The Button widget helps you add a CTA Button to your Email.
You can configure multiple actions for the Button clicks.
For example, you can use this Button:
- To redirect the clicks to:
- an external web URL, or
- a Landing Page, or
- an Email address
- To confirm an Opt-In request and redirect the clicks to a Thank You page
- As a Call Button (Clicks redirected to call the specified phone number)
- To download a file on the Button click
How to use a Button Widget in an Email campaign
Step 1
Navigate to the Email Creator
Use the Main Menu on the left to create an Email and subsequently navigate to our Email Creator.
Step 2
Add a clickable Button to your Email
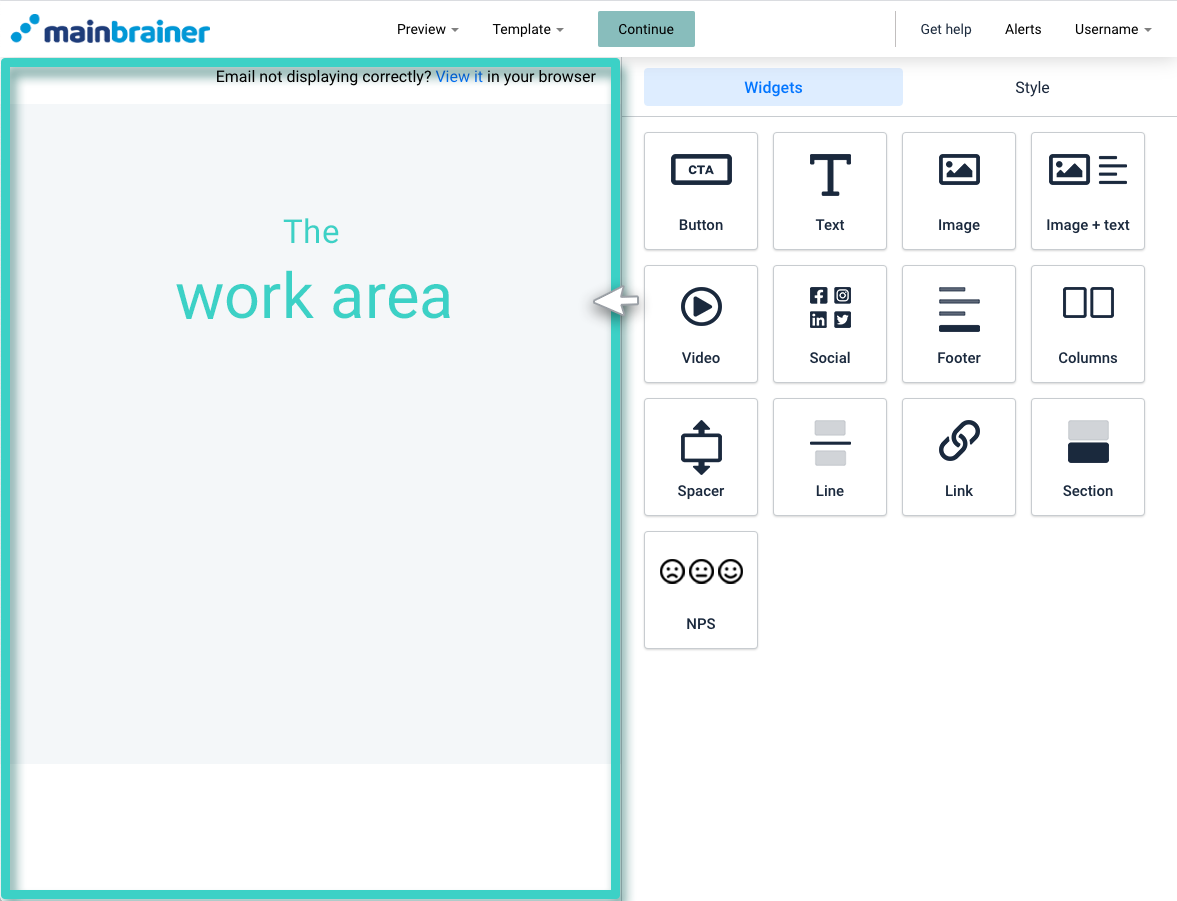
The blank area on the left is the Work area where you design your Email, and the area on the right is the Tools area where all the available design elements are displayed as widgets.

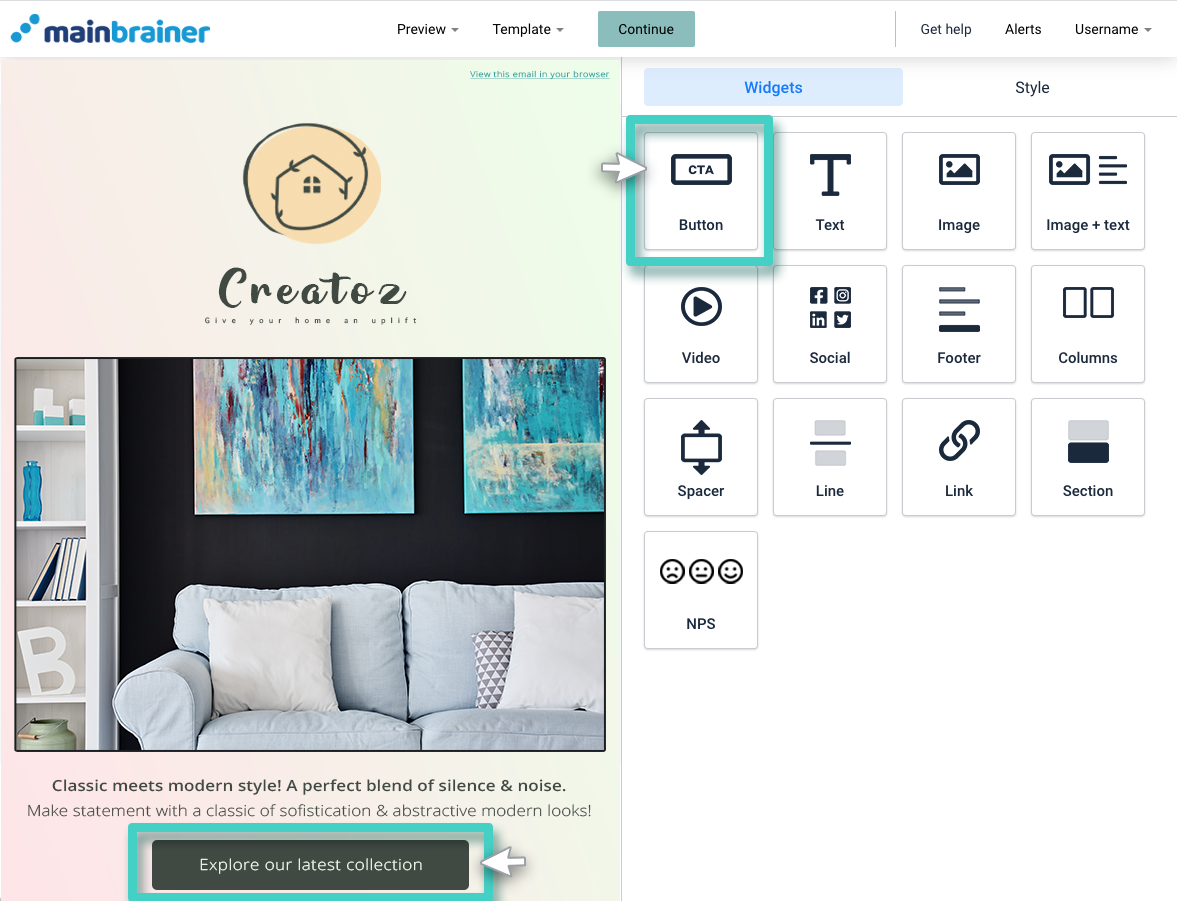
In order to add a clickable Button to your Email, drag and drop the Button widget to the Work area (as highlighted in the screenshot below)

Step 3
Configure the click action for the Button.
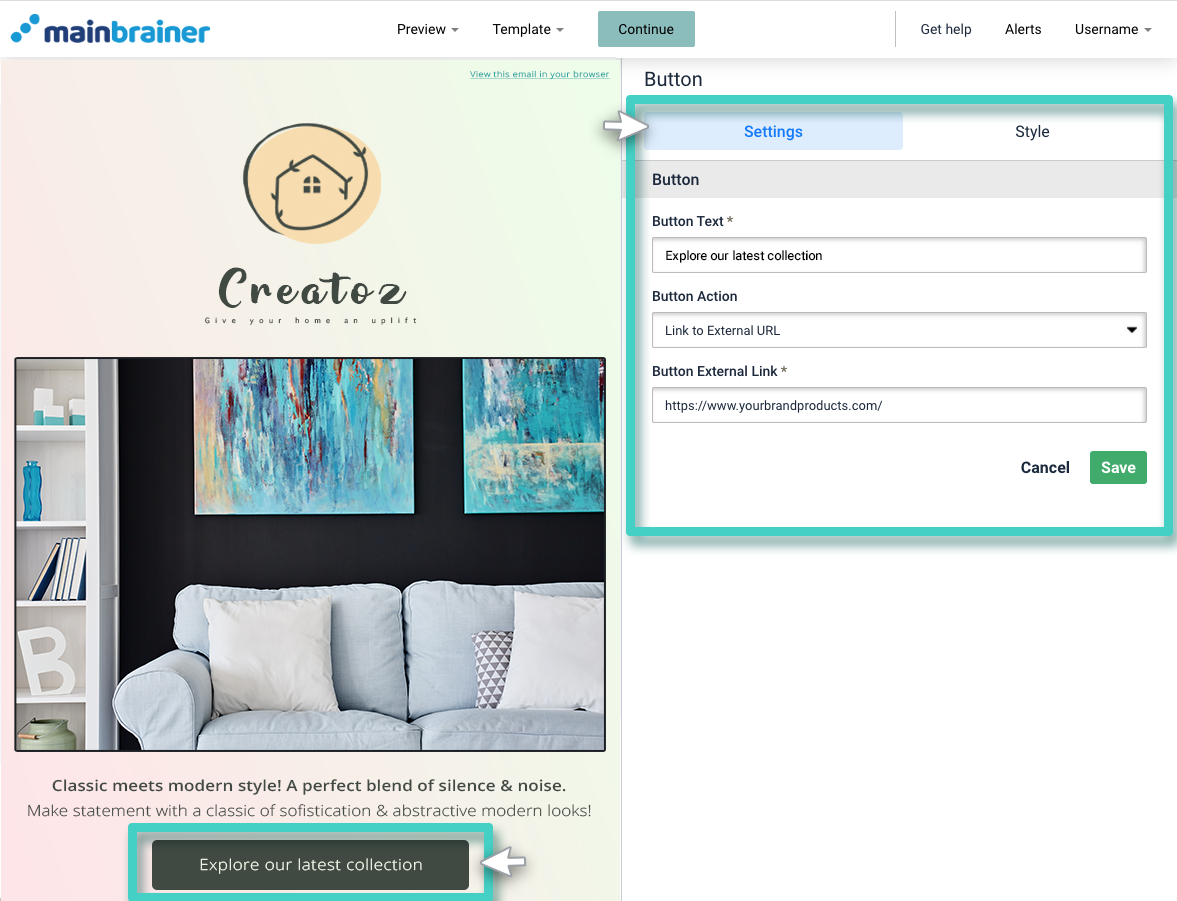
Once you drop the button widget into the Work area, the widget Settings are displayed on the right (as highlighted in the screenshot below).

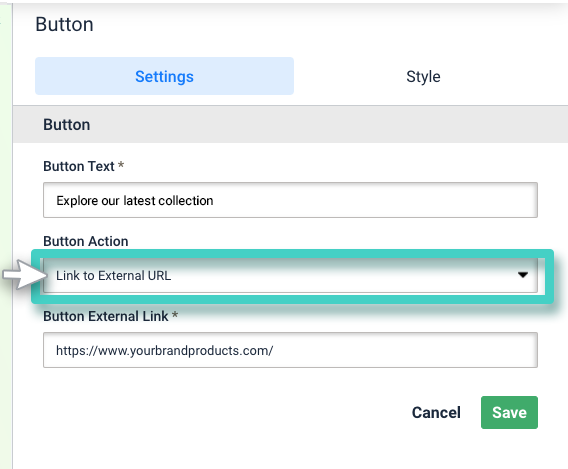
Fill in the fields:
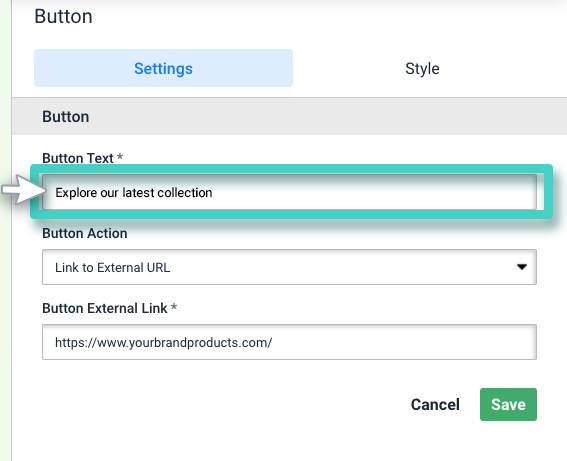
- Button Text (as highlighted in the screenshot below) to add/edit the text that appears on the clickable Button.

- Button Action (as highlighted in the screenshot below) to specify the action that you want to trigger with the click of this Button.

- Based on the option you select in this field, the subsequent field gathers the required information relevant to that action.
Step 4
Style the Button Widget
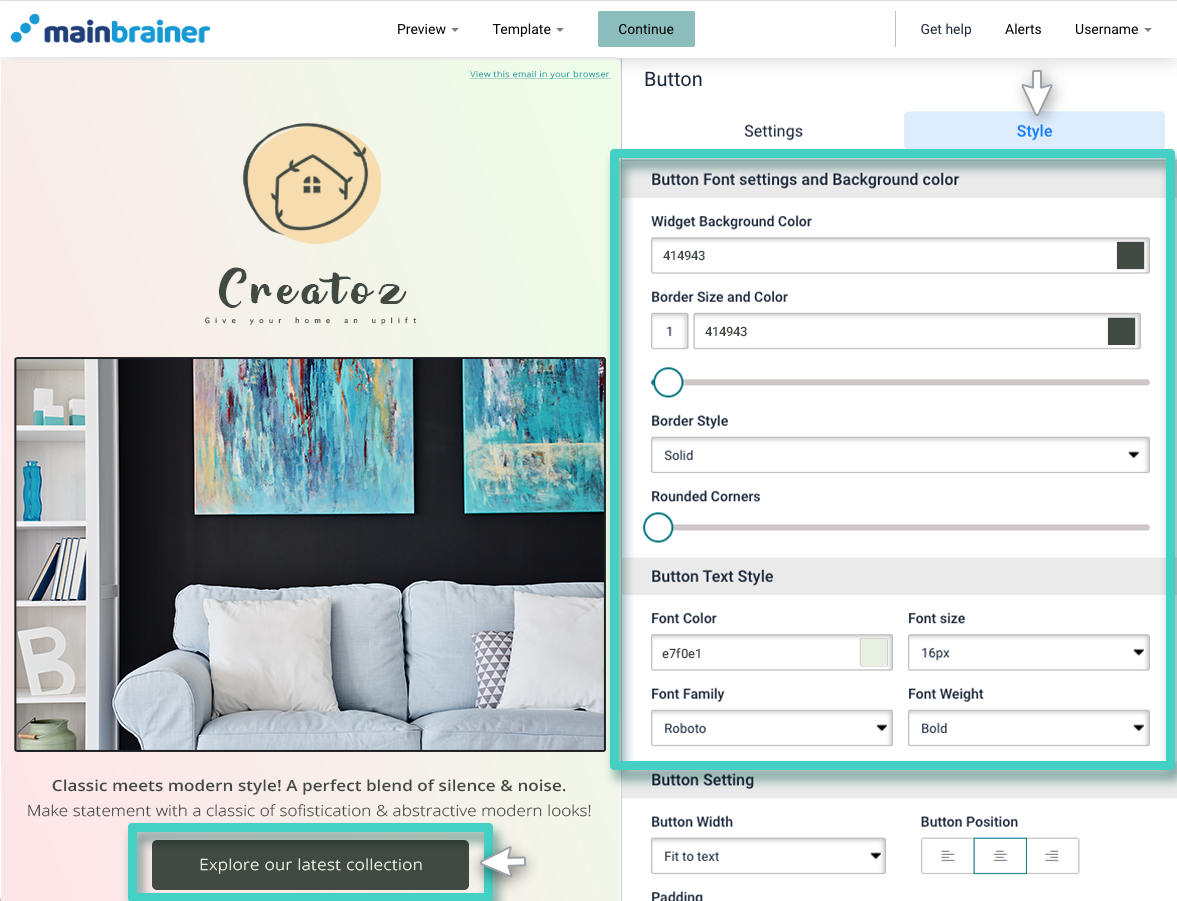
You can edit the appearance of your button using the Style tab (as highlighted in the screenshot below).

The different design options available are:
4.1 Button Font settings and Background color
- Widget Background Color to change the color of the Button background
- Border Size and Color to change the color of the Button border (use the subsequent sizing bar to adjust the thickness of the border)
- Border Style to change the type of Button border – solid, dotted, etc.,
- Rounded Corners sizing bar to add rounded corners to the Button.
4.2 Button Text Style
- Edit the Font Color, Font Size, Font Family, and Font Weight of the Button text.
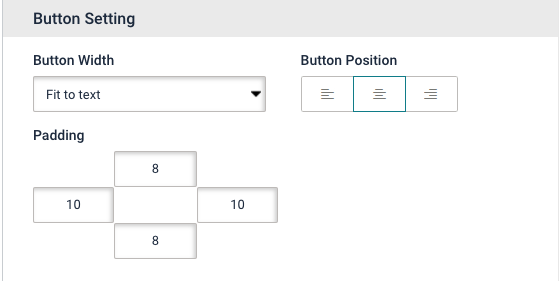
4.3 Button Setting
- Button width to adjust the width of the Button
- Button Position to change the alignment of the Button in the design
- Padding to enter the desired padding measurements. Padding refers to the gap between the text entered inside the Button and the Button boundary.

Click Save and that’s it!
You have successfully added a custom CTA Button to your Email!
Let’s proceed, and have a look at how to add text to an Email campaign using the Text Widget!
