Step 1
Create a new Landing Page
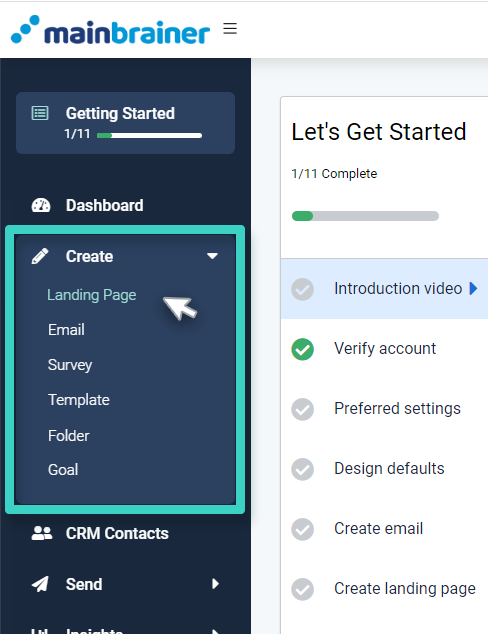
Use the Main Menu on the left to expand the Create menu and click Landing Page.

You’ll be redirected to the Landing Page Manager. As you create your landing pages, the landing pages will get listed here.
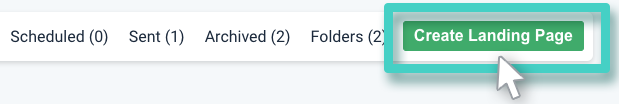
Click the Create Landing Page button (as highlighted in the screenshot below) and proceed to the next step.

Step 2
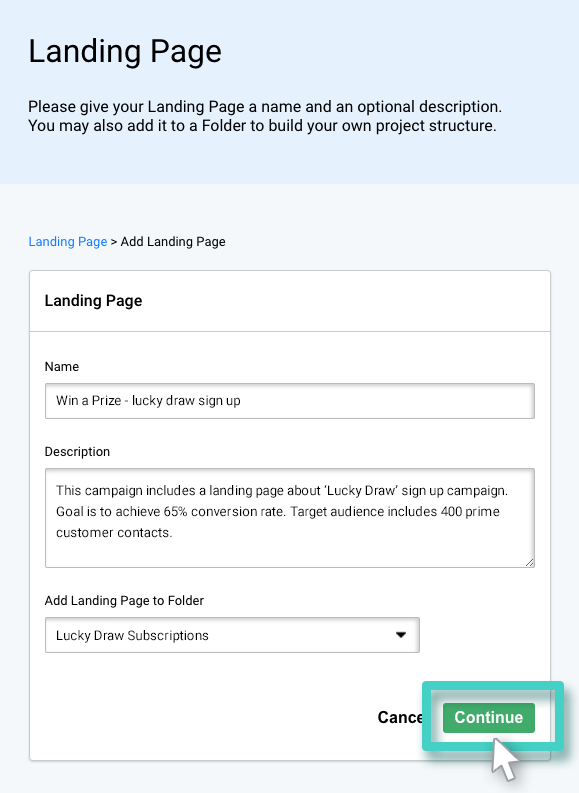
Give your landing page a relevant name and description.

- Name: Use this field to give your landing page a relevant name.
- Description: Use the field to add a relevant description for this landing page. It could be anything – for example, what audience is this landing page targeting? Or, the occasion for which you plan to distribute this landing page? Or is it intended to be a part of a special campaign?
This description is not visible to your customers in any way and is purely for your reference. Please feel free to make it as informative as you like, as it will help you search for and identify this landing page later. - Add the landing page to a Folder: Use this dropdown to select the folder to which you would like to add this landing page. While adding your landing page to a folder is optional, we recommend that you always group and organize similar campaigns in folders.
Once you have entered the above details, click Continue.
Note: If you choose not to enter a landing page name, the platform assigns a default name to the landing page with the following structure:
<Landing Page Creation date Creation time>
For example: Landing Page 30-07-2021 10:00:00
Step 3
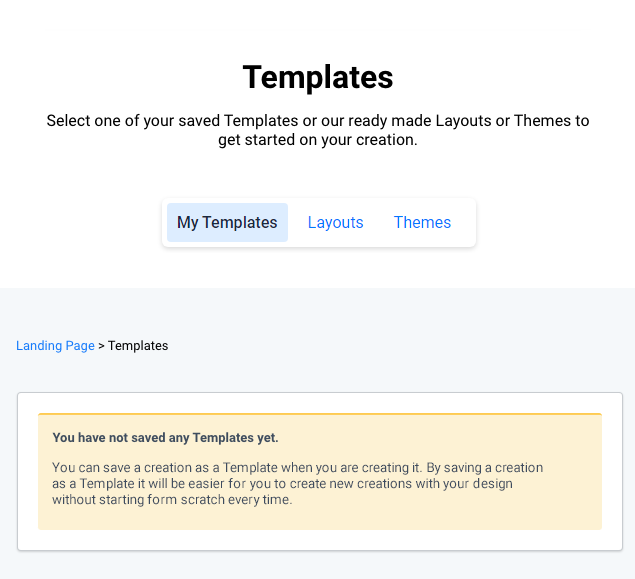
Select the template that you would like to use as a starting point for your landing page.
To help our users save time and energy, we offer templates that can be easily used as a starting point, and modified as you prefer. These ready-to-use templates are available under the Layouts tab. You can select a relevant template that fits in with your campaign theme and priorities, and proceed, or you may choose to Start from Scratch in case you wish to design your template from scratch.
The My Templates tab lists the landing pages that you have previously saved as templates. The Themes tab provides you with predesigned landing pages according to certain genre or market like Lead Generation or Fitness Landing Page. It gives you a headstart in your design process while allowing you to add your own ideas as you go along.
We recommend that you begin with one of our ready-to-use templates. We say so because all our templates have been designed keeping in mind the industry best practices. All the templates are designed to deliver relevant content, keep visitors engaged, and increase conversions.

Step 4
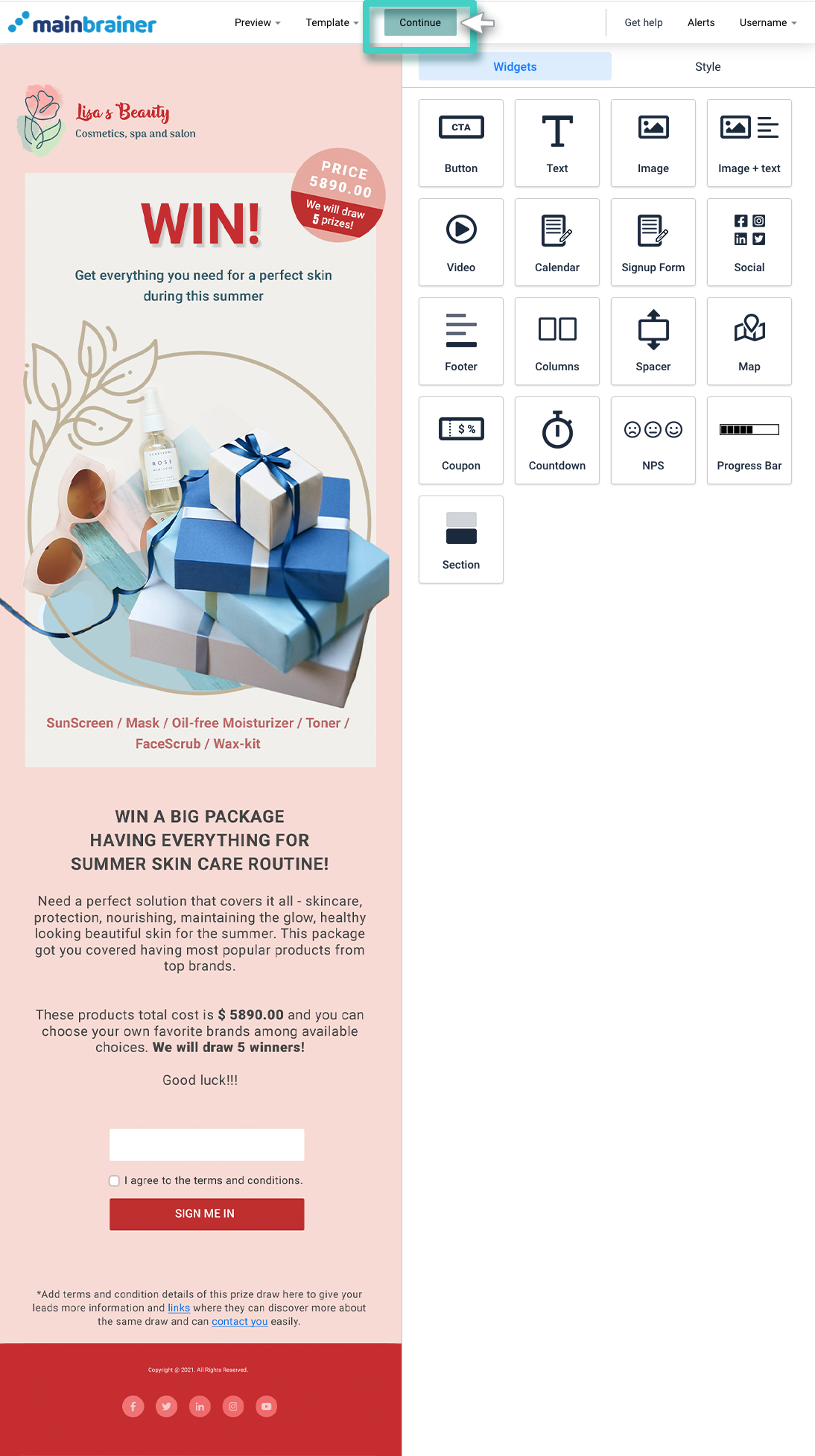
Design your landing page
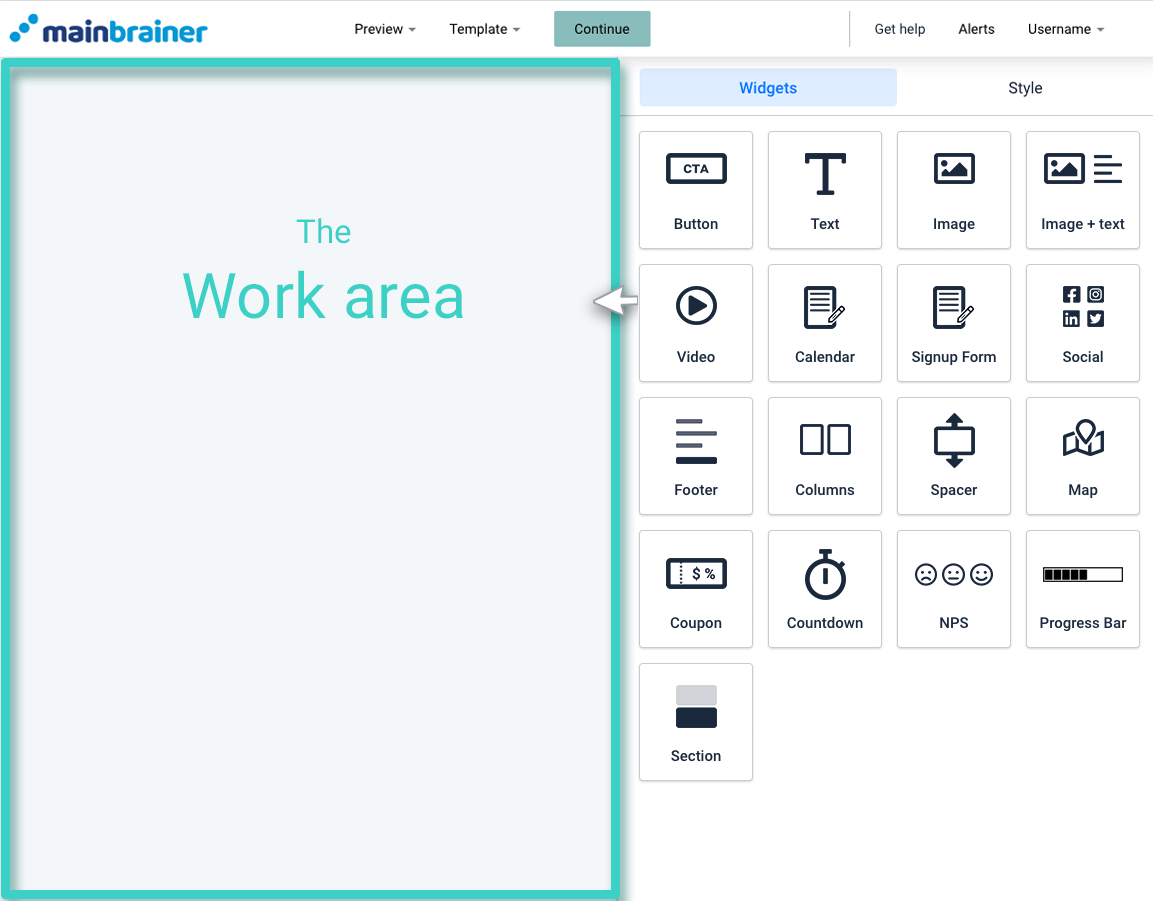
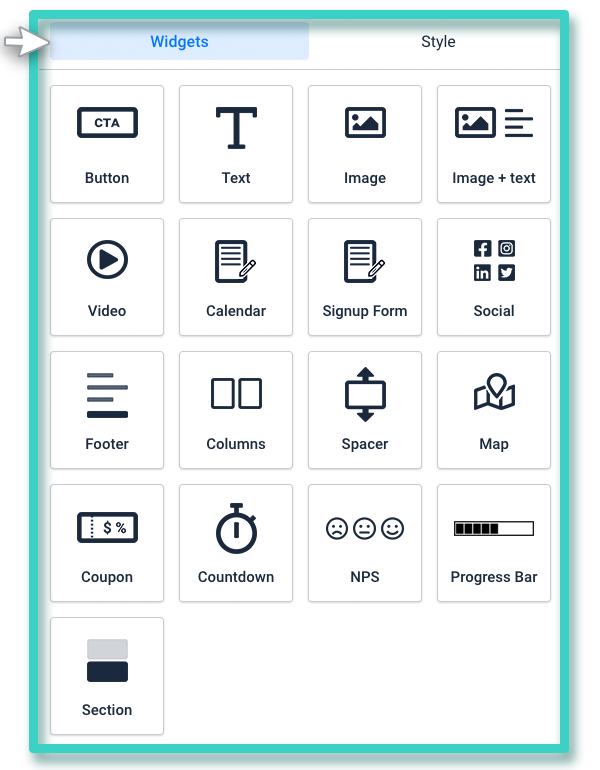
The area marked The Work area in the screenshot below is the space where you design your landing page. Every design element that you will need to build your landing page is available as a widget on the right-hand side. Drag and drop the required widgets to the work area to design your landing page as you prefer.


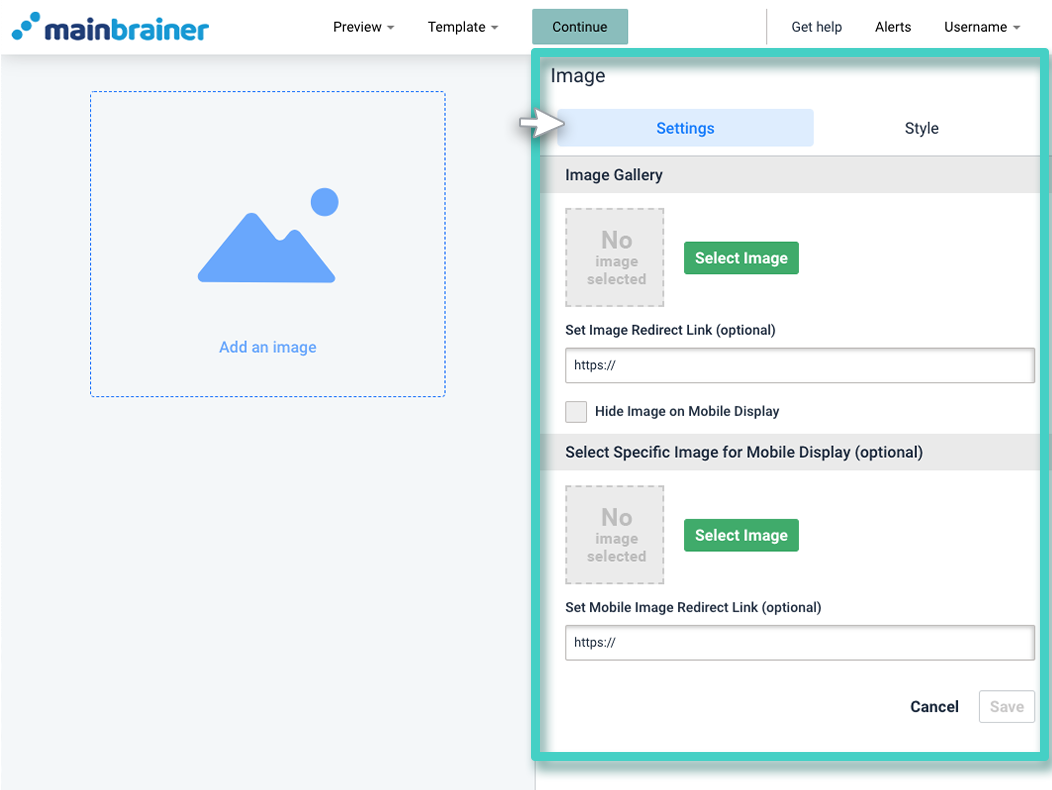
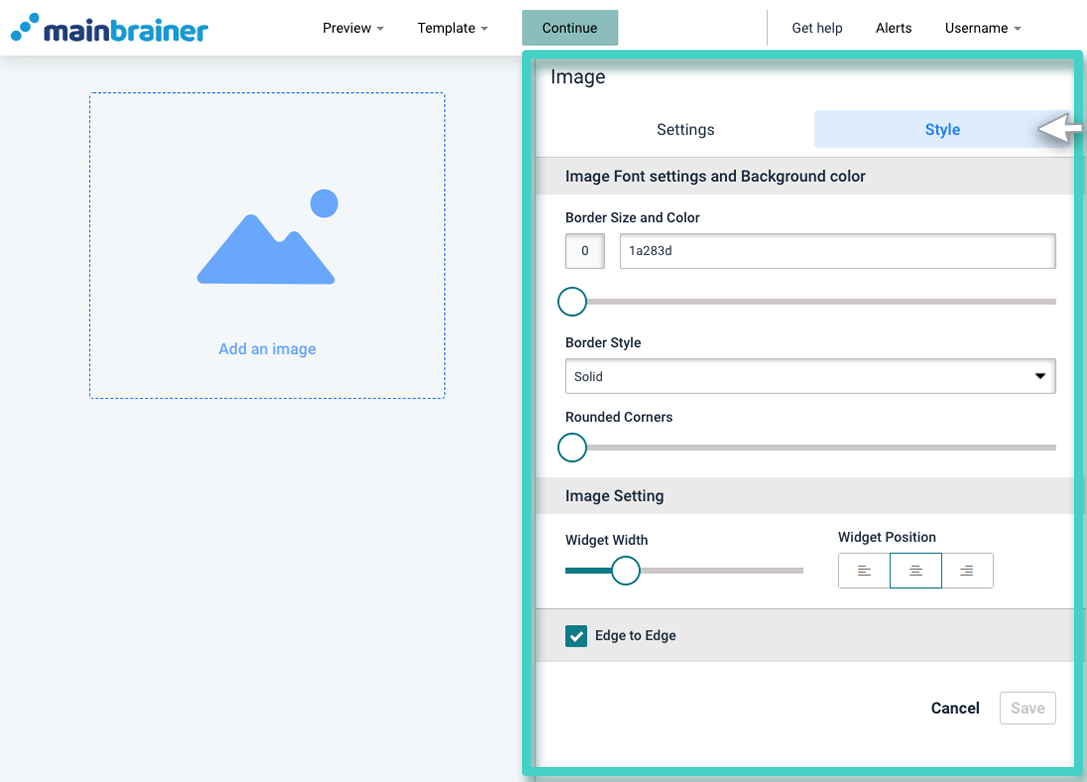
Once you drop a widget into the work area, you can customize it and make the necessary adjustments to its look and feel using the Settings and Style tabs. You will find more information about the Settings and Style tabs in each specific widget help article.


Step 5
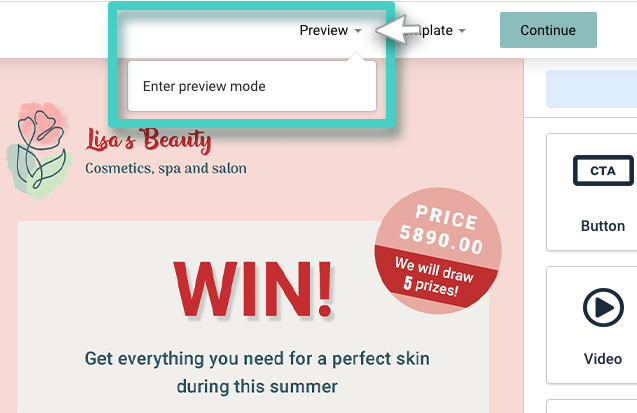
Preview your landing page
Once you have designed your landing page, use the Enter preview mode option (as highlighted in the screenshot below) to see how your landing page will appear to your recipients.

Step 6
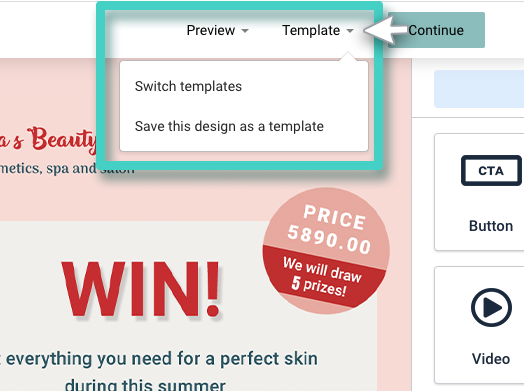
Save your design as a template
- In case you intend to reuse this landing page design in the future (with modifications or as-it-is), we recommend that you save the design as a template. Doing so will ensure that the next time you create a landing page, this design is readily available under My Templates in the template selection screen (See step 4).
- In case you wish to switch templates, you can do so using the menu option- Switch templates under the Template menu.

Step 7
Activate your landing page
Once satisfied with your design, click Continue (as highlighted in the screenshot below)

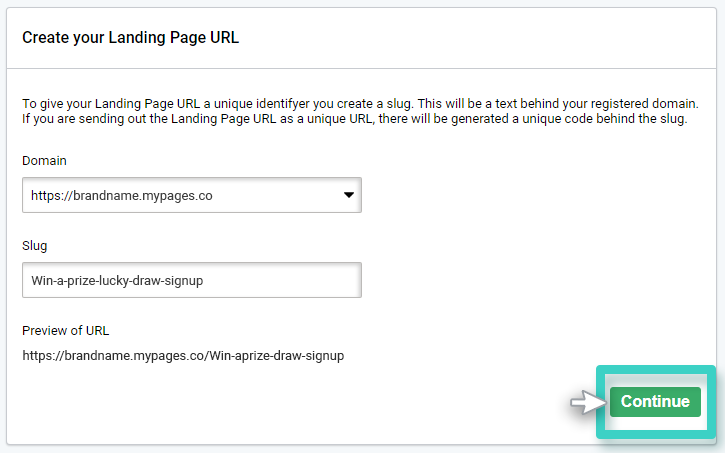
The Page redirects you to the Create Your Landing Page URL page. Here, you can pick the Domain in the drop-down option and edit the Slug name. The default setting picks the Landing Page name as the slug but you can edit this if you want.

Based on the Domain name and Slug used, you will see a preview of the URL under it.
Note: By Default, the UI assigns your company name and ID as the domain in the URL. If you want, you can configure and whitelabel your landing page URLs, emails or URL shorteners with us. Once you whitelabel your URLs, the domain will list them all for you to select. To understand more about how to whitelabel your URLs, click here.
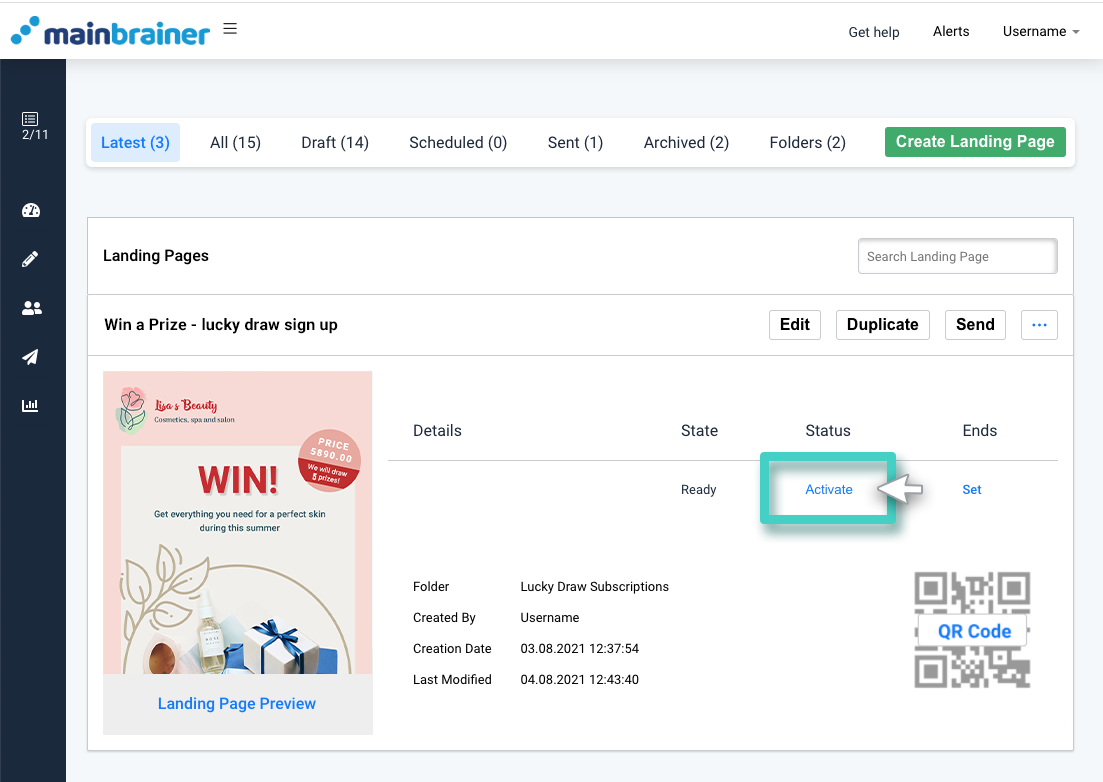
Click Continue when you’re satisfied with the URL. The page redirects you to the Landing Page Manager. And before you can send your Landing Page to your contacts, you need to activate your Landing Page. Click on the Activate button to do so.
Activate > Set Activation Period > Watermark Text > Remove Watermark

Note: In case you attempt to activate more campaigns than are allocated in your subscription plan, you will be prompted to add necessary funds to your account.
And just like that, you have successfully created a new landing page!
Feel free to play around with our landing page builder widgets and keep designing engaging landing pages that convert!
And remember, it’s not always necessary to create landing pages from scratch. In case you wish to create a landing page that is minutely different from a previously created one, you can always modify the pre-existing landing page!
