Knapp- widgeten hjelper deg å legge til en CTA-knapp i e-posten din.
Du kan konfigurere flere handlinger for knappeklikk.
Du kan for eksempel bruke denne knappen:
- Til omdirigere klikkene til:
- en ekstern nettadresse, eller
- en destinasjonsside, eller
- en e-postadresse
- For å bekrefte en opt-in forespørsel og omdirigere klikkene til en T hank Du side
- Som en ringeknapp (klikk omdirigert for å ringe det angitte telefonnummeret)
- Klikk på knappen for å laste ned en fil
Hvordan bruke en knappwidget i en e-postkampanje
Trinn 1
Naviger til Email Creator
Bruk hovedmenyen til venstre for å opprette en e-post, og deretter naviger til vår e-postbygger.
Trinn 2
Legg til en klikkbar knapp i e-posten din
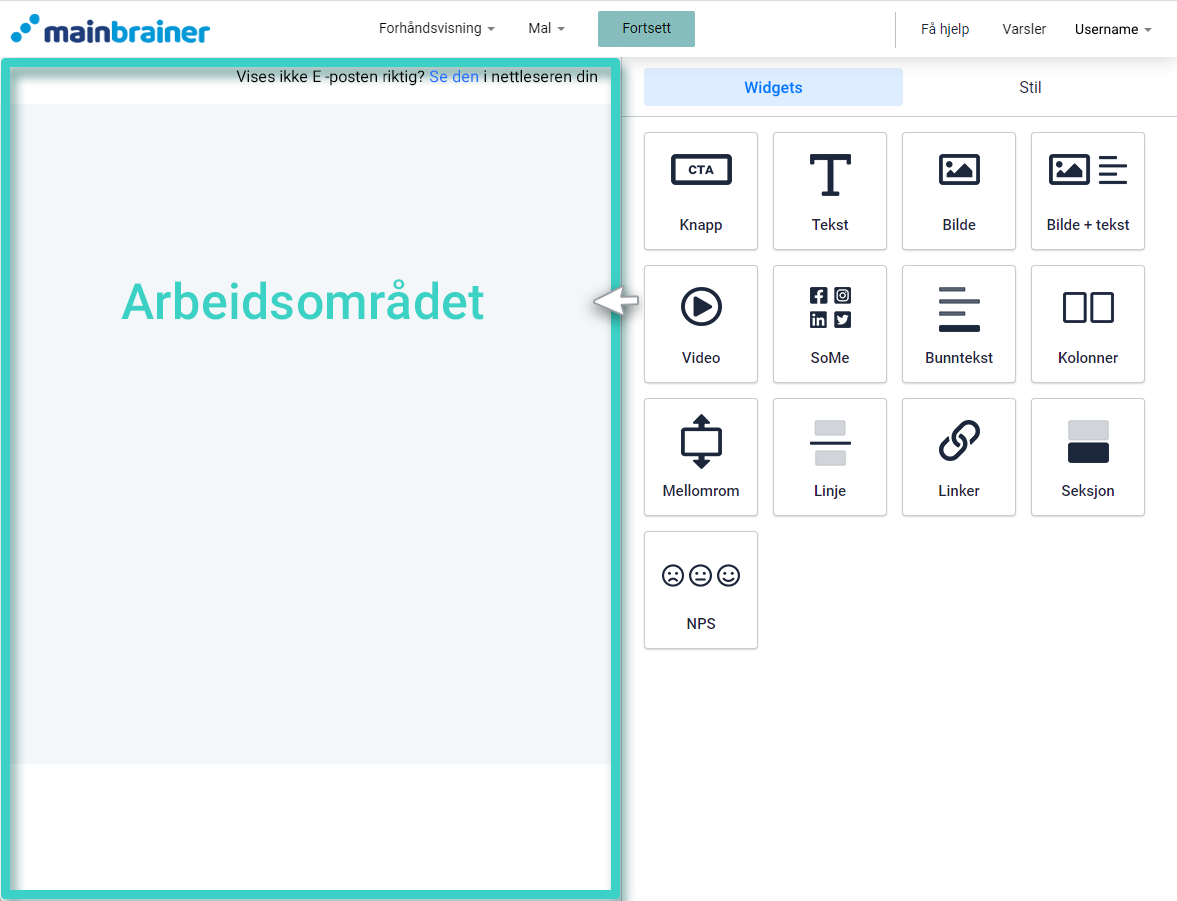
Det tomme området til venstre er arbeidsområdet der du designer e-posten din, og området til høyre er Verktøy-området der alle tilgjengelige designelementer vises som widgets .

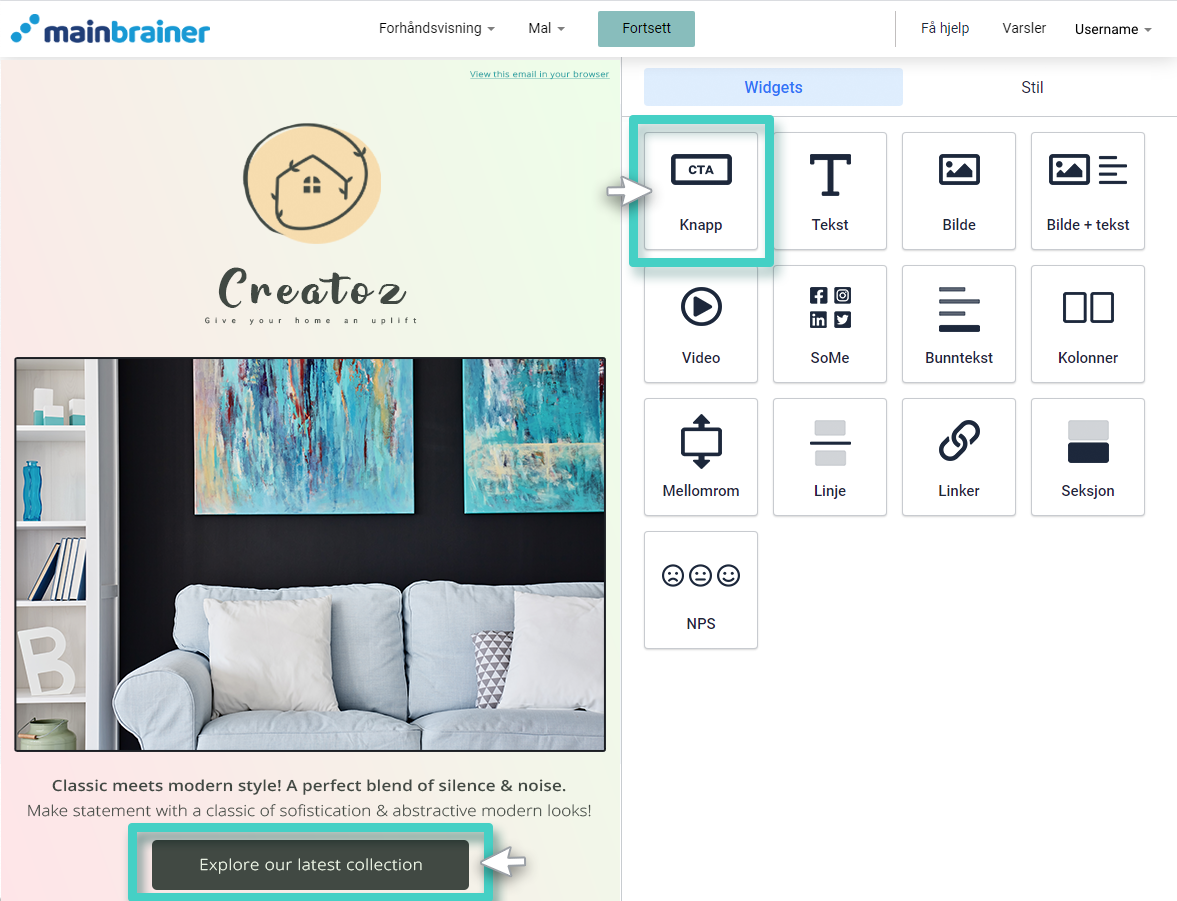
For å legge til en klikkbar knapp til din e-post, dra og slipp knappen widgeten på Arbeidsområde (som markert i skjermbildet nedenfor)

Trinn 3
Konfigurer klikkhandlingen for knappen.
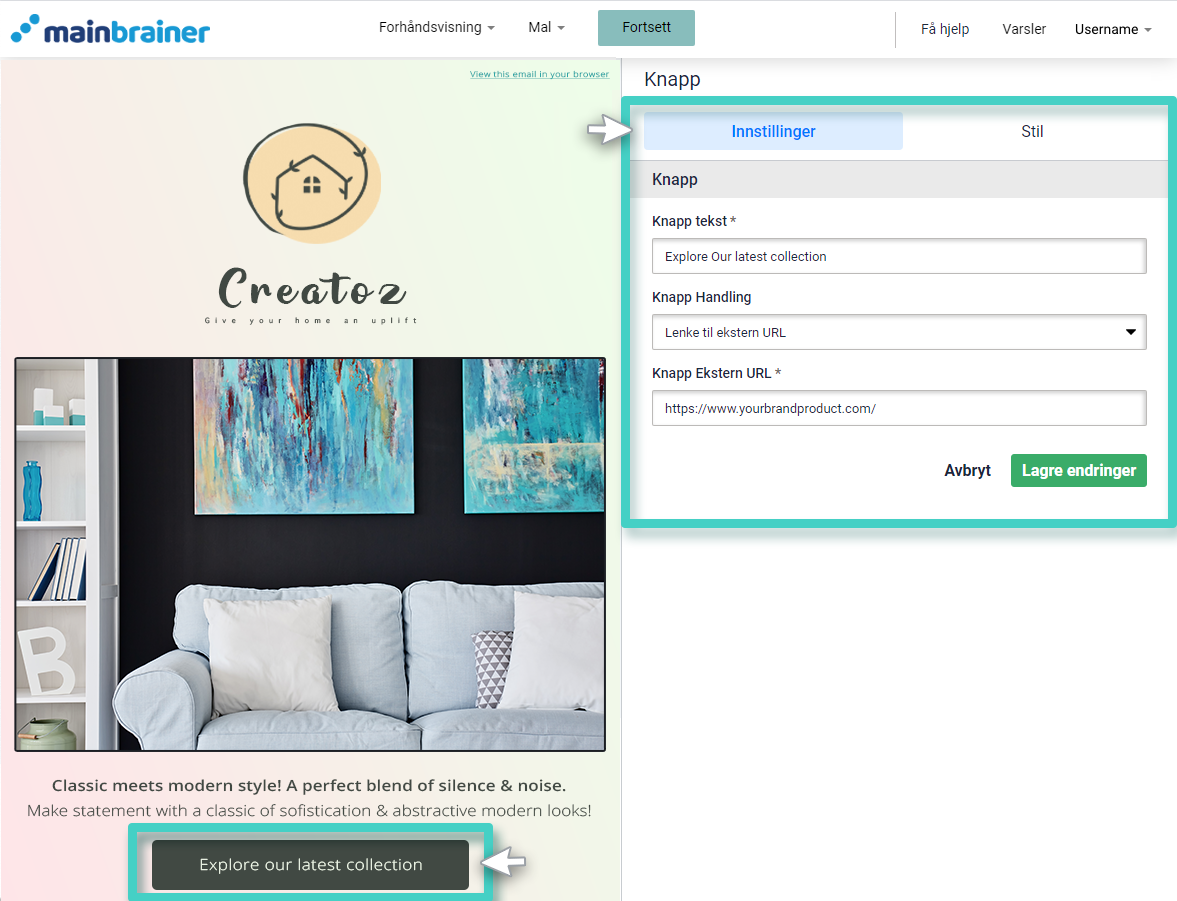
Når du slipper knappen-widgeten i arbeidsområdet , vises widget- innstillingene til høyre (som uthevet i skjermbildet nedenfor).

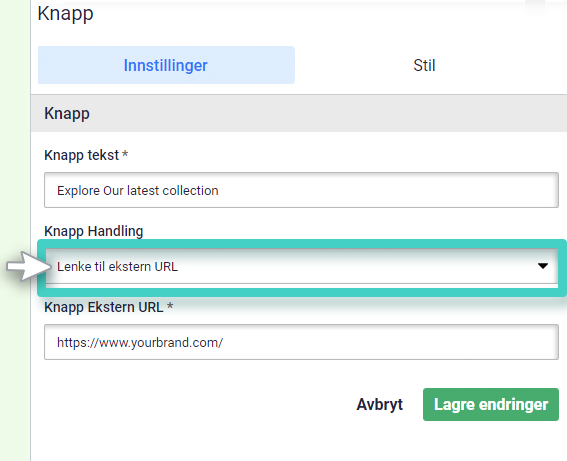
Fyll ut feltene:
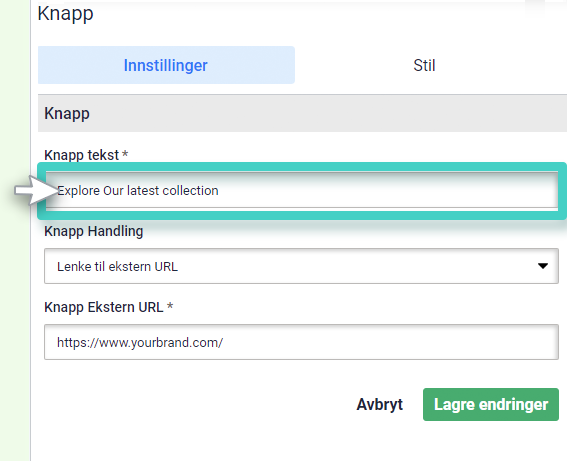
- Knappetekst (som fremhevet i skjermbildet nedenfor) for å legge til/redigere teksten som vises på den klikkbare knappen.

- Knappehandling (som fremhevet i skjermbildet nedenfor) til spesifiser handlingen du vil utløse ved å klikke på denne knappen.

- Basert på alternativet du velger i dette feltet, samler det påfølgende feltet den nødvendige informasjonen som er relevant for den handlingen.
Trinn 4
Stil knappene-widgeten
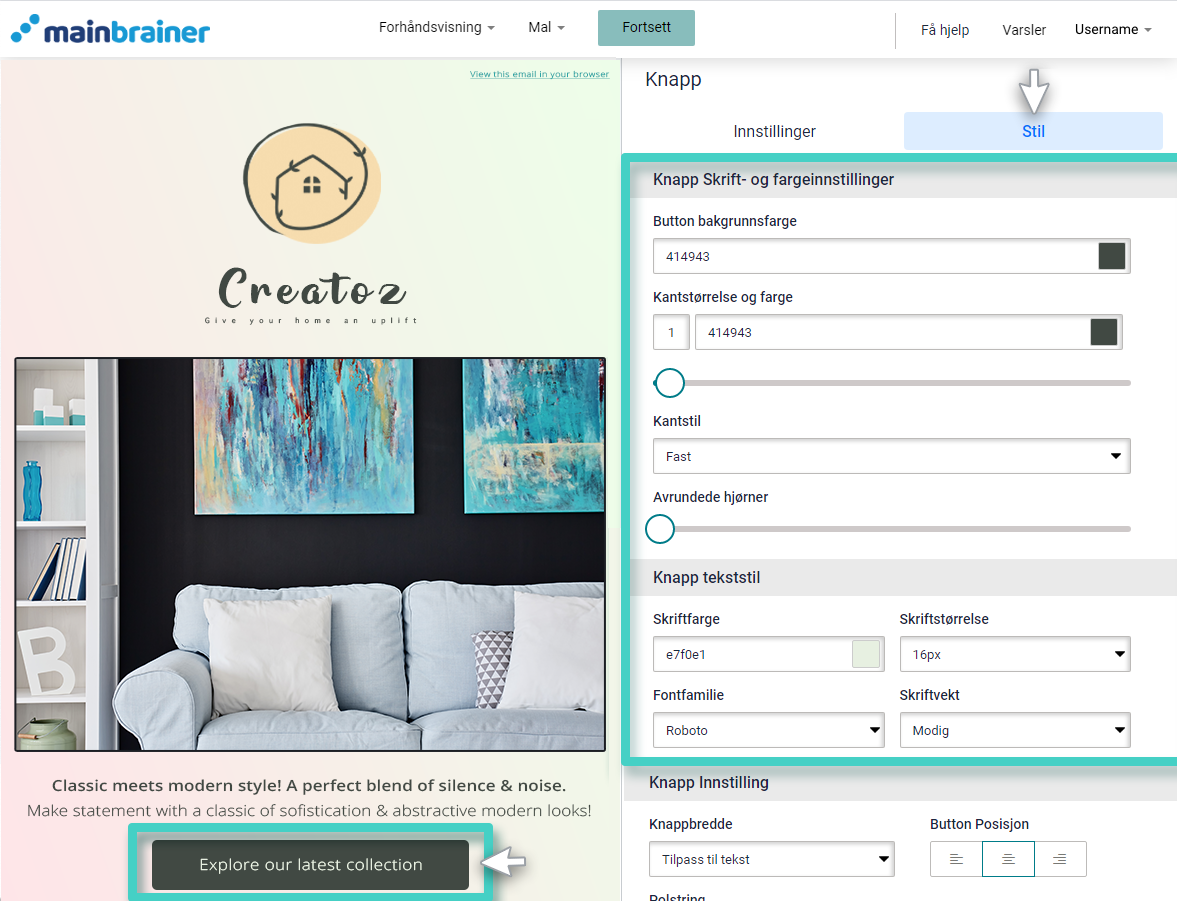
Du kan redigere utseendet til knappen ved å bruke Stil-fanen (som vist i skjermbildet nedenfor).

De forskjellige designalternativene som er tilgjengelige er:
4.1 Skriftinnstillinger og bakgrunnsfarge for Knapper
- Widget Bakgrunnsfarge for å endre fargen på knappens bakgrunn
- Kantstørrelse og farge for å endre fargen på knappens ramme (bruk den påfølgende størrelseslinjen for å justere tykkelsen på kanten)
- Kantstil for å endre typen knappekant – hel, prikkete osv.,
- Avrundede hjørner størrelseslinje for å legge til avrundede hjørner på knappen.
4.2 Knappetekststil
- Rediger skriftfarge, skriftstørrelse, skriftfamilie og skriftvekt for knappeteksten.
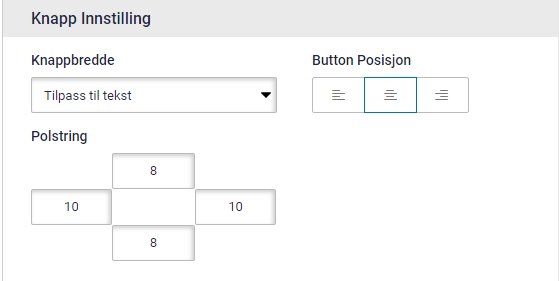
4.3 Knappeinnstilling
- Knappebredde for å justere bredden på knappen
- Knappposisjon for å endre justeringen av knappen i designet
- Polstring for å angi de ønskede polstringsmålene. Utfylling refererer til mellomrommet mellom teksten som er skrevet inn i knappen og knappens grense.

Klikk Lagre, og det er det!
Du har lagt til en tilpasset CTA-knapp i e-posten din!
La oss gå videre og ta en titt på hvordan å legge til tekst i en e-post kampanje ved hjelp av tekst Widget!
