The Columns widget helps you split the work area into separate columns (2, 3, or 4 columns). Then, you can proceed to drag and drop any other widget onto the created columns. For example, add a text/image/button or any other design element as per your requirements
How to use a Columns Widget in a survey?
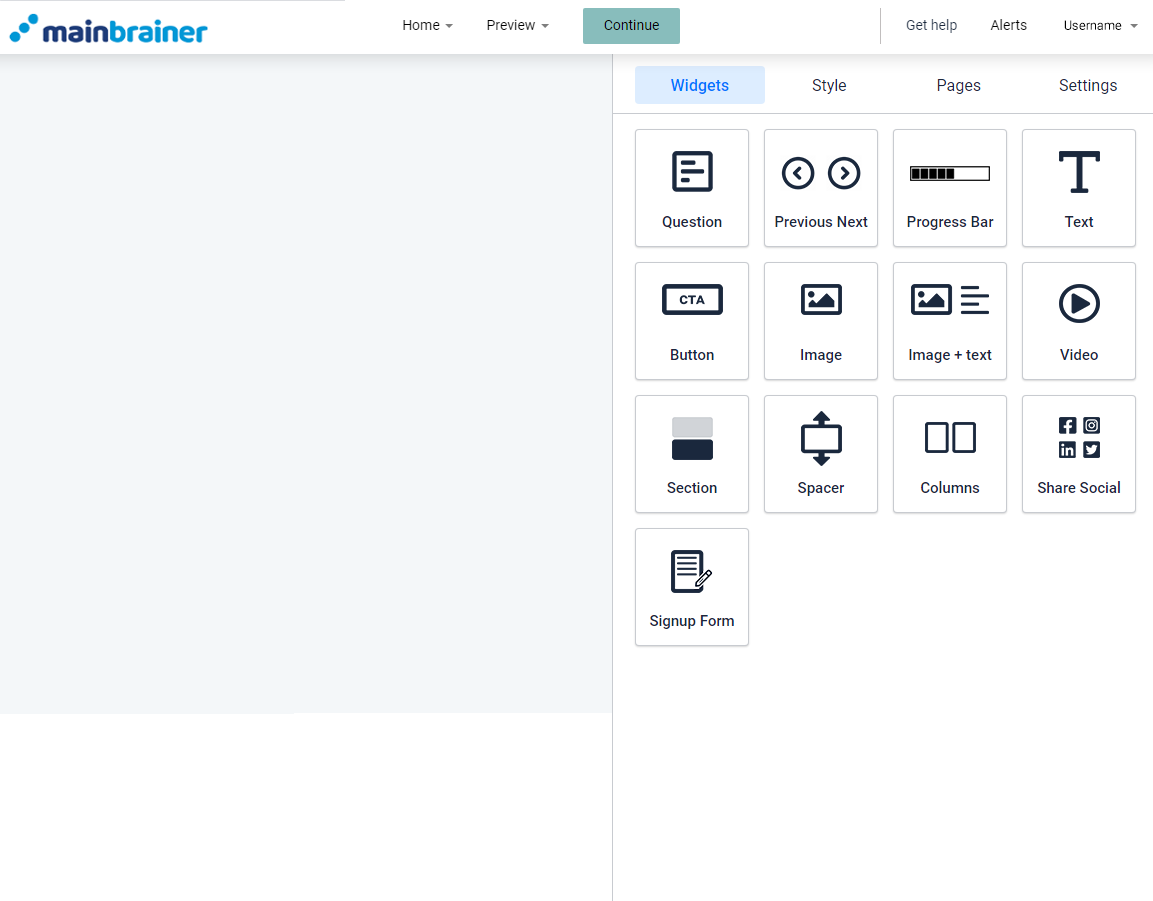
Step 1 – Navigate to the Survey Creator
Open the Survey Creator to start creating your survey.

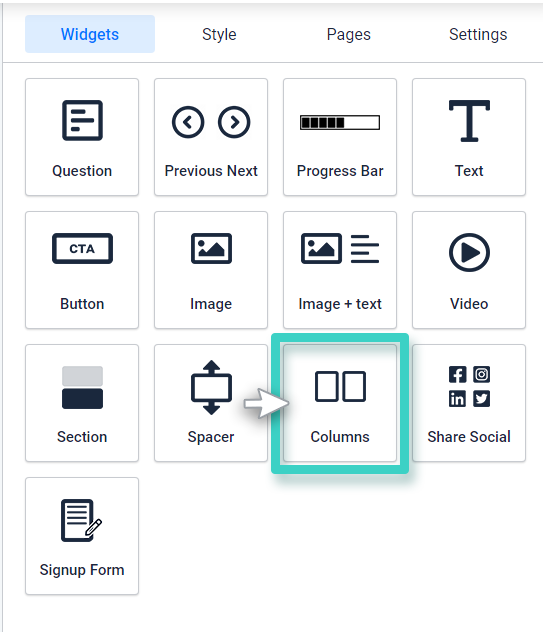
Step 2 – Add a Columns widget to your survey
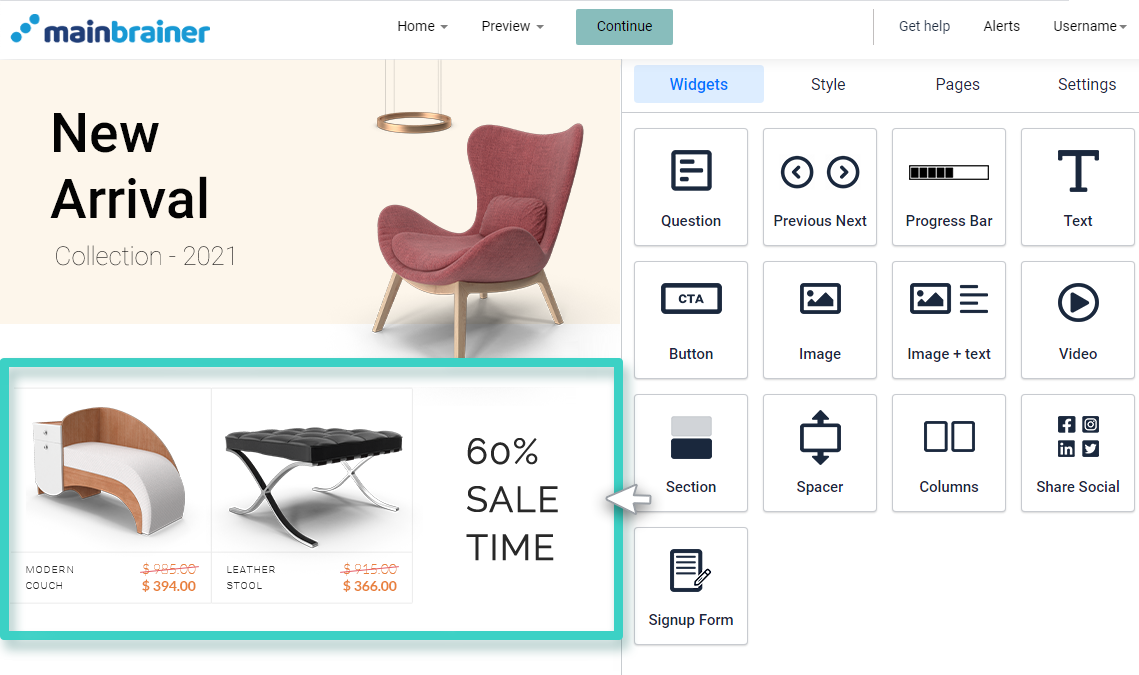
To divide a space in your work area into columns, drag and drop the Columns widget to the work area.

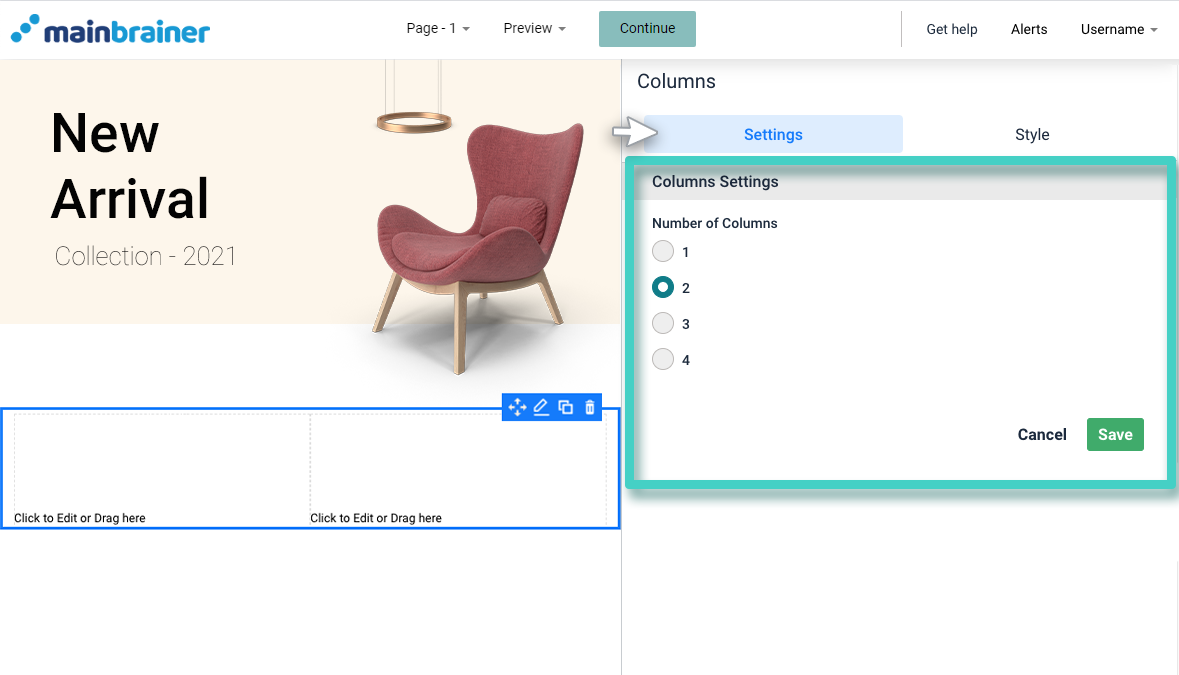
Step 3 – Configure the Column Widget
Once you drop the widget in the work area, you’ll see the widget settings on the right side.

Use the Columns Settings to specify the number of columns that you wish to divide the widget area into.
Click Save.
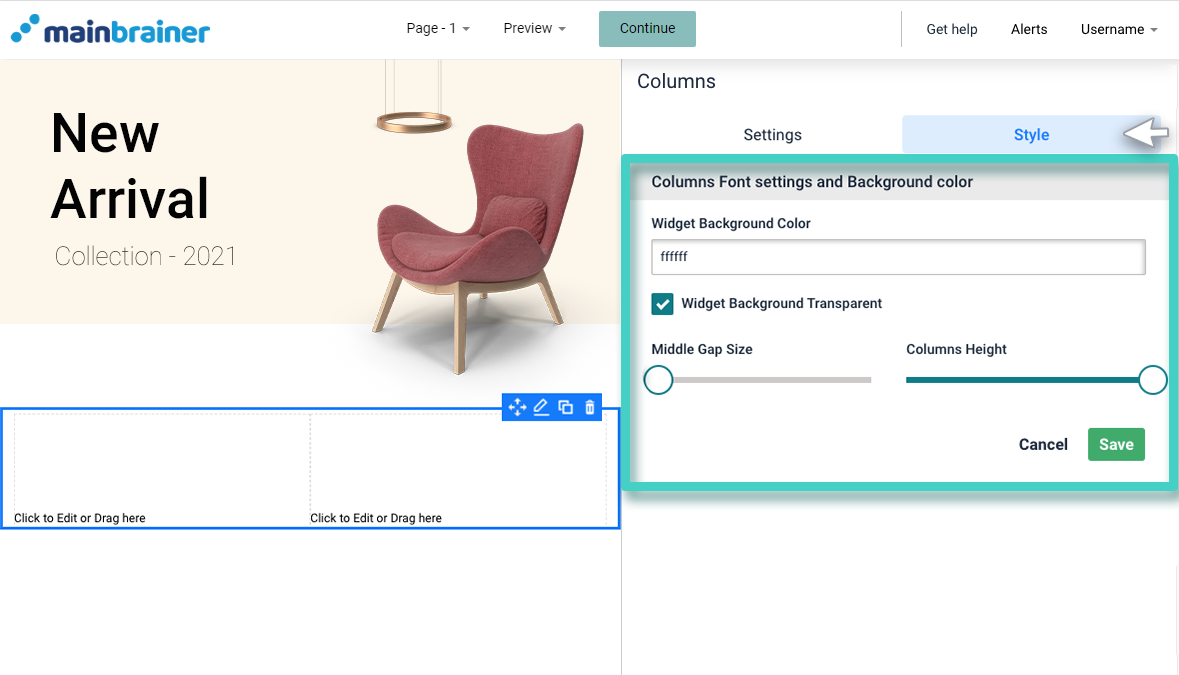
Step 4 – Style the Columns’ background and design
You can edit the overall appearance of your Columns using the options available under the Style tab.

The defined fields are:
- Widget Background Color to customize the background color for these columns. You can also make this space transparent by selecting the checkbox – Widget Background Transparent.
- Middle Gap Size sizing bar to specify the gap between the columns.
- Columns Height sizing bar to specify the height of the columns widget.
Step 5 – Add other functional elements to these columns.
Drag and drop other widgets inside the column space as you deem fit for your survey.

And that’s it!
You have successfully added content in multiple columns to your survey!
