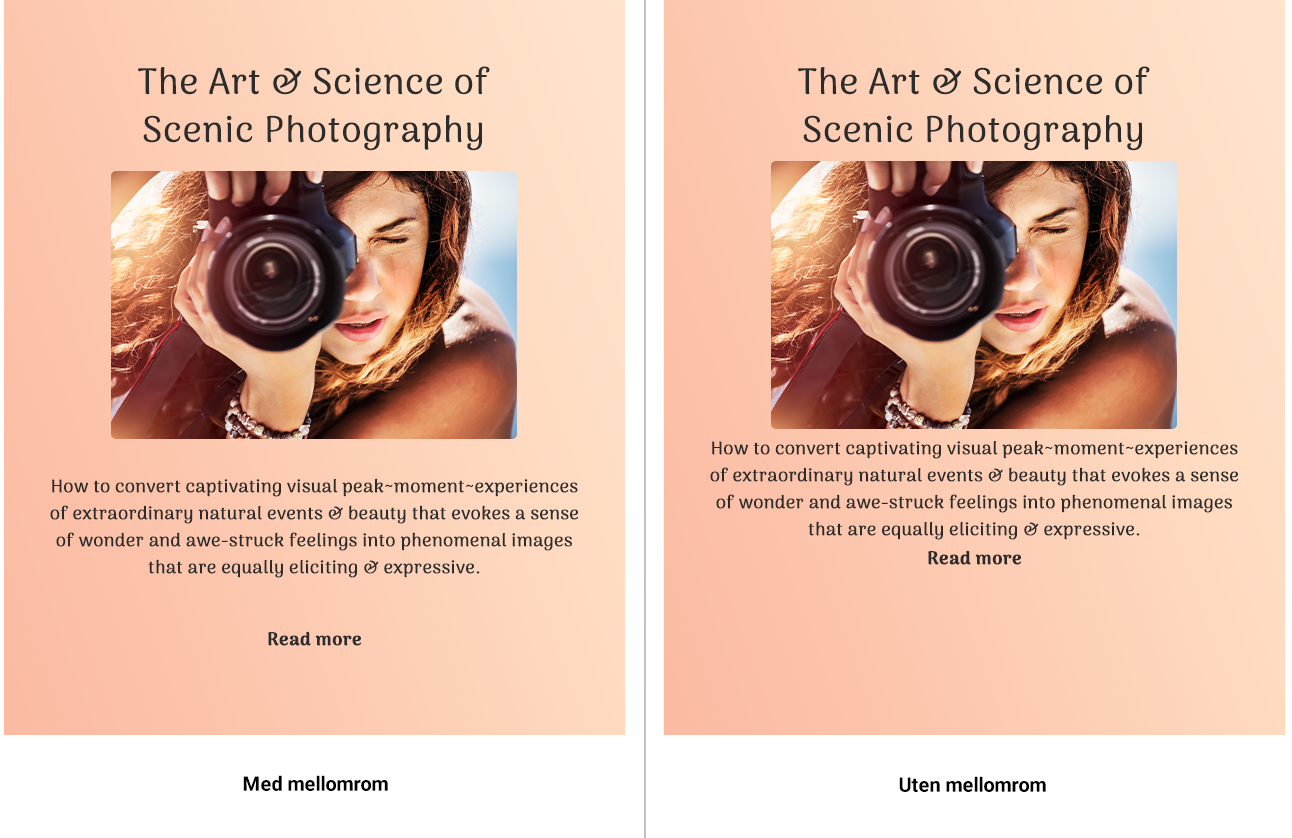
Mellomroms-widgeten hjelper deg med å legge til et negativt mellomrom mellom to widgeter.
Negativt mellomrom refererer til mellomrommet mellom ulike innholdsblokker på landingssiden din. Å inkludere negativ plass på landingssidene dine er viktig både fra estetisk og funksjonelt synspunkt. Sider med negativ plass ser bedre ut og er lettere å lese, spesielt på mindre skjermer.

Hvordan bruke en mellomroms-widget på en landingsside?
Trinn 1
Naviger til landingssidebyggeren
Bruk hovedmenyen til venstre for å opprette en landingsside og deretter navigere til landingssidebyggeren .
Trinn 2
Legg til en spacer-widget på landingssiden din
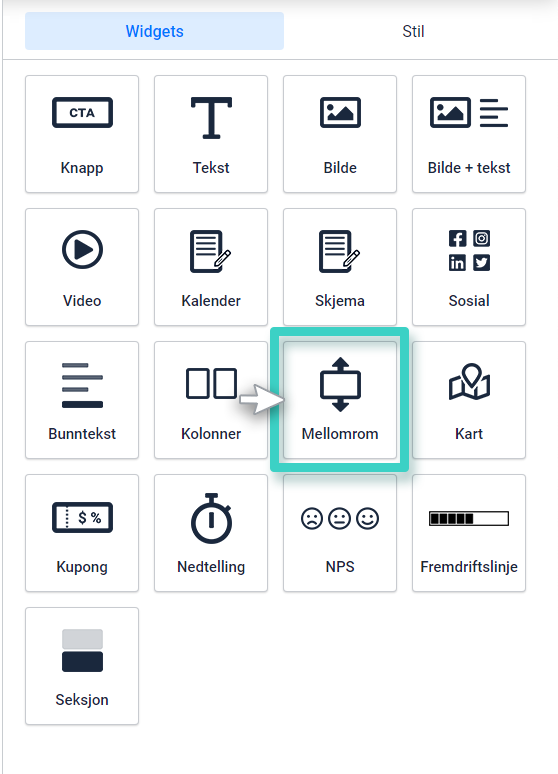
Det tomme området til venstre er arbeidsområdet der du designer landingssiden din, og området til høyre er verktøyområdet der alle tilgjengelige designelementer vises som widgets.
For å legge til negativ plass på landingssiden din, må du dra og slippe mellomroms-modulen til arbeidsområdet (som fremhevet i skjermbildet nedenfor).

Trinn 3
Design plassen etter behov!
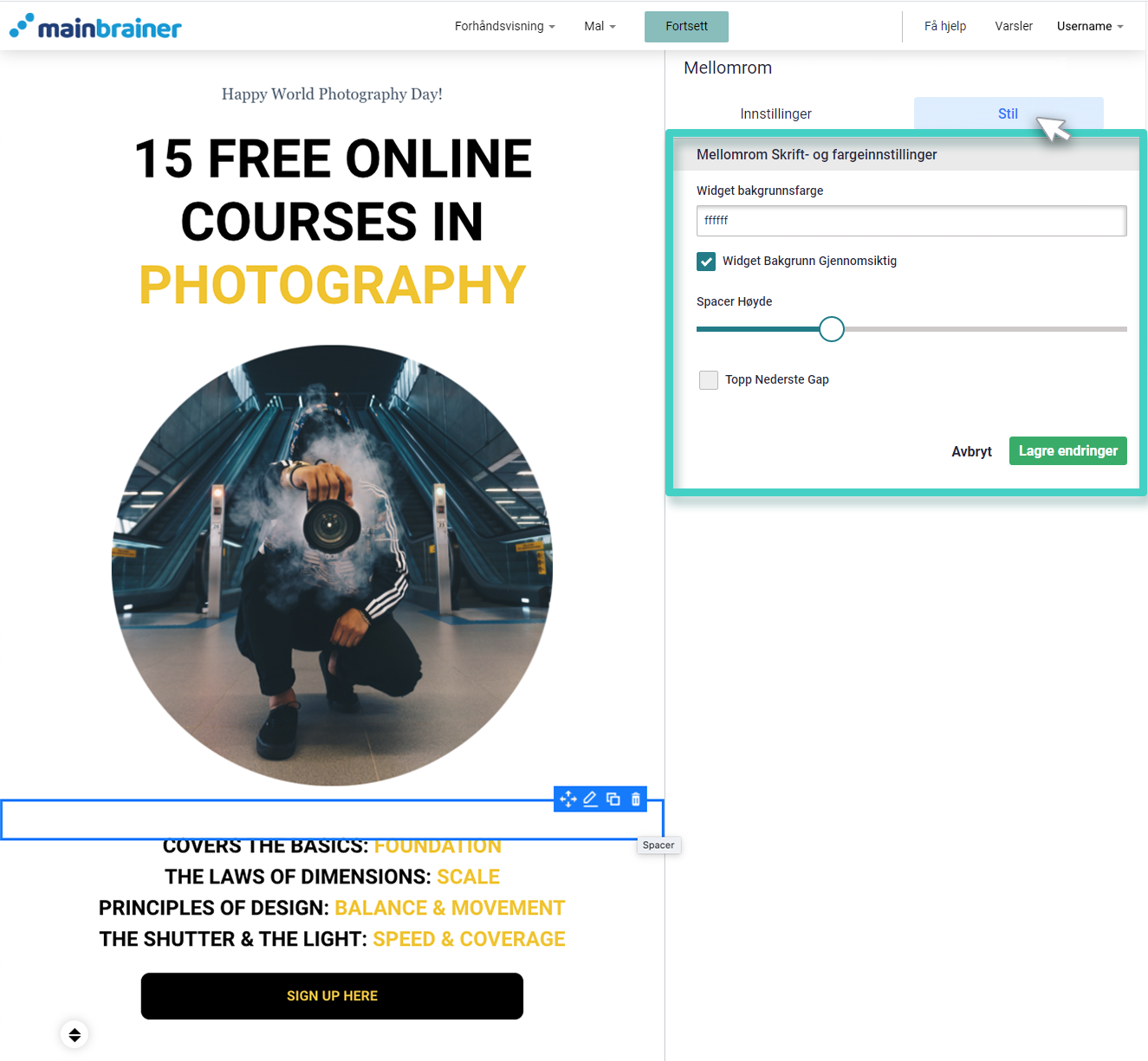
Når du slipper widgeten inn i arbeidsområdet vil widget-innstillinger vises på høyre side (som markert i skjermbildet nedenfor).

Her bruker du feltene:
3.1 Widget Bakgrunnsfarge
- Bruk fargevelgeren for å spesifisere fargen på dette negative rommet, eller
- Merk av i boksen – Widget Bakgrunn Gjennomsiktig hvis du ønsker å gjøre denne plassen gjennomsiktig.
3.2 Mellomromshøyde
Bruk mellomromshøyde-linjen for å justere høyden på denne tomme plassen.
Klikk Lagre, og det er det!
Du har lagt til tomrom mellom to innholdsblokker på landingssiden din!
La oss fortsette og se på hvordan du legger til et kart på en landingsside ved å bruke kart-widgeten!
