The text widget helps you add text (including special characters and emoticons) to your landing page and format it as per your design needs.
How to Use a Text Widget in a Landing Page?
Step 1 – Navigate to the Landing Page Builder
Use the Main Menu on the left to create a landing page and subsequently navigate to the Landing Page Builder.
Step 2 – Add a Text Widget to Your Landing Page
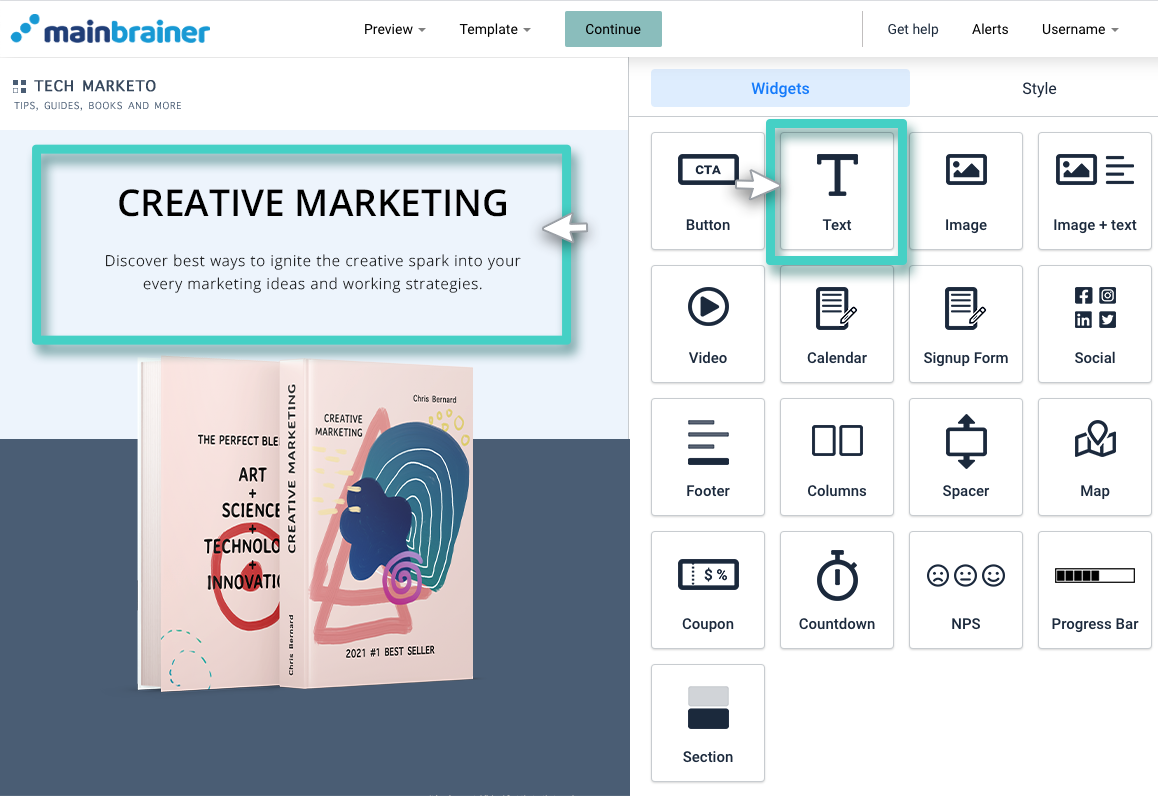
The blank area on the left is the work area where you design your landing page, and the area on the right is the tools area where all the available design elements are displayed as widgets.
In order to add text to your landing page, drag and drop the text widget to the work area (as highlighted in the screenshot below).

Step 3 – Type in the Relevant Text
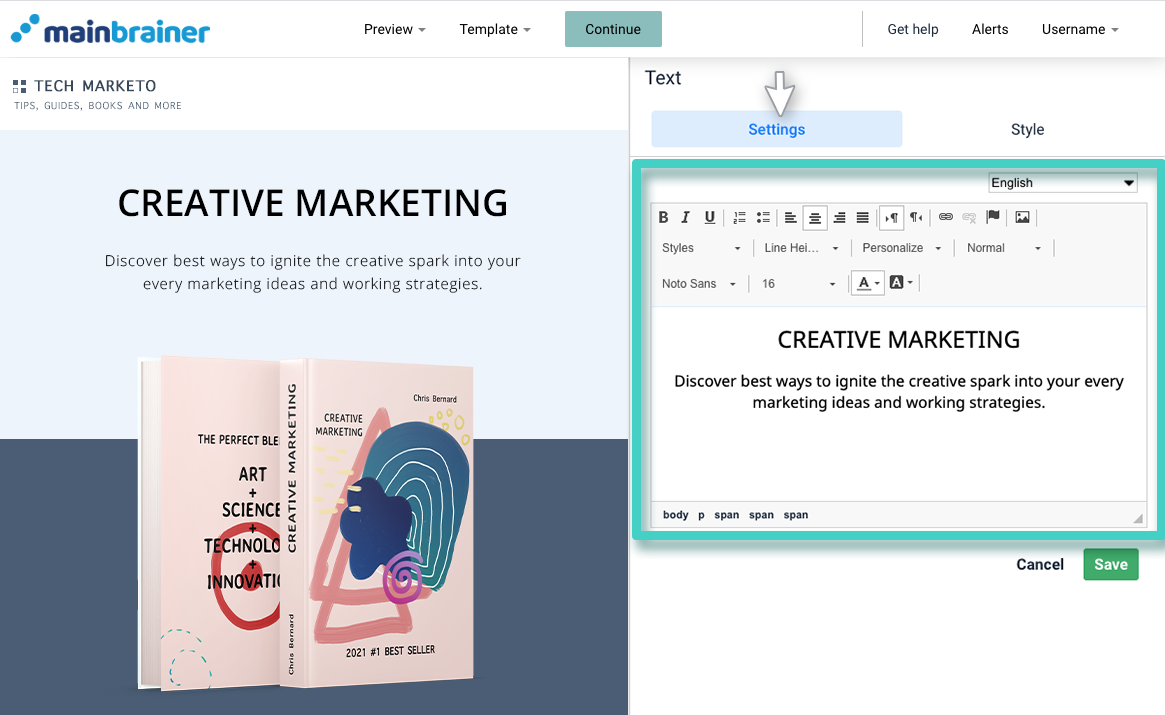
As you drop the widget into the work area, the widget Settings are displayed on the right (as highlighted in the screenshot below).

As highlighted in the screenshot above, type in the text in the typing area. All the formatting options that you might need, for example, text color, size, style, background color, alignment, etc., are available as different text editor tools.
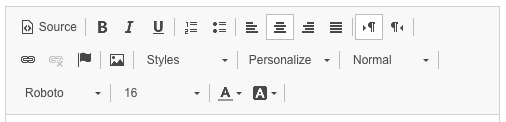
Here’s a closer look at our text editor tools:

3.1 Tools in the first row:
- Source (to toggle the text editor view from visual to code and vice-a-versa)
- Bold
- Italic
- Underline
- Numeric Bullets
- Symbol Bullets
- Left, Center, Right, and Justified aligning
- Text direction from left-to-right and right-to-left
3.2 Tools in the second row
- Link (hyperlink options) and Unlink
- Anchor
- Inserting Image
- Text formatting styles dropdown
- Personalize tags (like First Name, Last Name, Email, etc)
- Normal, Paragraph, Heading & more formatting styles
3.3 Tools in the third row
- Font
- Font-size
- Font color
- Font background color
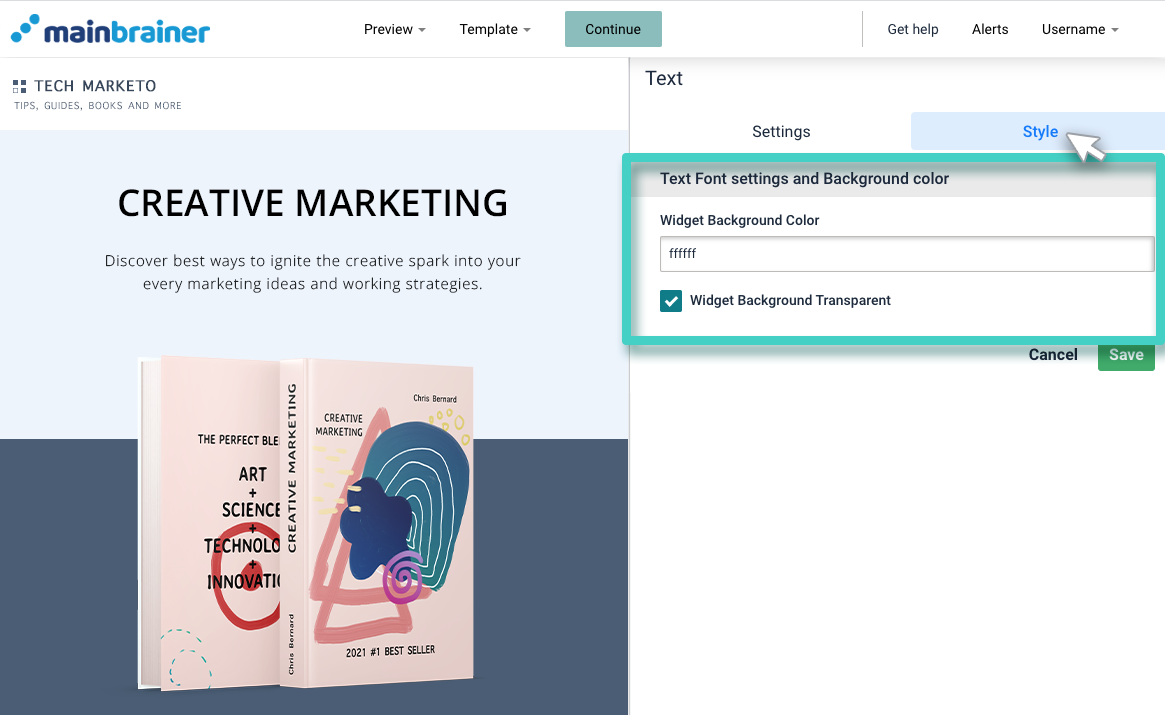
Step 4 – Style your Text widget
If you wish to change the color of the entire text added in the widget, you can do so by using the Widget Background Color field under the Style tab.

Click Save and that’s it!
You have successfully added a text block to your landing page!
Let’s proceed, and have a look at how to add images to a landing page using the image widget!
