The Image + Text widget helps you add an image and text combination to your landing page. Herein, you also have the option of hyperlinking the image to an external webpage.
How to add an Image + Text Widget to a landing page?
Step 1
Navigate to the landing page builder
Use the Main Menu on the left to create a landing page and subsequently navigate to the landing page builder.
Step 2
Add an Image + Text widget to your landing page
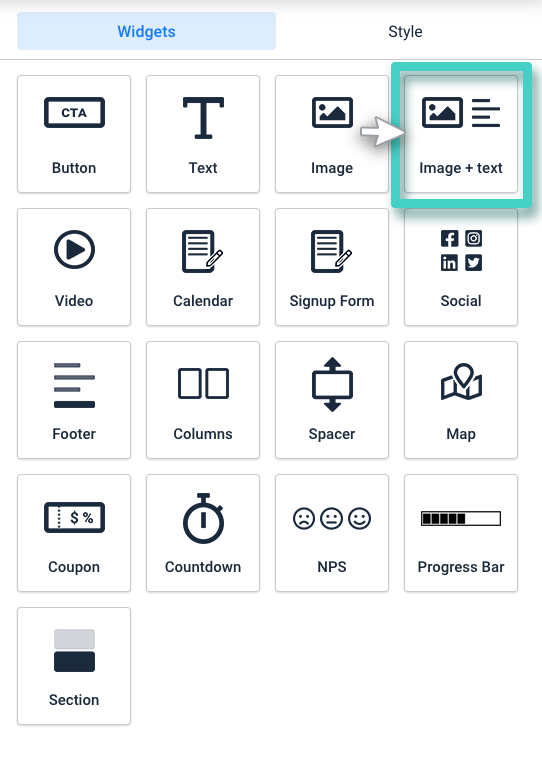
The blank area on the left is the work area where you design your landing page, and the area on the right is the tools area where all the available design elements are displayed as widgets.
In order to add an image + text combination to your landing page, drag and drop the Image + Text widget to the work area (as highlighted in the screenshot below).

Step 3
Use the Settings tab to upload an image and add relevant text
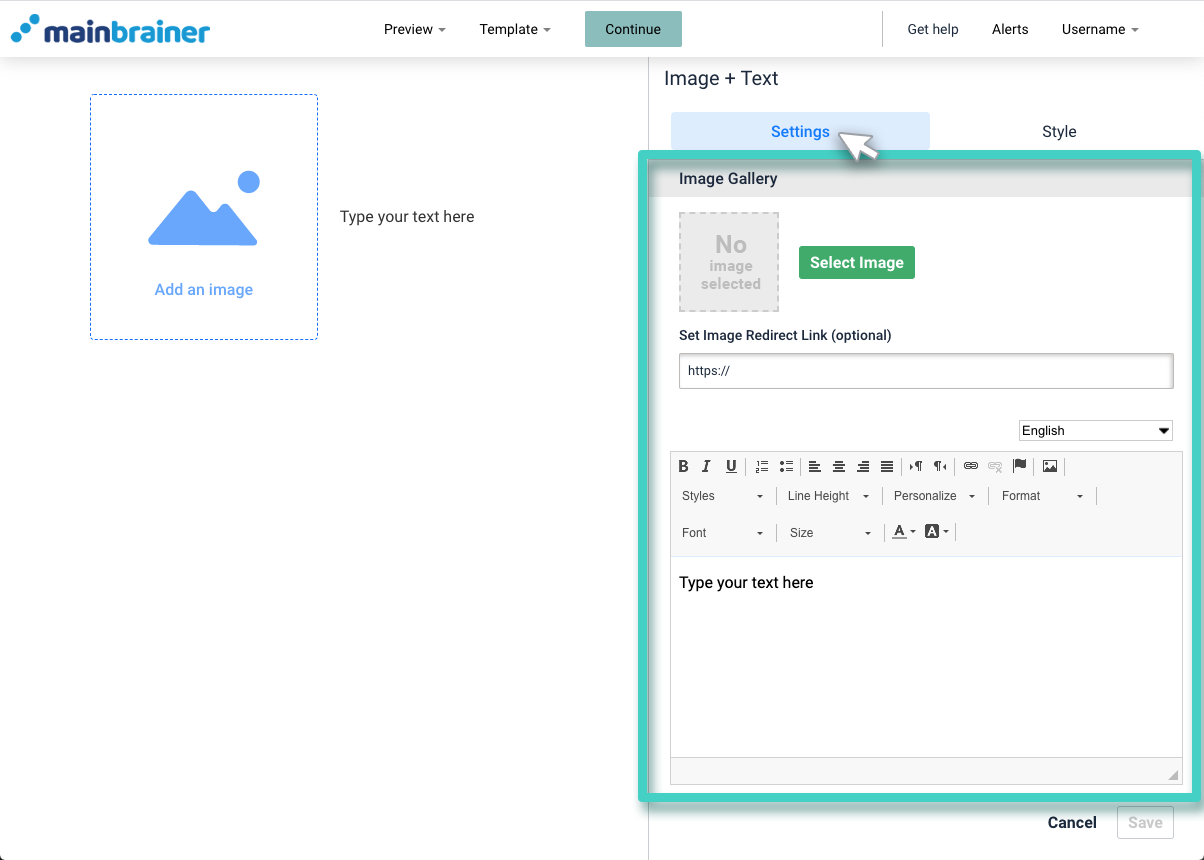
As you drop the widget into the work area, the Widget Settings are displayed on the right (as highlighted in the screenshot below).

As highlighted in the above screenshot, the Widget Settings comprise of two sections:
-
Image Gallery
In this section, use the Select Image button to upload the required image. Use the Set Image Redirect Link field to specify the external URL to which you want to redirect the clicks on this image.
-
Text Editor
Below the above image settings, you can see the Text editor with the pre-typed text – Type your text here. Use this area to add the text that you want to display along with the image.
Step 4
Style your Image + Text combination as per your design preferences
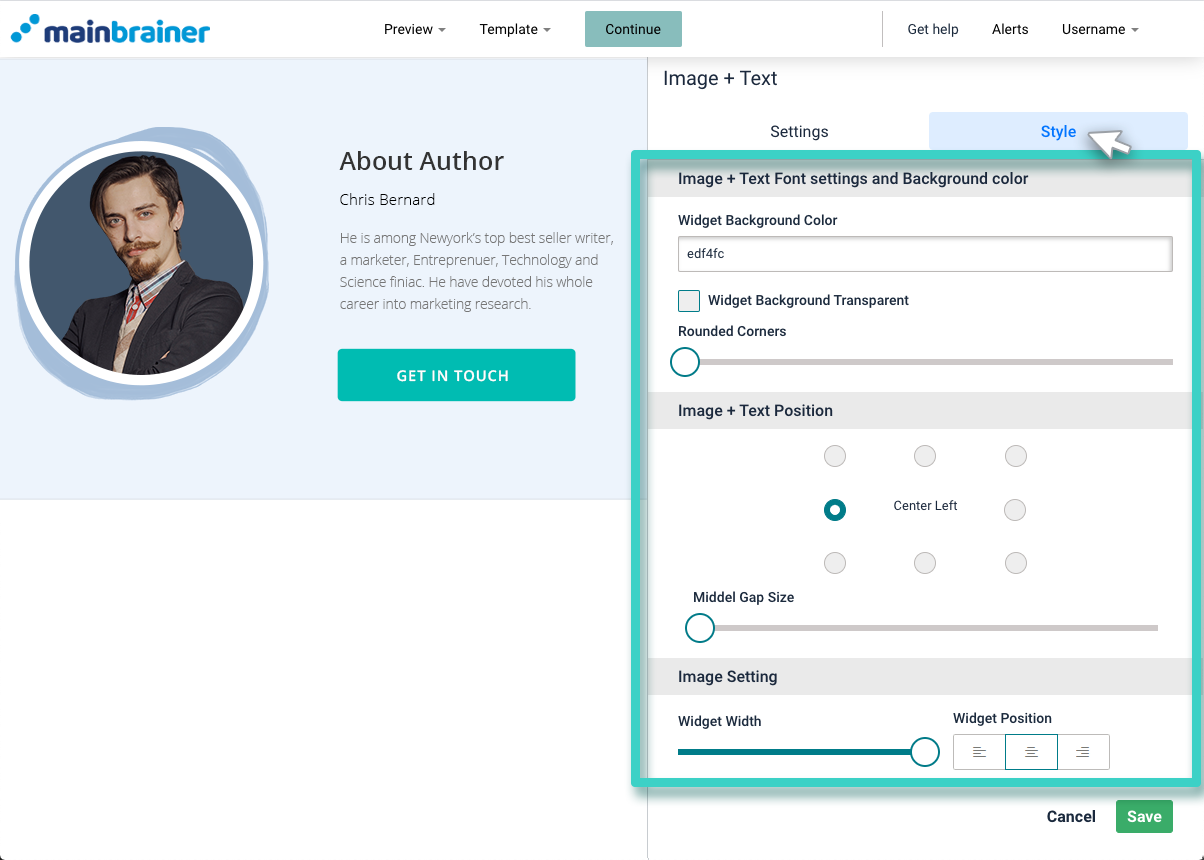
You can edit the appearance of your Image + Text combination using the options available under the Style tab (as highlighted in the screenshot below).

Herein, the different design options available are:
4.1 Image + Text Font settings and Background color
- Widget Background Color to change the background color of the text section. Select the checkbox – Widget Background Transparent if you wish to make this space transparent
- Rounded Corners – Use this sizing bar to add rounded corners to the image.
4.2 Image + Text Position
Use this section to select the position of the image with respect to the text. Use the Middle Gap Size slider to adjust the gap between the image and the text.
4.3 Image Setting
- Widget Width to adjust the width of the image
- Widget Position to change the alignment of the image in the design
Click Save and that’s it!
You have successfully added a combination of image and text to your landing page!
Let’s proceed, and have a look at how to add a video to a landing page using the Video Widget!
