The Text widget helps you add text (including special characters and emoticons) to your Email campaigns and format it as per your design needs.
How to use a Text Widget in an Email campaign?
Step 1
Navigate to the Email Creator
Use the Main Menu on the left to create an Email and subsequently navigate to our Email Creator.
Step 2
Add a Text widget to your Email
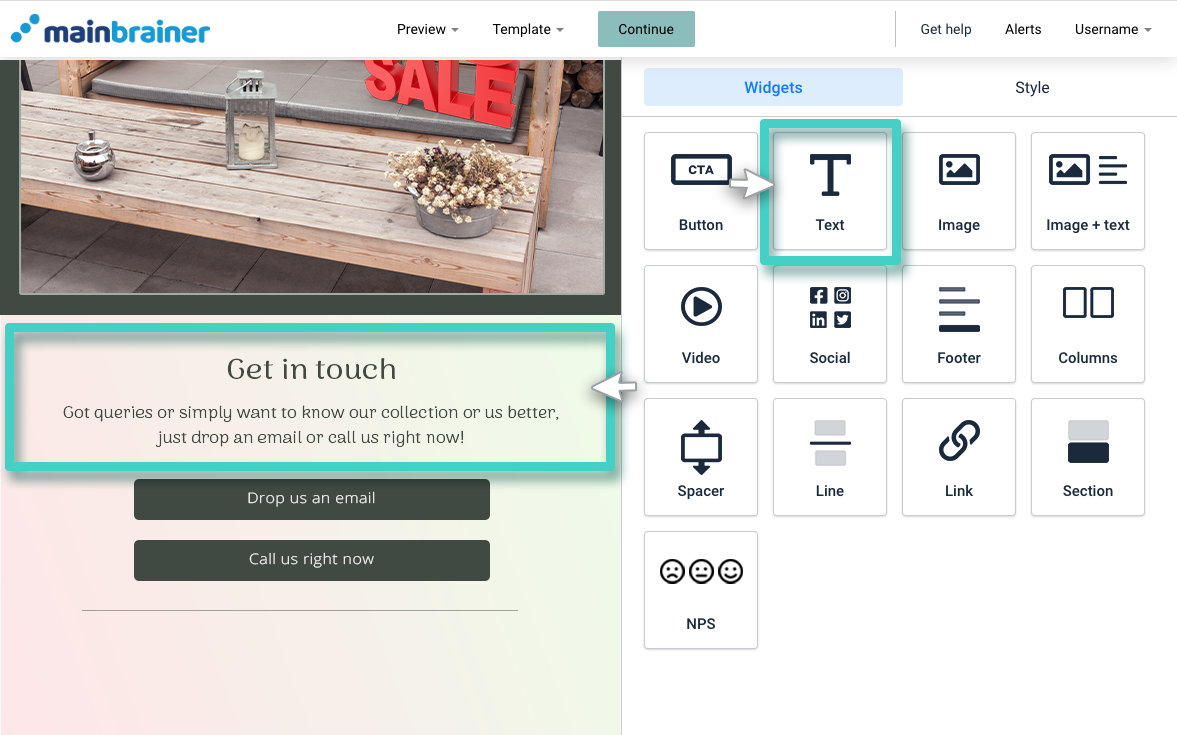
The blank area on the left is the Work area where you design your Email; and the area on the right is the Tools area where all the available design elements are displayed as Widgets.
In order to add text to your Email, drag and drop the Text widget to the work area (as highlighted in the screenshot below).

Step 3
Type in the relevant text
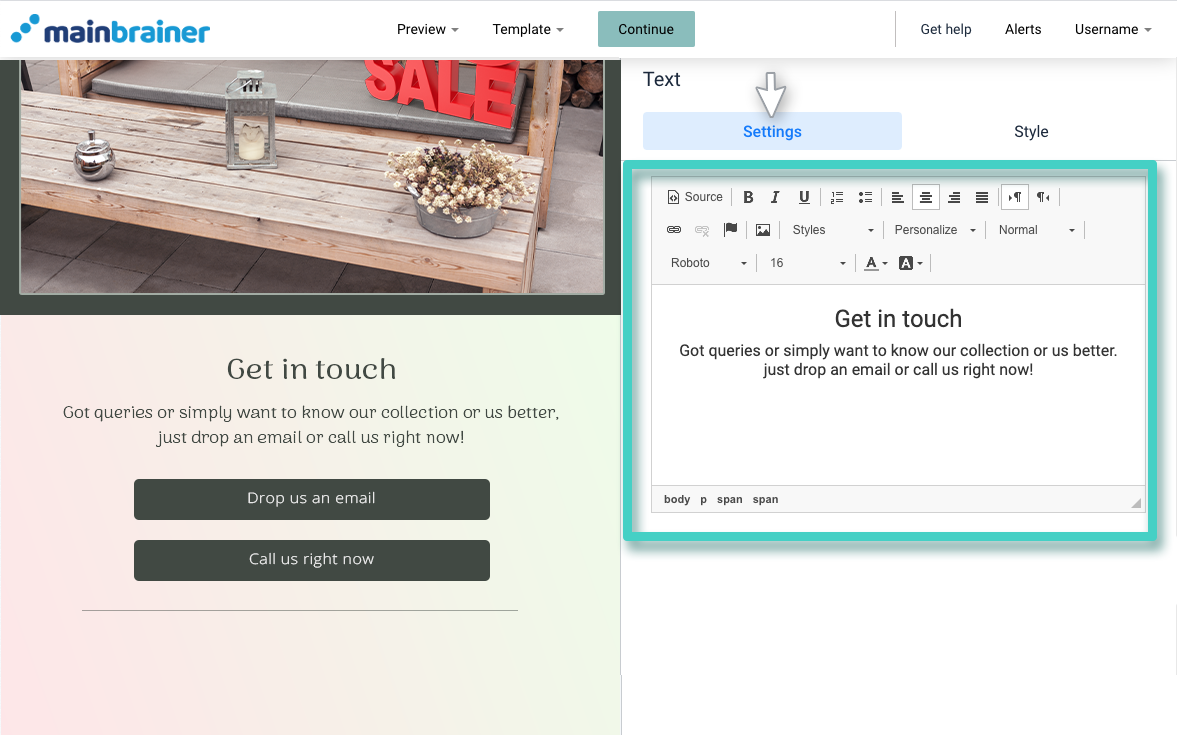
Once you drop the widget into the work area, the widget Settings are displayed on the right (as highlighted in the screenshot below).

Type in the text in the typing area. All the formatting options that you might need, for example, text color, size, style, background color, alignment, etc., are available as Text editing tools in the area highlighted in the above screenshot.
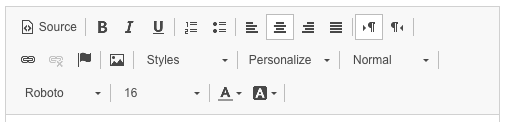
Let’s have a closer look at our Text Editor Tool:

3.1 Tools in the first row:
- Source (to toggle the text editor view from visual to code and vice-a-versa)
- Bold
- Italic
- Underline
- Numeric Bullets
- Symbol Bullets
- Left, Center, Right, and Justified alignment
- Text direction (left-to-right and right-to-left)
3.2 Tools in the second row
- Link (hyperlink options) and Unlink Anchor
- Insert Image (link on page)
- Text formatting Styles dropdown
- Personalize tags (Add merge codes with info from CRM, like First Name, Last Name, Email, etc)
- Normal (Paragraph, Heading & more formatting styles)
3.3 Tools in the third row
- Font
- Font-size
- Font color
- Font background color
Step 4
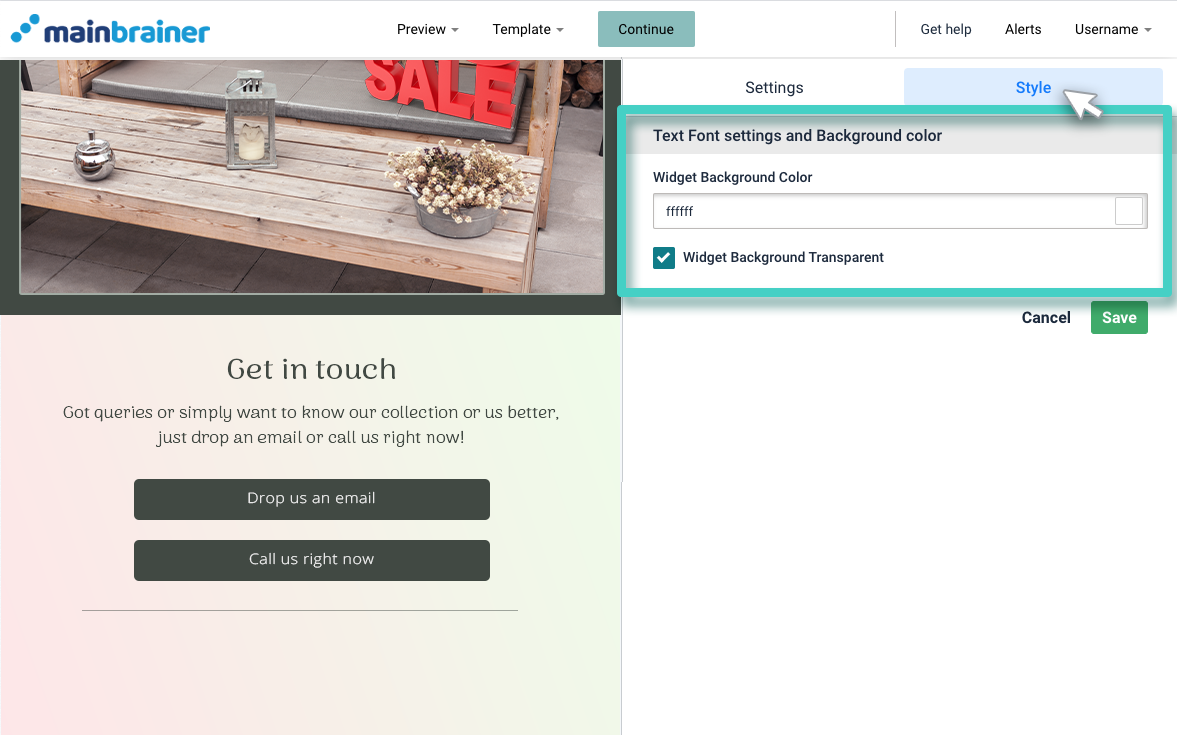
Style your Text widget
If you wish to change the color of the entire text field background, you can do so by using the Widget Background Color field under the Style tab.

Click Save and that’s it!
You have successfully added a text block to your Email!
Let’s proceed, and have a look at how to add images to an Email using the Image Widget!
