The Button widget helps you add a CTA button to your survey. You can configure multiple actions for the button clicks.
For example, you can use this button:
- To redirect the clicks to:
- an external web URL, or
- another landing page, or
- an Email address.
- Open a pop-up window as a click action.
- To confirm an opt-in request and redirect to a thank you page.
- As a Call button (Clicks redirected to call the specified phone number).
- As an SMS button (Clicks redirected to send an SMS to the specified phone number).
- To download a file on the button click.
How to use a Button widget in a survey
Step 1 – Navigate to the Survey Creator
Open the Survey Creator to start creating your survey.

Step 2 – Add a clickable button to the survey
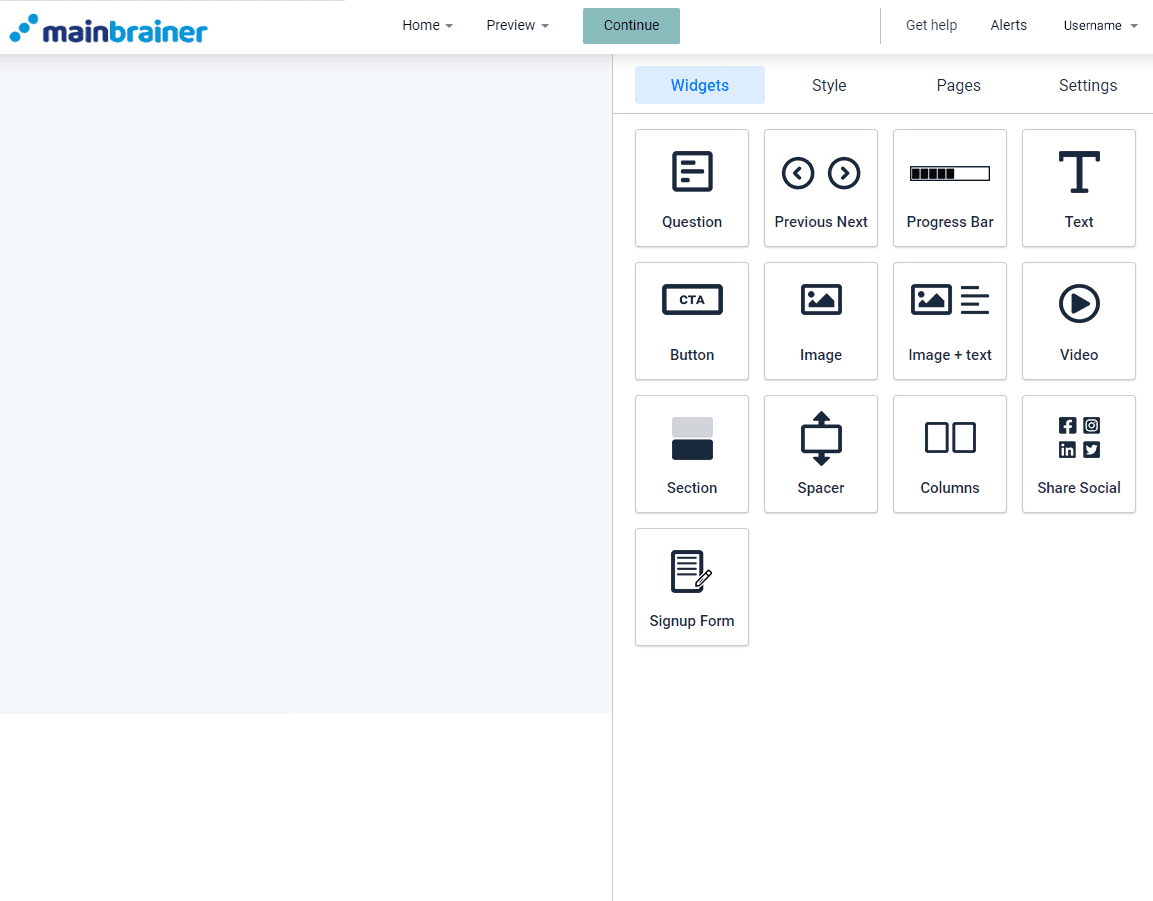
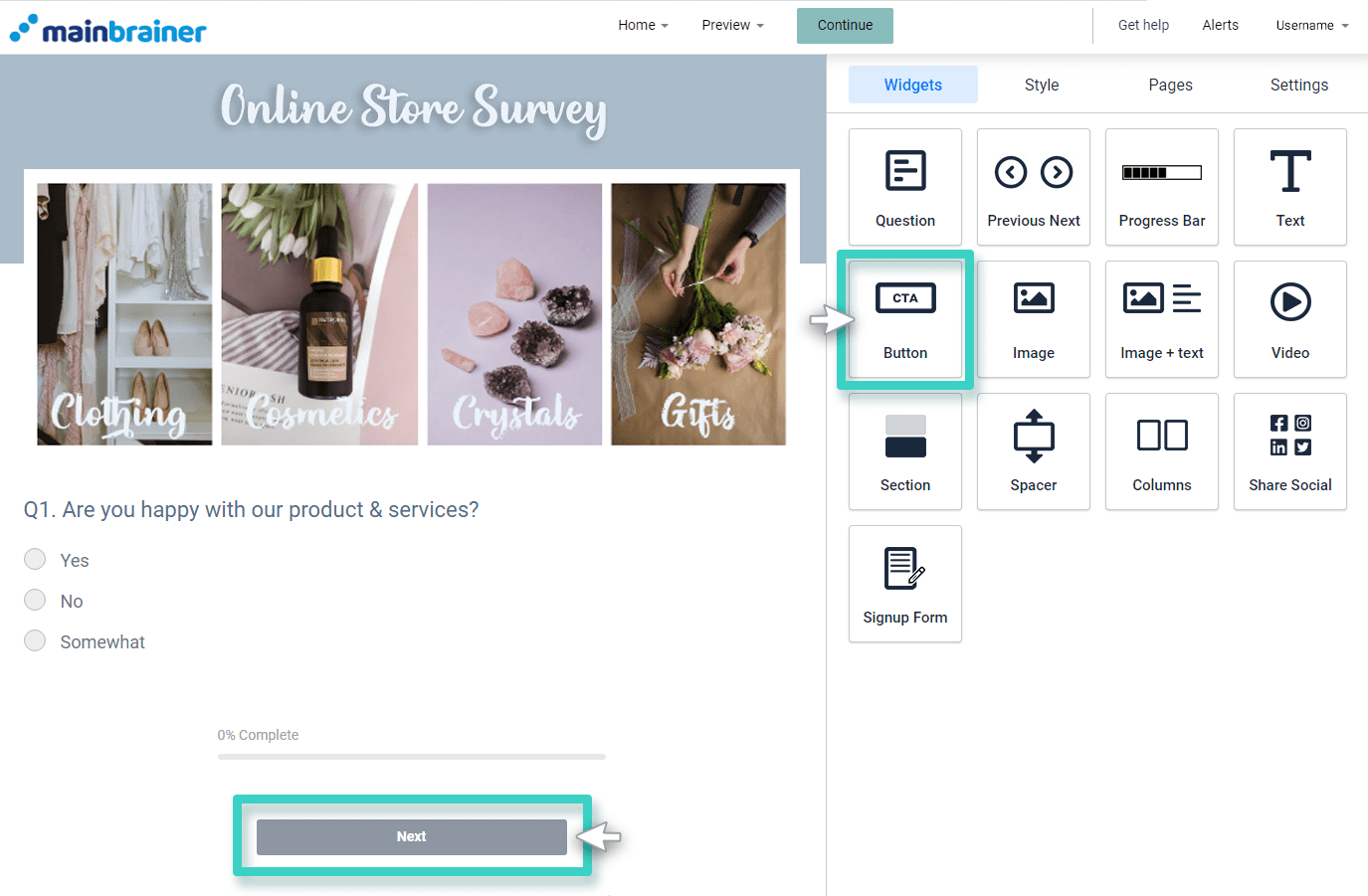
To add a clickable button to your survey, simply drag and drop the Button widget in the work area.

Step 3 – Configure the button
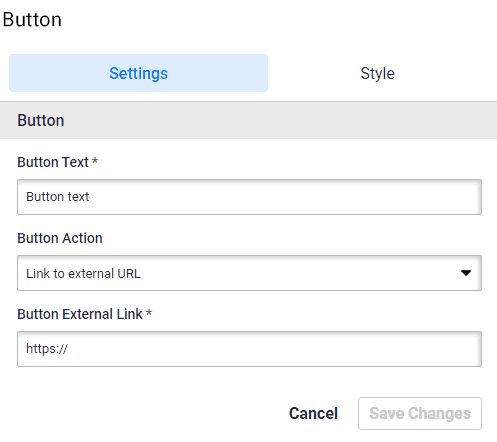
Once you drop the button widget in the work area, you’ll see the widget settings on the right side.

The settings show the following fields:
- Button text – to add/edit the text that appears on the clickable button.
- Button action – to specify the action that you want to trigger with the click of this button.
Step 4 – Style your button
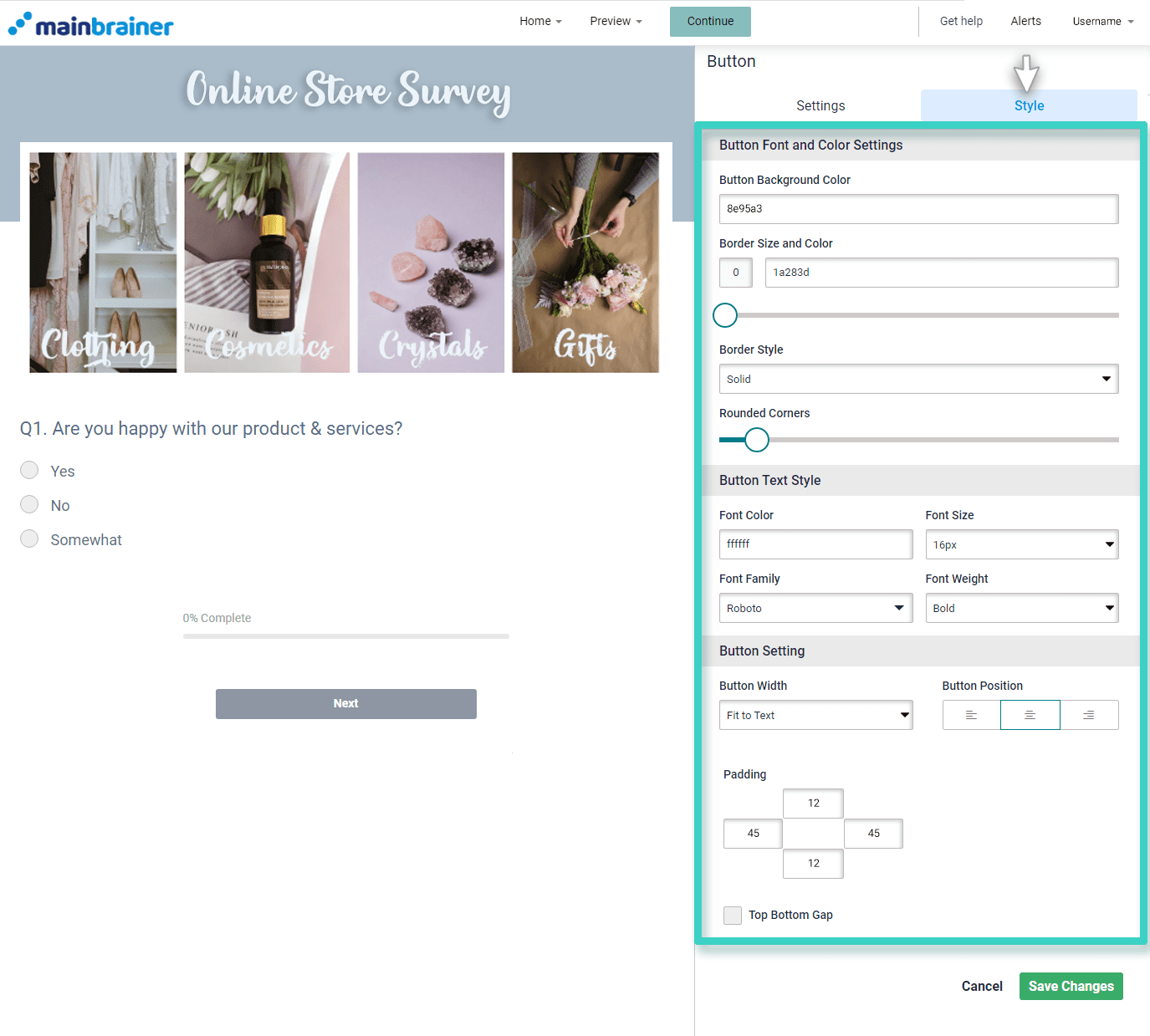
You can edit how your button looks using the Style tab.
These are the design options available to you:

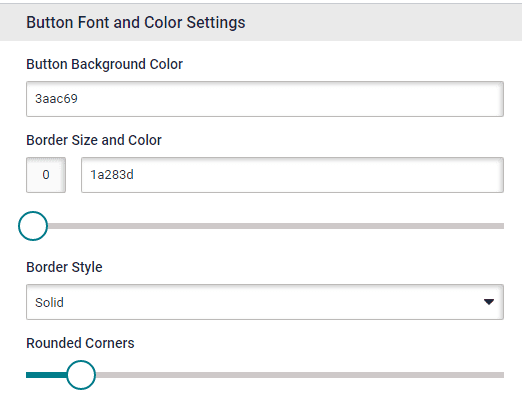
4.1 Button Font settings and Background Color

- Button Background color to change the color of the button background
- Border size and color – to change the color of the button border (use the sizing bar to adjust the thickness of the border)
- Border Style to change the type of button border – solid, dotted, etc.,
- Rounded corners sizing bar to add rounded corners to the button.
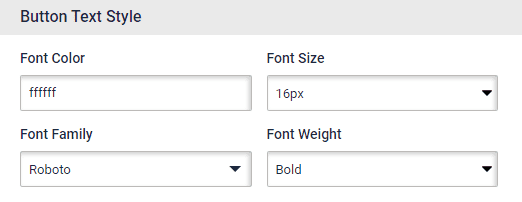
4.2 Button text style

The different options available under this section help you edit the font style, color, font family, and font-weight of the button text.
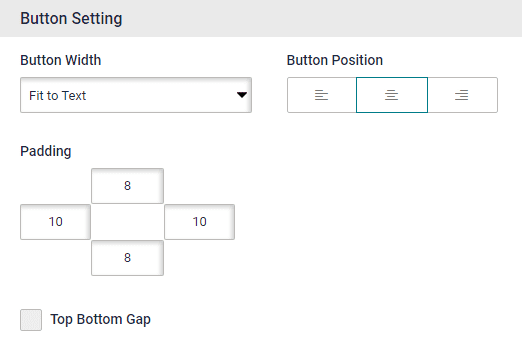
4.3 Button Setting

- Button width to adjust the width of the button
- Button Position to change the alignment of the button in the design
- Padding to enter in the desired padding measurements. Padding refers to the gap between the text entered in the button and the button boundary
Click Save and that’s it!
You have successfully added a custom CTA button to your survey!
