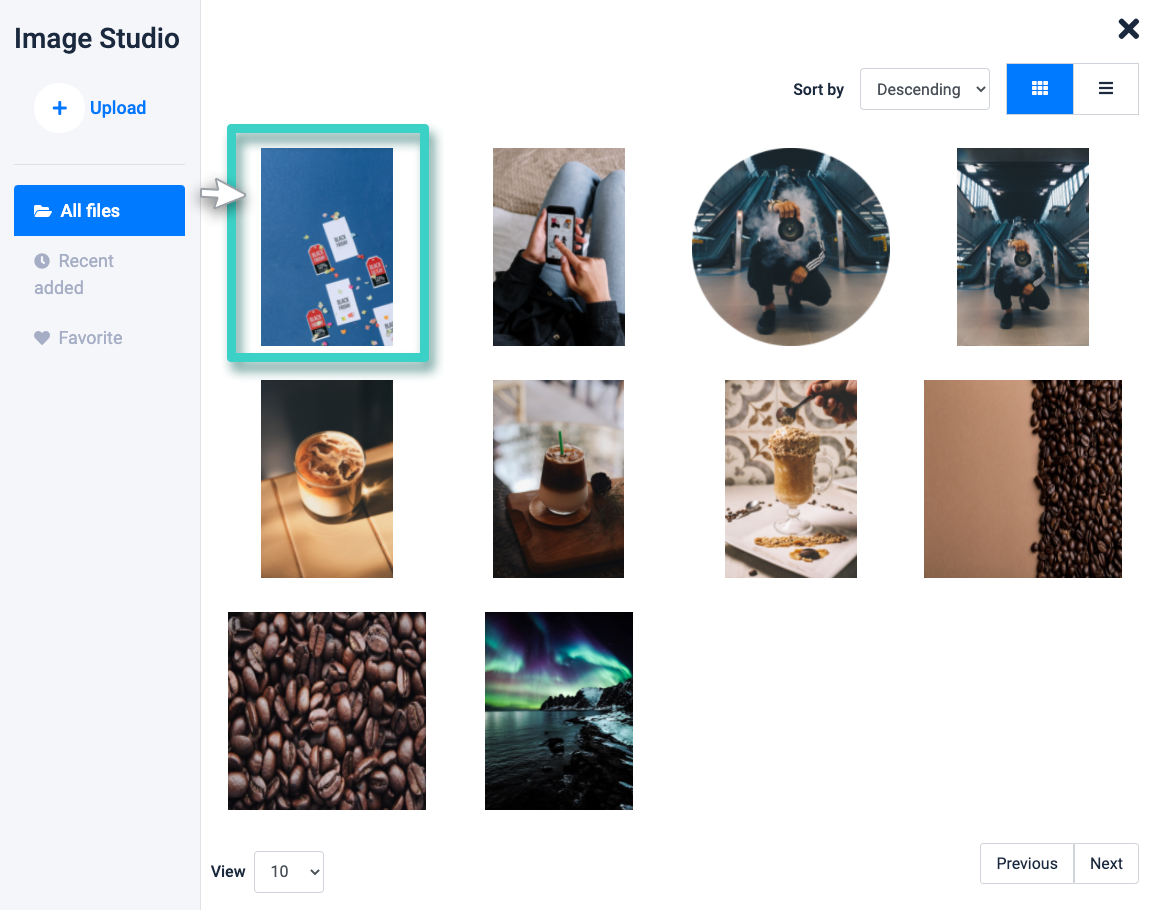
- Click the Select Image button to open the Image Studio.

- Click + Upload to upload the Image to the Gallery.

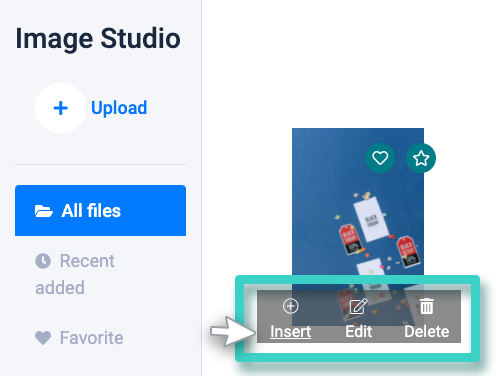
- Once the Image is uploaded, it will be displayed in the Gallery. Hover the cursor over the picture that you want to add to your Email and click Insert.

- You can also edit the Image before inserting, or delete the Image from the Gallery if you wish to.
Note: Images uploaded in the Gallery will be available for use throughout the platform.

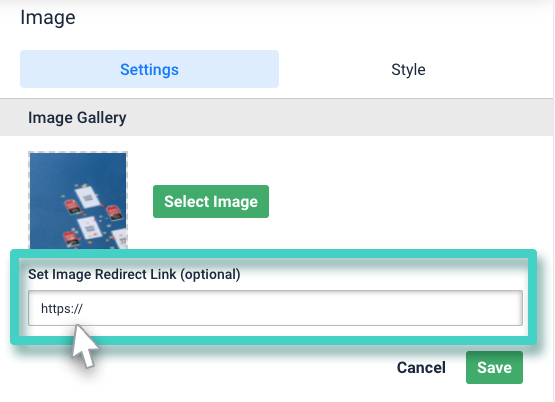
Use the Set Image Redirect Link field to specify the external URL to which you want to redirect the clicks on this Image (optional).

Step 4
Style your image as per your design preferences
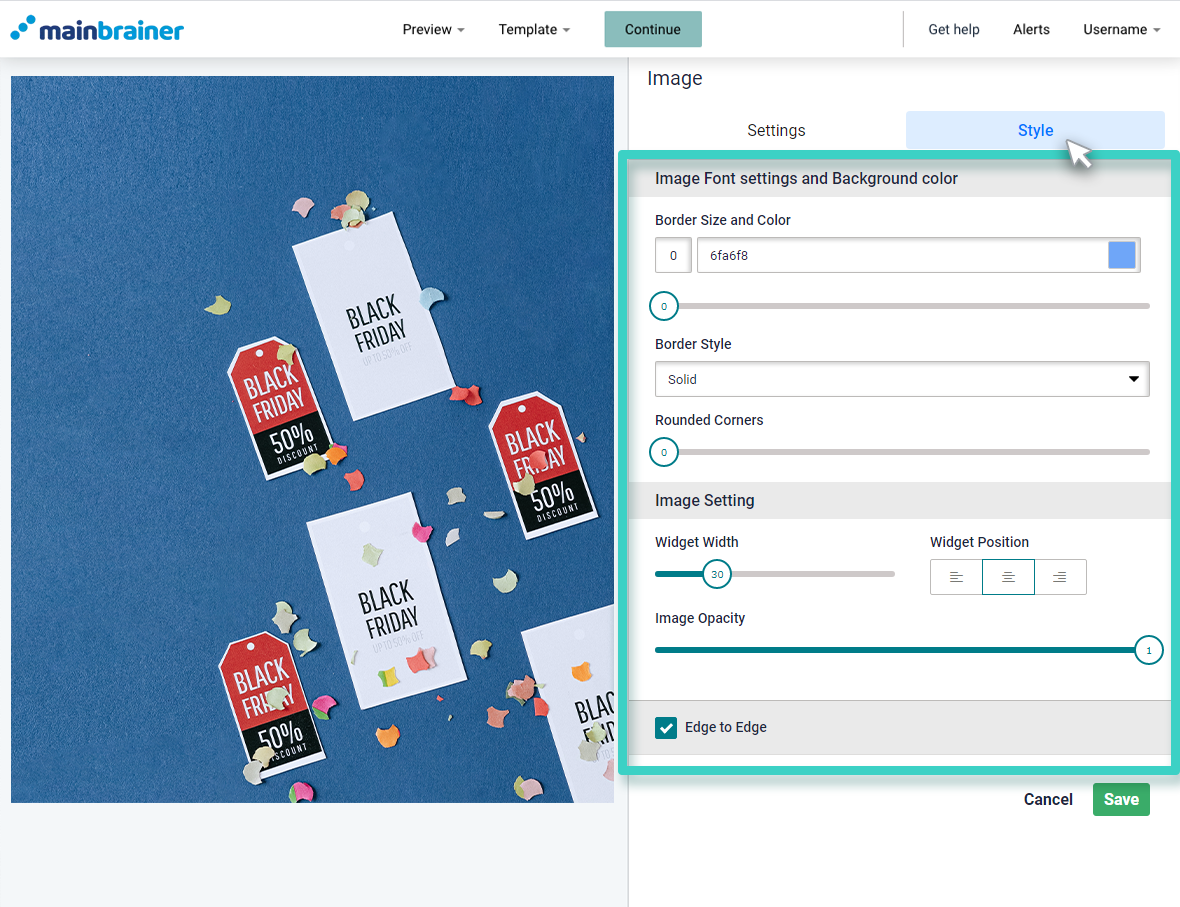
You can edit the appearance of your Image by using the options available under the Style tab (as highlighted in the screenshot below).

The different design options available are:
4.1 Image Font settings and Background color
- Border Size and color:
- Select the color of the Image border
- change the size of the Image border by using the sizing bar to adjust the thickness of the border
- Border Style to select the type of Image border – solid, dotted, etc.,
- Rounded Corners – sizing bar to add rounded corners to the border.
4.2 Image Setting
- Image Width to adjust the width of the widget
- Widget Position to change the alignment of the Image in the design
- Image Opacity to adjust the degree of opacity of the image in the design.
4.3 Edge to edge checkbox
- Select to automatically fit the Image to the width of the work area.
Click Save and that’s it!
You have successfully added an Image to your Email campaign!
Let’s proceed, and have a look at how to add a combination of an Image and a Text to an Email using the Image + Text Widget!
