The spacer widget helps you add a negative space between two widgets.
Negative space refers to the space between different content blocks in your survey. Including negative space in your survey is important from both aesthetic and functional points of view. Pages with negative space look better and are easier to read, especially on smaller screens.
How to Use a Spacer Widget in a Survey?
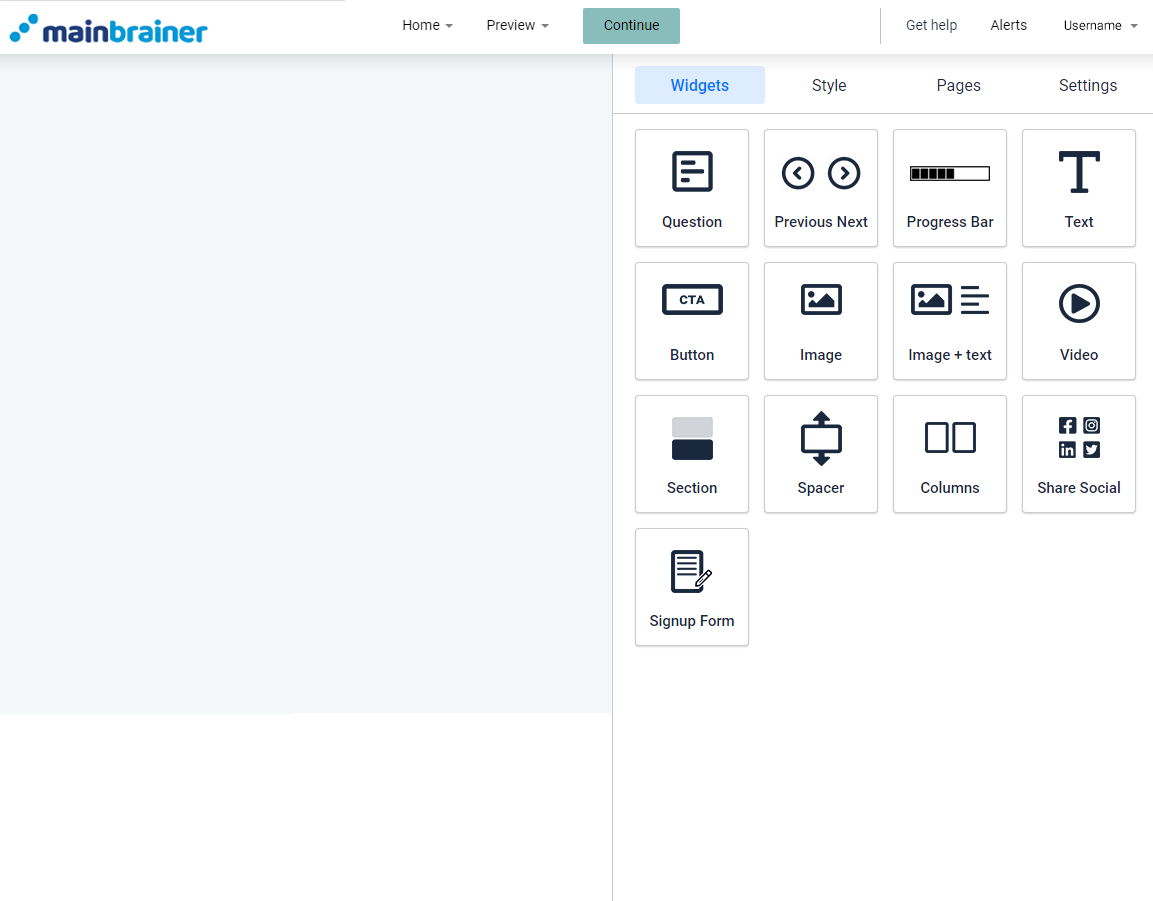
Step 1 – Navigate to the Survey Creator
Open the Survey Creator to start creating your survey.

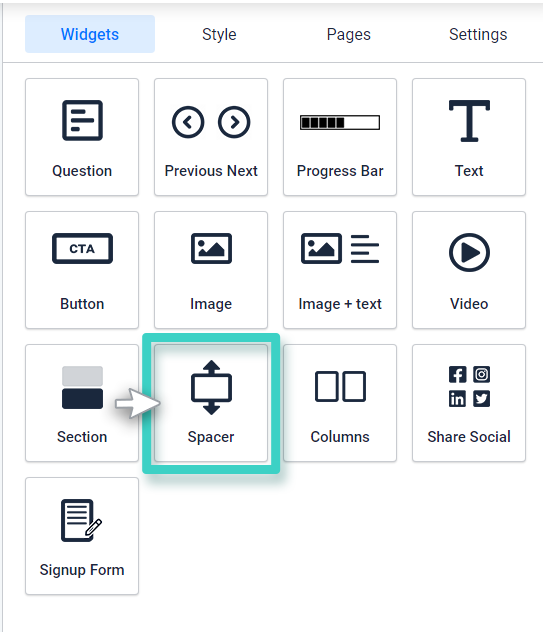
Step 2 – Add a Spacer Widget to Your Survey
To add negative space to your survey, drag and drop the spacer widget to the work area.

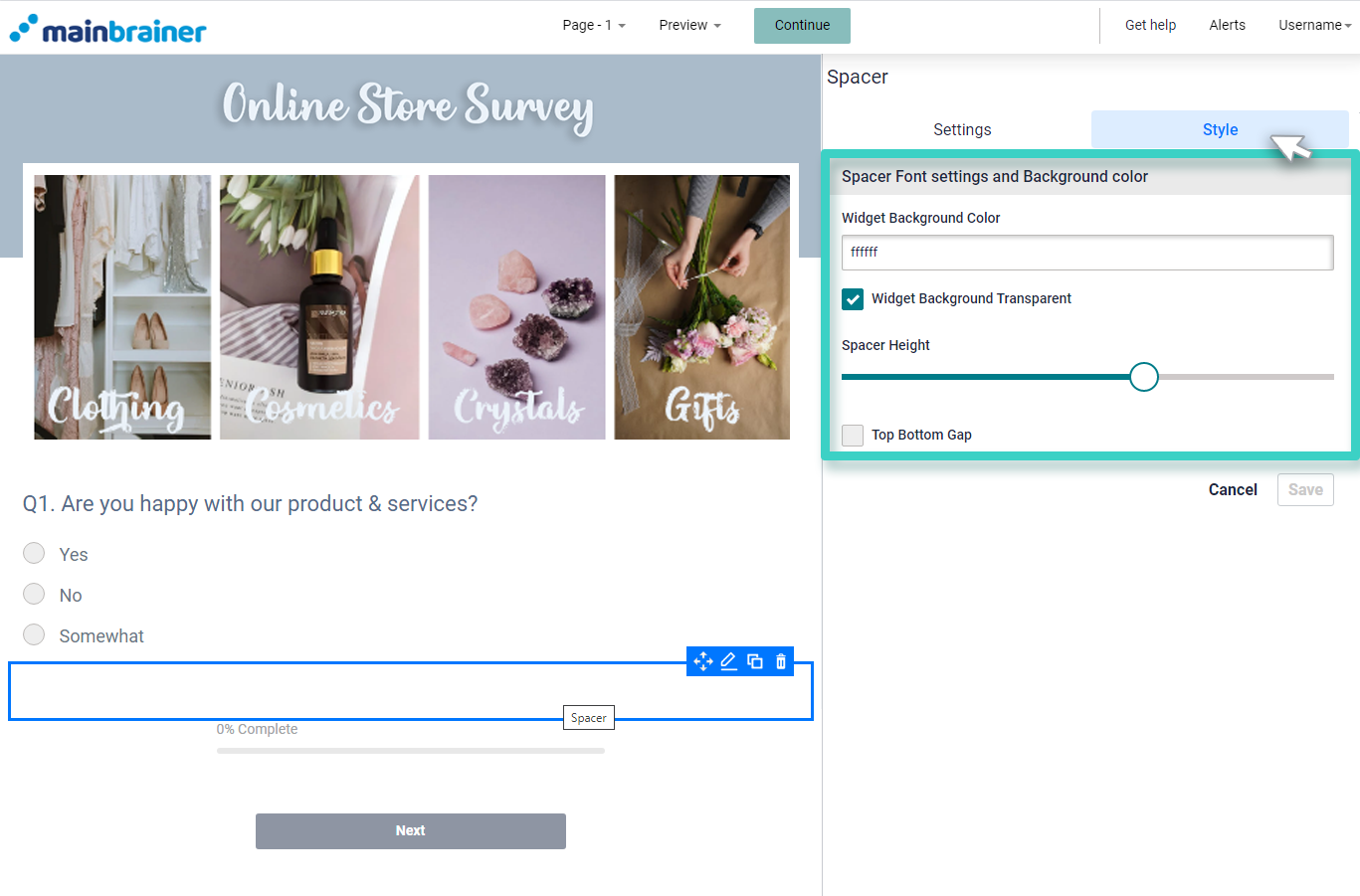
Step 3 – Design the Space as Required!
Once you drop the widget in the work area, you’ll see the widget settings on the right side. While there are no Spacer settings as such, you can design and style them as you prefer.

Use the fields:
3.1 Widget Background Color
- Either use the color picker to specify the color of this negative space, or
- Select the checkbox – Widget Background Transparent if you wish to make this space transparent.
3.2 Spacer Height
Use the Spacer Height sizing bar to adjust the height of this blank space.
Click Save, and that’s it!
