The Progress Bar widget helps you add an animated progress bar to your survey.
The Progress Bar displays the amount of work a customer has already put in and how much remains to be done to achieve the intended outcome!
For example, a progress bar can be used to visually indicate the number of assessments the customer needs to take before completing a course and earning a certificate? Or, how many steps remain in a checkout/signup process?
With a Progress Bar, you can remind your customers how much they have completed the survey and nudge them to complete it.
How to use a Progress Bar in a survey?
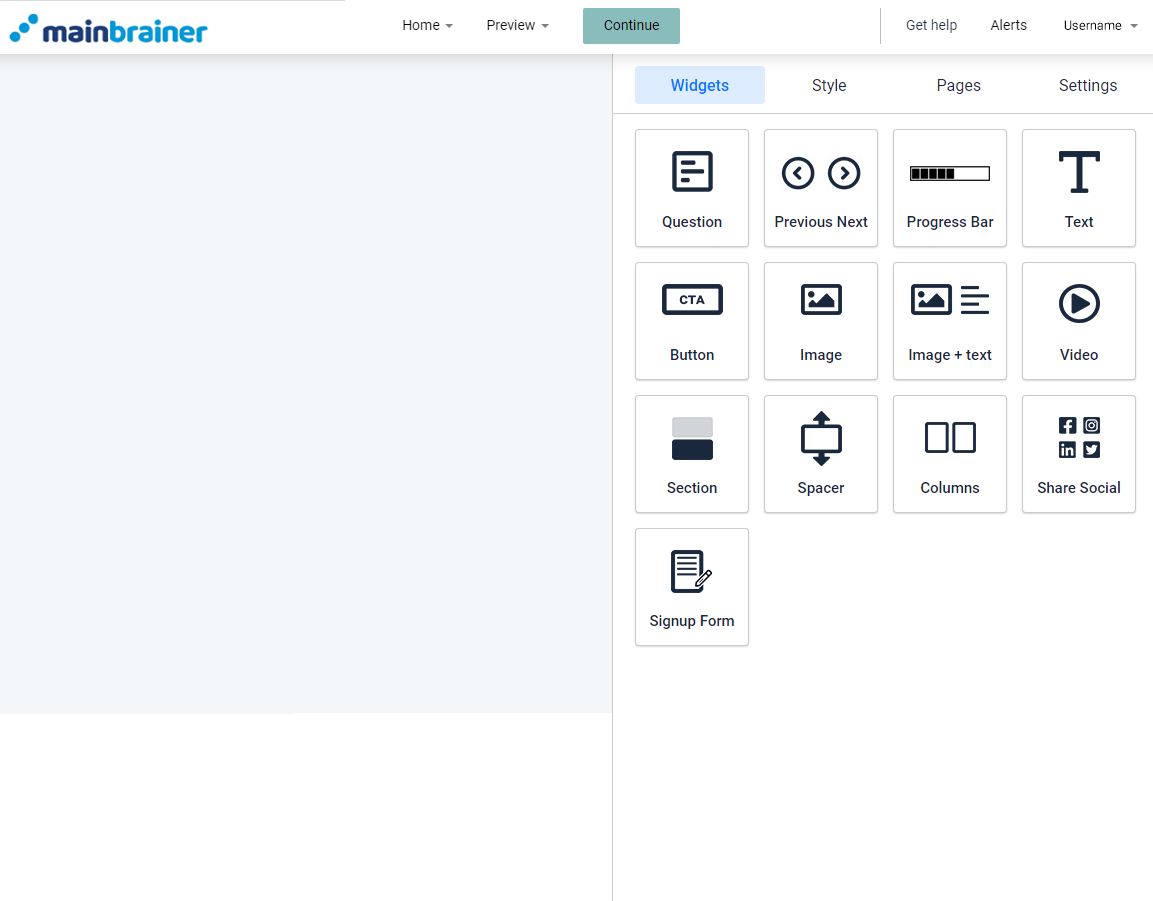
Step 1 – Navigate to the Survey Creator
Open the Survey Creator to start creating your survey.

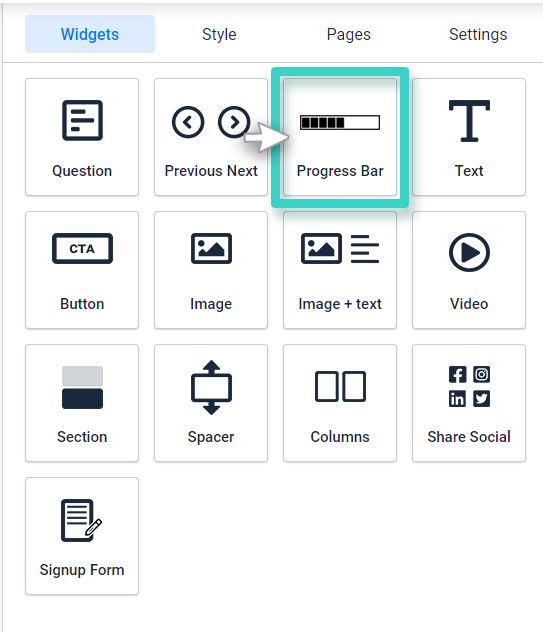
Step 2 – Add a Progress Bar to the survey
To add a progress bar to your survey, drag and drop the Progress Bar widget to the work area.

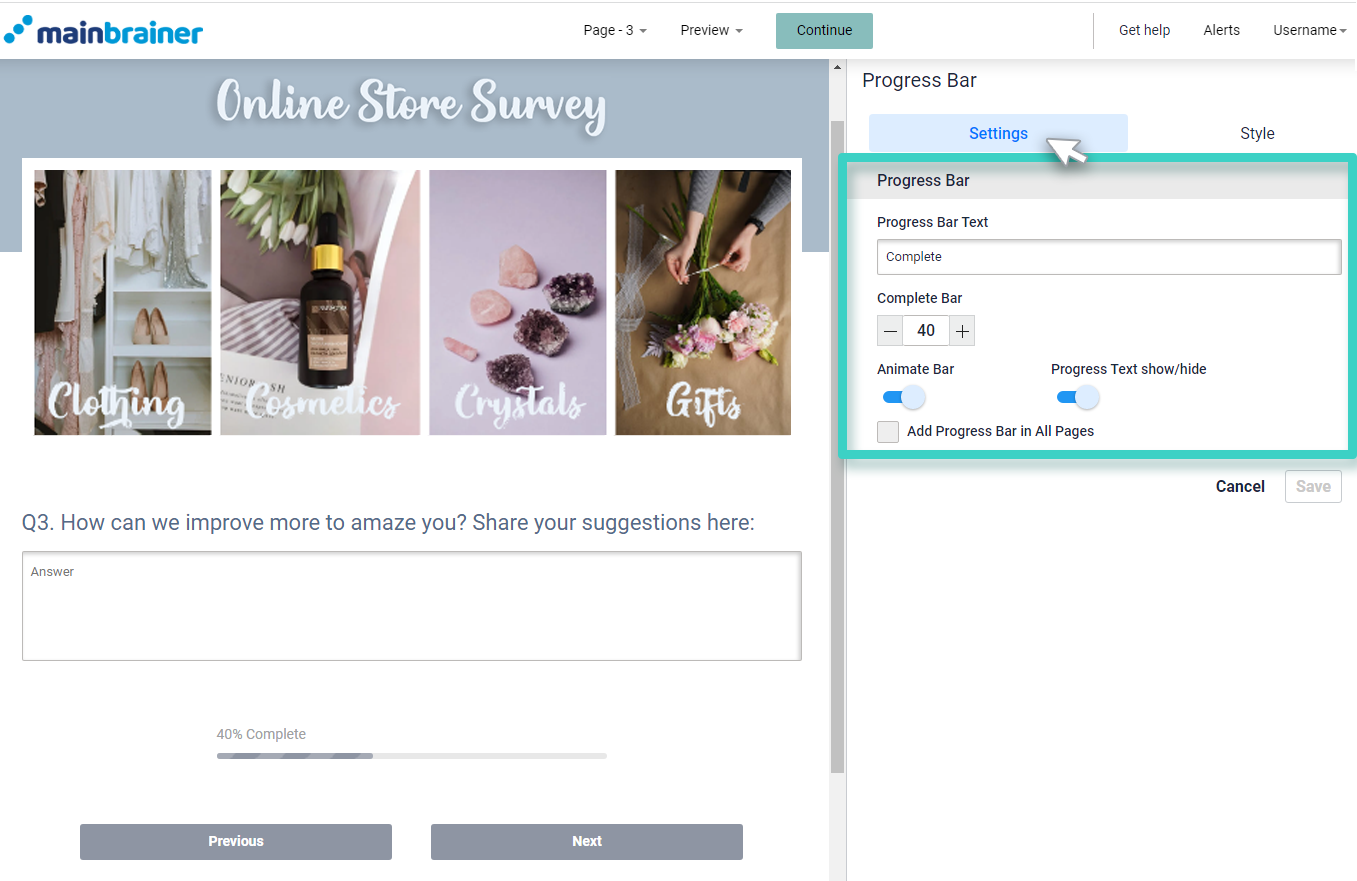
Step 3 – Customize the Progress Bar as per your requirements
Once you drop the widget in the work area, you’ll see the widget settings on the right side.

Use these settings to customize the Progress Bar as per your requirements. You can:
- Use the Progress Bar Text field to customize the text you want to display along with the progress bar.
- Use the “+” and “–” buttons under the Complete Bar field to specify the percentage you want to be shown as complete. Note that the percentage can only be adjusted in increments/decrements of 5%.
- Toggle the Animate Bar button to make the progress bar animated/static.
- Toggle the Progress Bar Text button to display/hide the progress bar text.
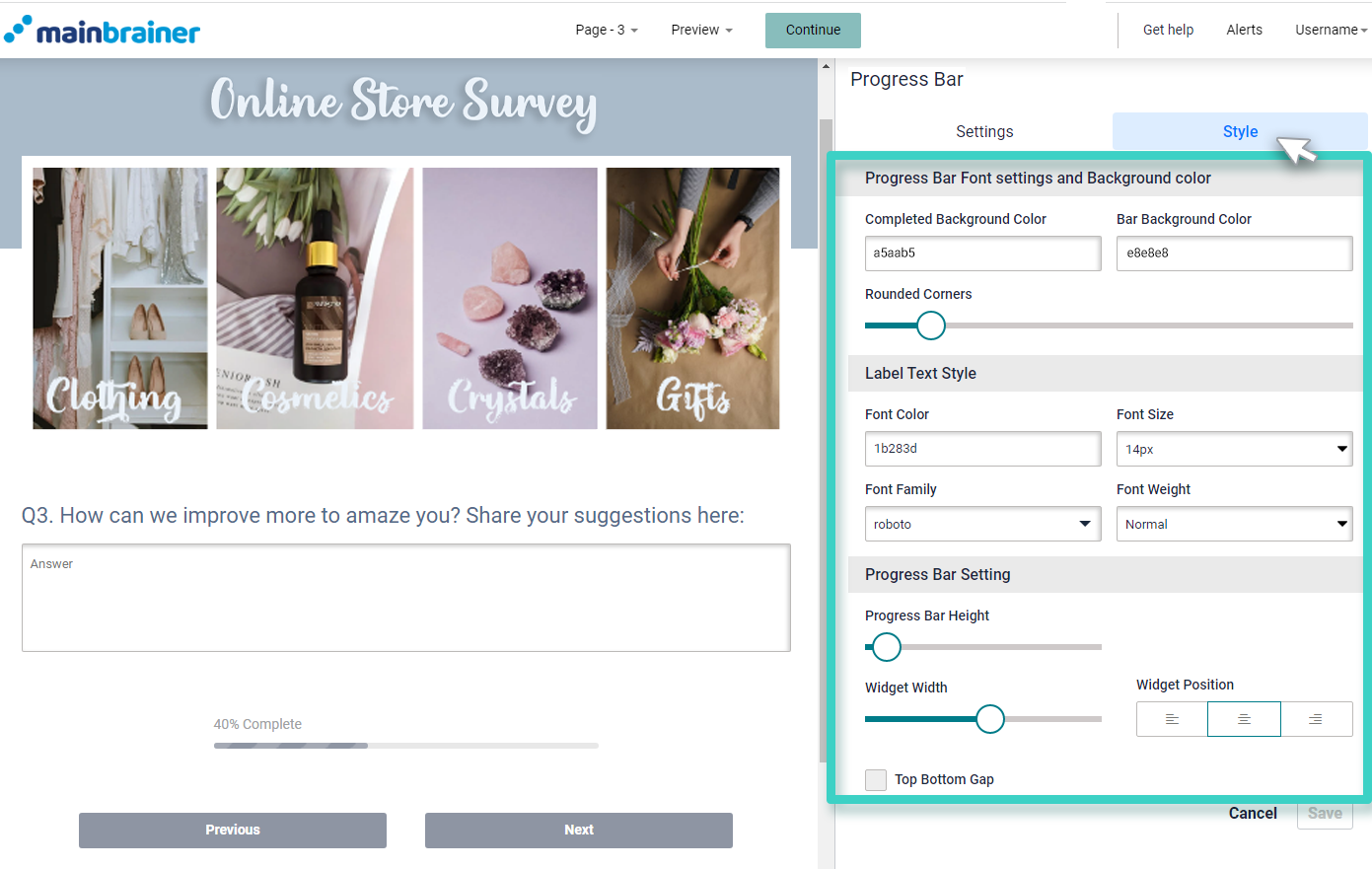
Step 4 – Styling the Progress Bar
You can edit the appearance of the progress bar by clicking the Style tab.

The different design options available are as follows:
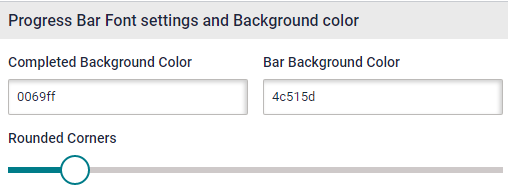
4.1 Progress Bar Font and Color Settings

- Completed Background Color to change the color of the completed section of the progress bar.
- Bar Background Color to change the color of the completed section of the progress bar.
- Rounded Corners sizing bar to add rounded corners to the progress bar.
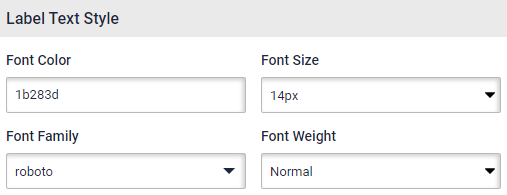
4.2 Label Text Style

Use the options available under this section to edit the font style, color, font family, and font-weight of the Progress Bar text.
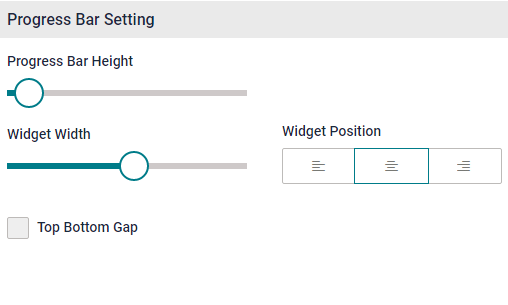
4.3 Progress Bar Setting

- Progress Bar Height sizing bar to adjust the height of the progress bar.
- Widget Width sizing bar to adjust the width of the progress bar widget.
- Widget Position to change the alignment of the progress bar widget.
- Top Bottom Gap for a better visual appeal.
Click Save and that’s it!
You have successfully added a progress bar to your Survey!
