Destinasjonssidebygger-widgetene gir deg alle designelementene du trenger for å lage en landingsside .
La oss se på de forskjellige widgetene som er tilgjengelige og formålet de tjener.
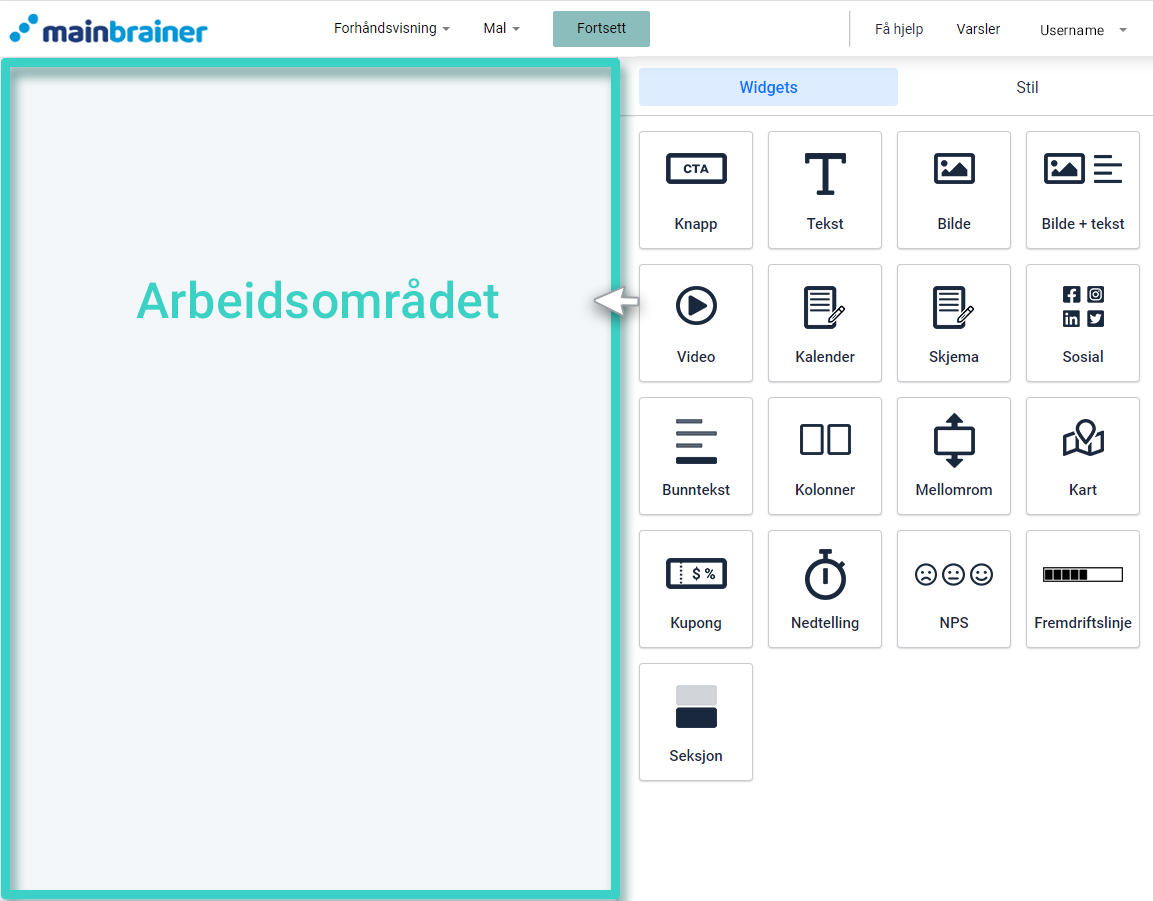
Før vi fortsetter, Her er en rask titt på hvordan landingssidebyggeren vår ser ut:

Området merket som Arbeidsområde er der du oppretter landingssiden din. Du kan bygge landingssiden din ved å dra og slippe de nødvendige widgetene fra verktøyområdet til arbeidsområdet.

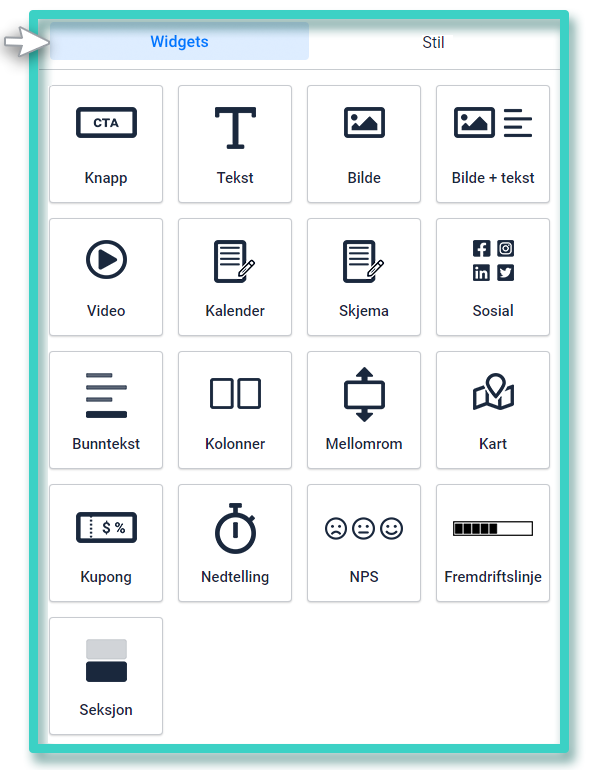
Nå, la oss se på de forskjellige widgetene som er tilgjengelige og designformålet de tjener!
1. Knapp-widget
Knapp-widgeten brukes til å legge til en klikkbar knapp på landingssiden din. Du kan konfigurere ulike klikkhandlinger for knappen, for eksempel å omdirigere klikkene til en ekstern nettadresse, en landingsside eller utløse en filnedlasting osv.
2. Tekst-widget
Som navnet antyder, hjelper Tekst-widgeten deg med å legge til tekst (inkludert spesialtegn og uttrykksikoner) på landingssiden din og formatere teksten i henhold til designet ditt.
3. Bilde-widget
Bilde-widgeten brukes til å legge til bilder på landingssiden din. Du kan også hyperlenke bildet til en ekstern nettlenke.
4. Bilde + tekst-widget
Bilde + tekst-widgeten brukes til å legge til en kombinasjon av bilde og tekst på landingssiden din. Du kan redigere tekstens relative plassering i forhold til bildet i henhold til designkravene dine.
5. Video-widget
Video-widgeten brukes til å legge til en video på landingssiden din. For øyeblikket støtter vi videotillegg via Youtube, Vimeo og direkte opplastinger.
6. Registreringsskjema-widget
Påmeldingsskjema-widgeten brukes til å legge til et registreringsskjema på landingssiden. Dataene som fanges opp via dette registreringsskjemaet oppdateres automatisk i CRM i samsvar med plattformens regler for dataimportering.
7. Sosial-widget
Bruk den sosiale widgeten til å legge til profilkoblinger for sosiale medier på landingssiden din. Du kan legge til lenker til Facebook-siden, Instagram-profilen, Twitter-håndtaket, Youtube-kanalen og LinkedIn-profilene dine ved å bruke denne widgeten.
8. Bunntekst-widget
En optimalisert bunntekstdel er en markør for en godt designet landingsside. Bunntekst-widgeten hjelper deg med å legge til en godt designet og optimalisert bunntekstdel på landingssiden din.
9. Kolonne-widget
Kolonner-widgeten brukes til å dele opp arbeidsområdet i kolonner. Du har muligheten til å dele opp arbeidsområdet i 2, 3 eller 4 kolonner. Deretter kan du fortsette å dra og slippe en hvilken som helst annen widget på de opprettede kolonnene.
10. Mellomrom-widget
Spacer-widgeten brukes til å legge til et negativt mellomrom mellom to widgets. Negativ plass lar deg lage fokusområder i markedsføringskampanjene dine og gjøre kampanjene dine lettere å lese og visuelt attraktive.
11. Kart-widget
Som navnet antyder, brukes kartwidgeten til å legge til et kart på landingssiden din. Denne widgeten kan merke opptil 5 adresser på det innsatte kartet. Du kan bruke den til å legge til veikart/satellittkart/terrengkart eller hybridkart.
12. Kupong-widget
Hvis du planlegger å tilby tidsbegrensede rabatter til kundene dine, bruk kupong-widgeten for å inkludere slike tilbud på landingssiden din.
13. Nedtelling-widget
Nedtellingswidgeten legger til en nedtellingstidtaker på landingssiden din som viser kampanjemottakerne nøyaktig hvor mange dager, timer, minutter og sekunder som gjenstår til et bestemt klokkeslett og dato.
14. Seksjon-widget
Hvis du ønsker å legge til et horisontalt designelement på landingssiden din som smelter sammen med og går over bakgrunnsområdet, bruker du Seksjon-widgeten for å gjøre det. Denne widgeten legger til en ensartet farget/gjennomsiktig rad på landingssiden din. Du kan deretter dra og slippe den nødvendige widgeten på denne raden.
