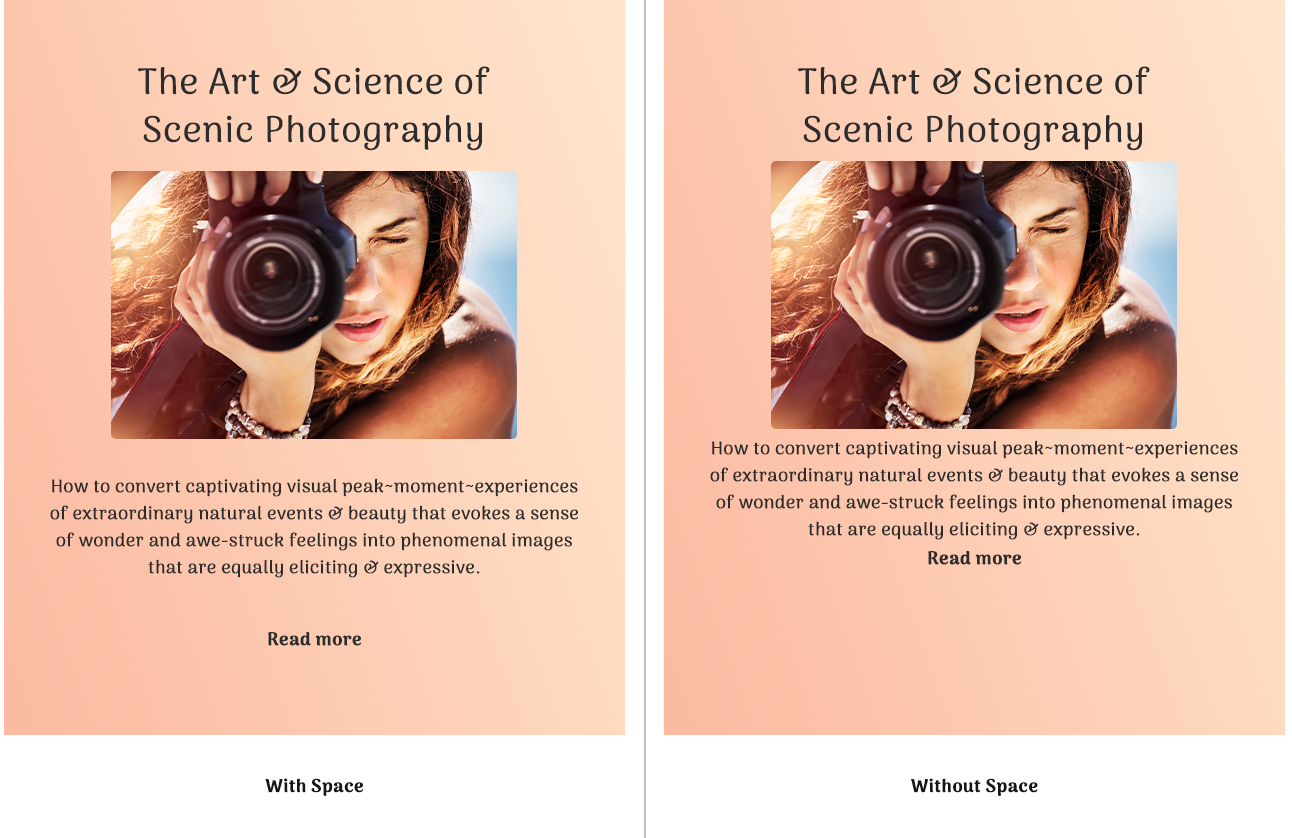
The spacer widget helps you add a negative space between two widgets.
Negative space refers to the space between different content blocks on your landing page. Including negative space in your landing pages is important from both aesthetic and functional points of view. Pages with negative space look better and are easier to read, especially on smaller screens.
You can add the spacer widget either horizontally between two widgets or texts or vertically along with borders.

How to Use a Spacer Widget in a Landing Page?
Step 1 – Navigate to the Landing Page Builder
Use the Main Menu on the left to create a landing page and subsequently navigate to the Landing Page Builder.
Step 2 – Add a Spacer Widget to Your Landing Page
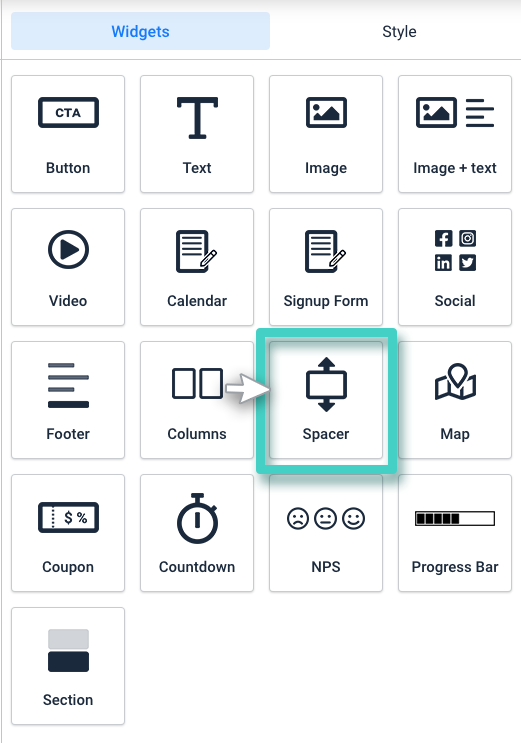
The blank area on the left is the work area where you design your landing page, and the area on the right is the tools area where all the available design elements are displayed as widgets.
In order to add negative space to your landing page, drag and drop the spacer widget to the work area (as highlighted in the screenshot below).

Step 3 – Design the Space as Required!
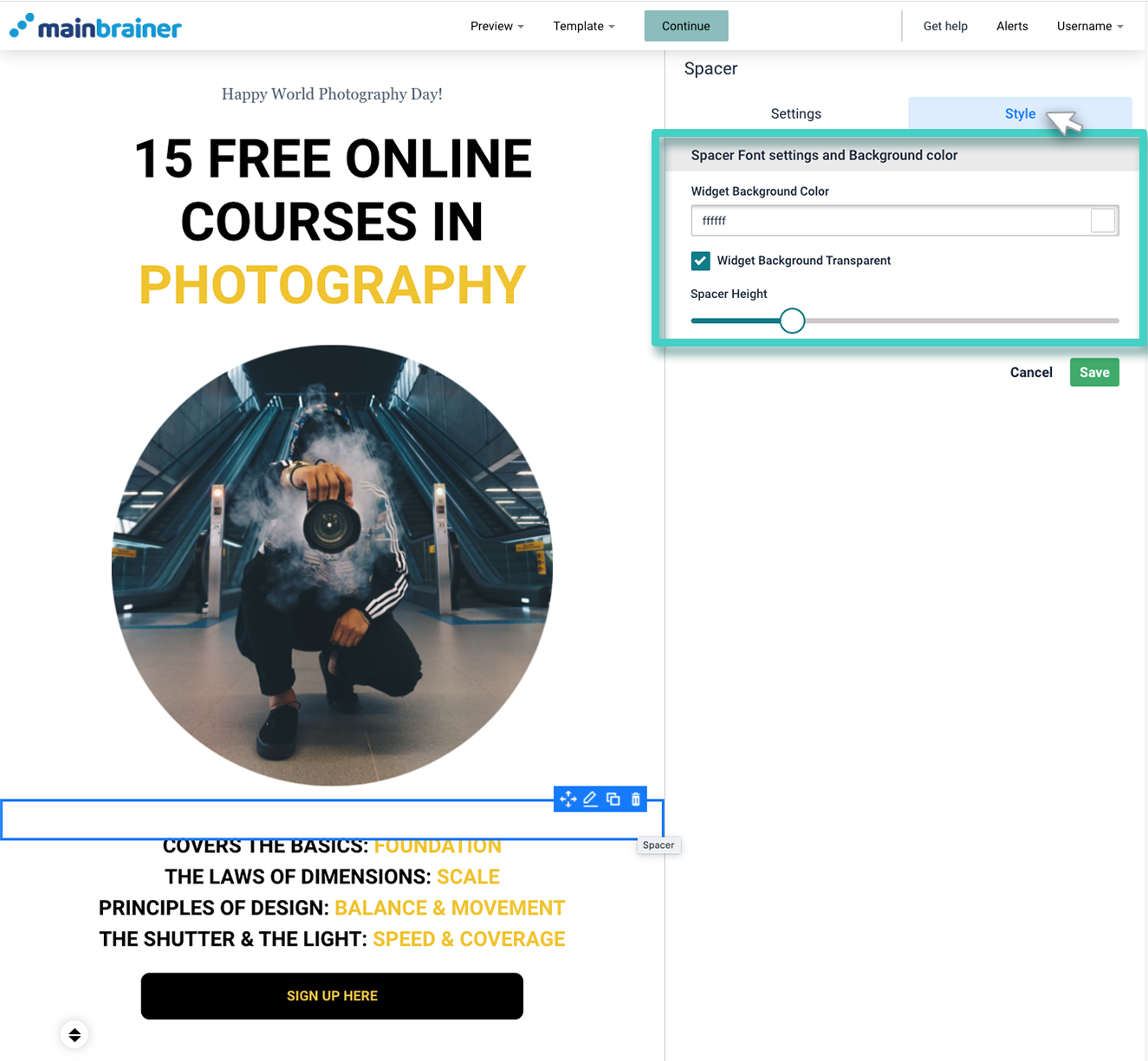
As you drop the widget into the work area, the widget Settings are displayed on the right (as highlighted in the screenshot below).

Herein, use the fields:
3.1 Widget Background Color
- Either use the color picker to specify the color of this negative space, or
- Select the checkbox – Widget Background Transparent if you wish to make this space transparent.
3.2 Spacer Height
Use the Spacer Height sizing bar to adjust the height of this blank space.
Click Save, and that’s it!
You have successfully added blank space between two content blocks on your landing page!
Let’s proceed, and have a look at how to add a map to a landing page using the map widget!
